
Сравнение скорости загрузки сайтов, сделанных на Bitrix, Tilda, WordPress и Gatsby
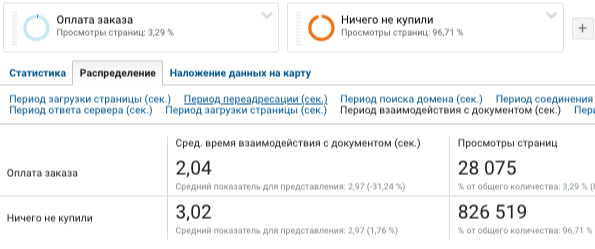
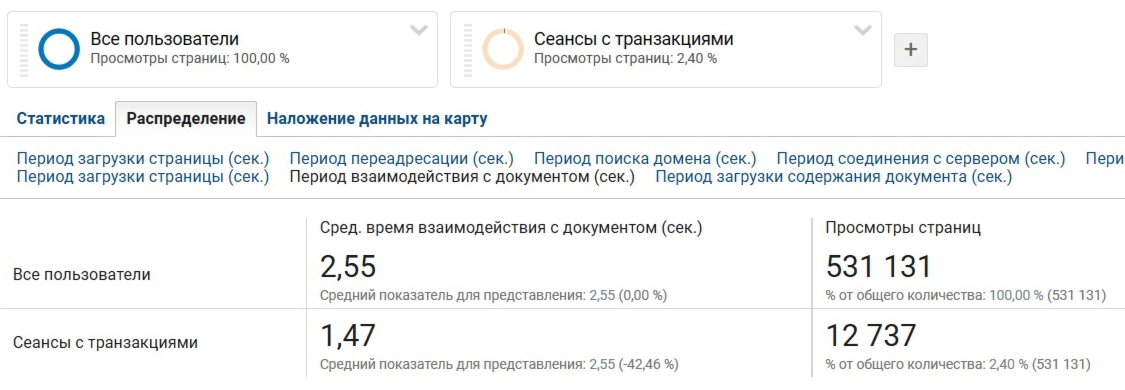
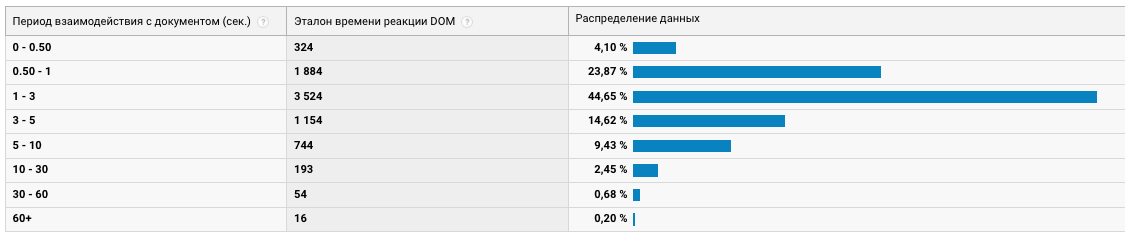
Идея для этой статьи возникла, когда мы изучали результаты рекламной кампании для клиента с очень запущенным и медленным сайтом. Отчет о скорости в Google Analytics показывал следующие картину.

Тут два сегмента:
-
Посетители сайта которые совершали микроконверсии, это события — добавление в корзину, оформление заказ, нажатие на номер телефона, связь в чате, добавление в избранное и т.д.
-
Не совершали никаких действий — просто посмотрели и ушли.
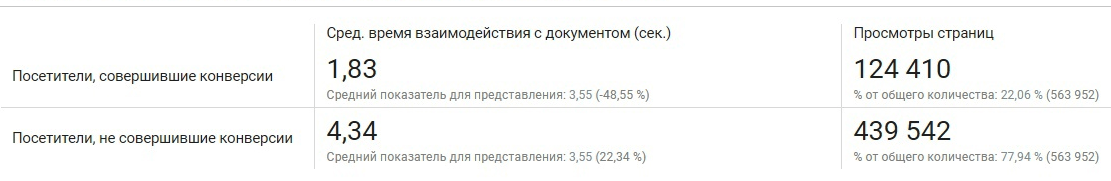
Тут определенно напрашивается вывод о том, что скорость загрузки сайта влияет на конверсию сайта и на кол-во клиентов.
Мы просмотрели множество других проектов и нашли похожую картину.



Вы можете провести такой же отчет у своих компаний. Для этого нужно зайти в Google Analytics в раздел «Поведение» > «Скорость загрузки сайта» > «Время загрузки страниц» > Выбрать вкладку ‘Распределение’ и метрику ‘Сред. взаимодействие с документом’. Сделать один сегмент с конверсиями, второй без конверсий. В некоторых случаях можно добавить фильтрацию для новых пользователей, если у вас много повторных покупок. А если у вас вдруг нет никаких настроенных конверсий — то можно сделать сегмент с фильтрацией по глубине просмотра.
Сред. взаимодействие с документом — среднее время (в секундах), которое браузер затрачивает на обработку документа. Документация по разделу.
Вы можете поделиться в комменты своими принтскринами:) Если этого отчета вам мало, то вот тут есть 30 кейсов с экспериментами про скорость и влияние этого на конверсию. И цитата самого Google:
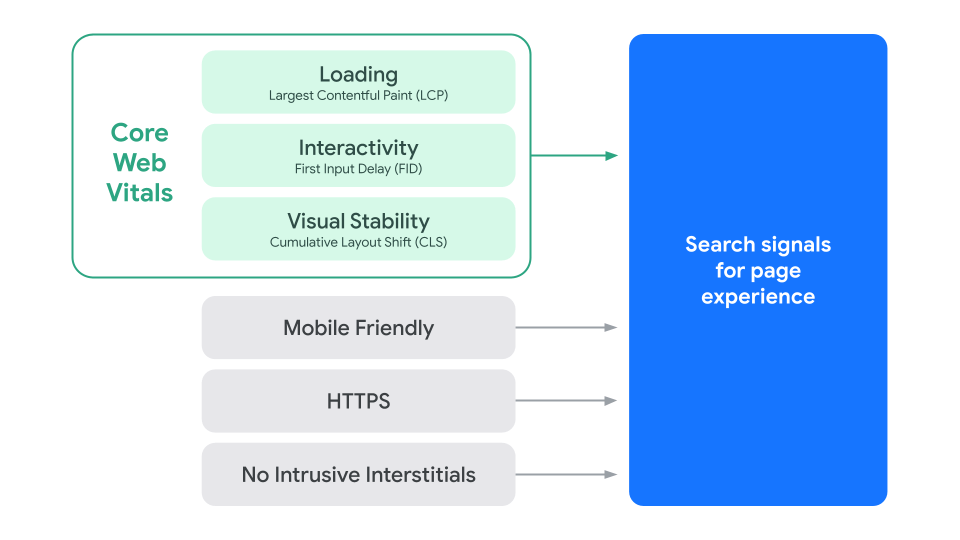
В последние годы мы добавили в Поиск новые критерии ранжирования, учитывающие удобство ресурса. В частности, это скорость загрузки страниц и оптимизация для мобильных устройств. А несколько недель назад специалисты из команды Chrome представили ряд основных интернет-показателей, измерение которых поможет владельцам сайтов оценивать скорость работы и визуальную стабильность своих ресурсов.
Google, Поисковик
Исследование
Так как совершено очевидно, что скорость важна для продвижения, мы выбрали 4 платформы для создания сайтов и изучили скорость загрузки.
Bitrix — самый популярный e-commerce в РФ.
WordPress — самый популярный в мире.
Tilda — самый популярный конструктор сайтов в РФ.
Gatsby— набирает популярность и захватит весь мир:)На каждую систему было выбрано 50 сайтов. Сайты брались из официальной страницы и сайта awwwards.com. В равной степени участвуют интернет магазины и обычные проекты. Полный список тут.Замеры производились двумя инструментами. Сам тест написан на Python и может быть повторен в других кейсах.
Google pageSpeed. Сервис google для оценки сайтов. Он содержит в себе уникальные метрики замера скорости, а также рекомендации по улучшению загрузки. Google использует этот сервис для обучения своих поисковых алгоритмов. Мы уверены, что показатели этого сервиса влияют на вероятность попадания в обучающую выборку нейронной сети.
Selenium webdriver. Инструмент для тестирования сайтов. В нем мы делали throttling — имитировали медленное подключение к сайту и вытаскивали показатели performance из консоли браузера. Этот инструмент открывает браузер и выполняет действия в нем. Это значит, что вы можете сделать throttling самостоятельно, используя режим разработчика в вашем браузере. Это точно есть в Chrome.
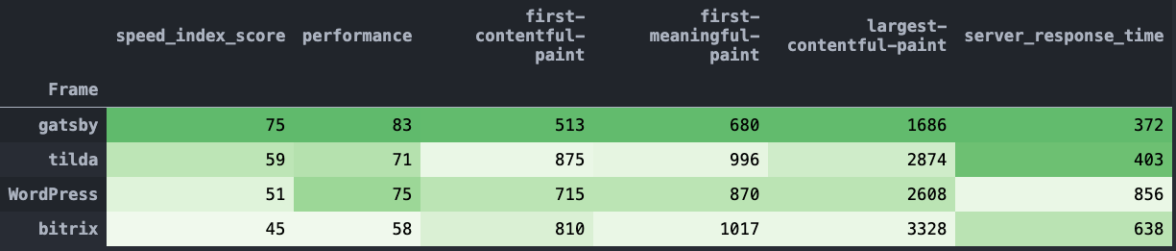
Результаты Google pageSpeed

Разберем какие показатели есть в таблице.
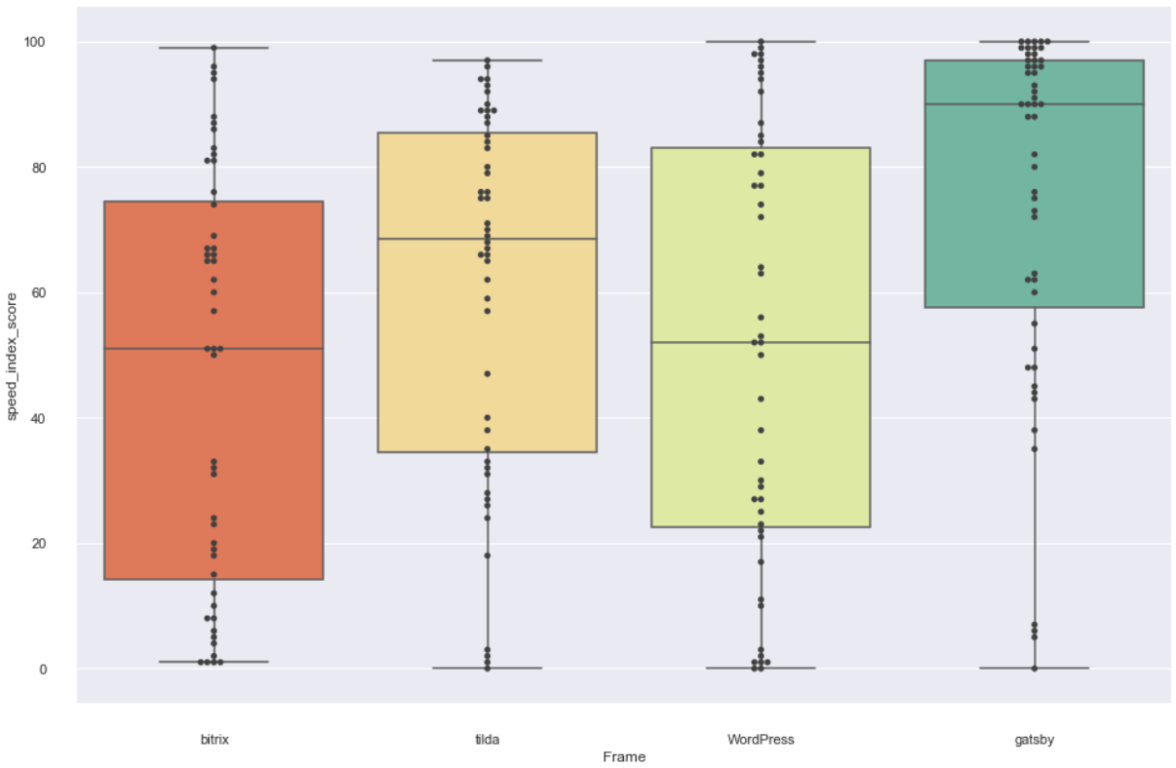
Speed index score — Индекс скорости измеряет, насколько быстро контент визуально отображается во время загрузки страницы. Lighthouse сначала снимает видео загрузки страницы в браузере и вычисляет визуальный переход между кадрами. Затем Lighthouse использует модуль Speedline Node.jsдля расчета индекса скорости.
Изучать просто средние нам не интересно, попробуем разбить данные boxplot чтобы лучше изучить распределение. Что такое boxplot?
Чем выше, тем лучше.

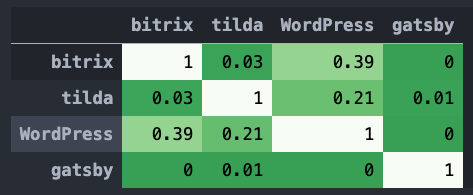
Для любителей статистики матрица p-value. Округление до 2 знаков.

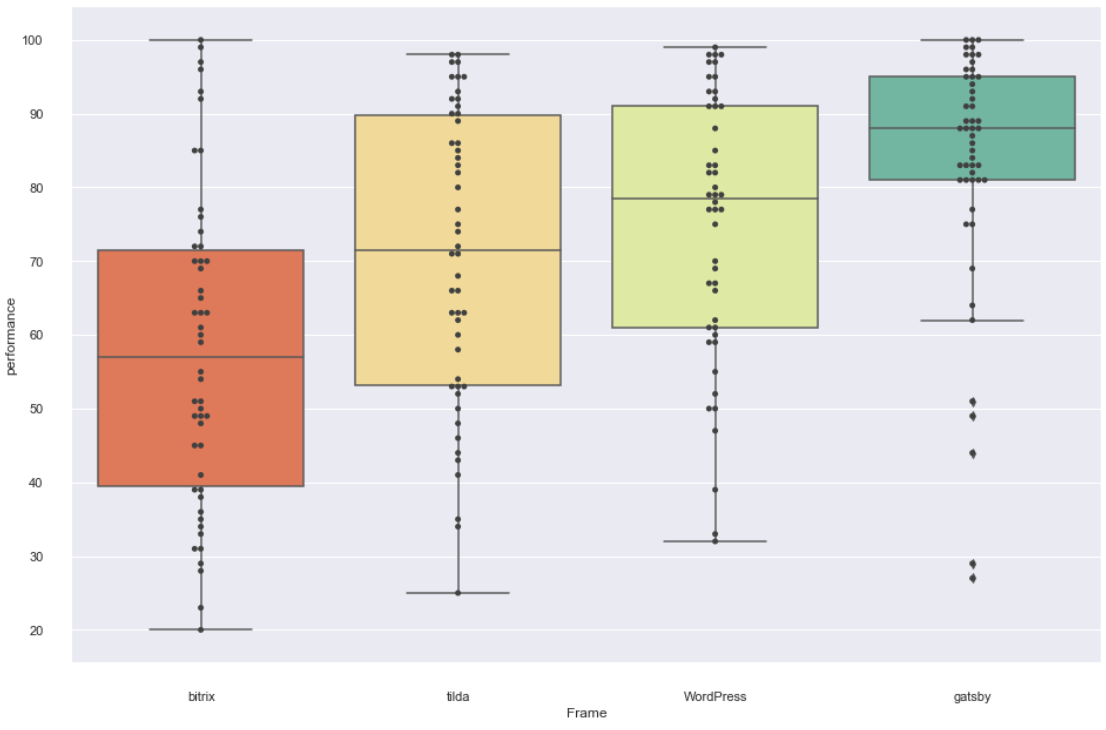
Performance — общая оценка рассчитана из показателей, которые будут рассмотрены ниже, и еще 3 показателей, которые мы решили убрать, чтобы не перегружать информацией. Более подробное описание можно найти тут.
Чем больше значение, тем лучше.

Для любителей статистики матрица p-value

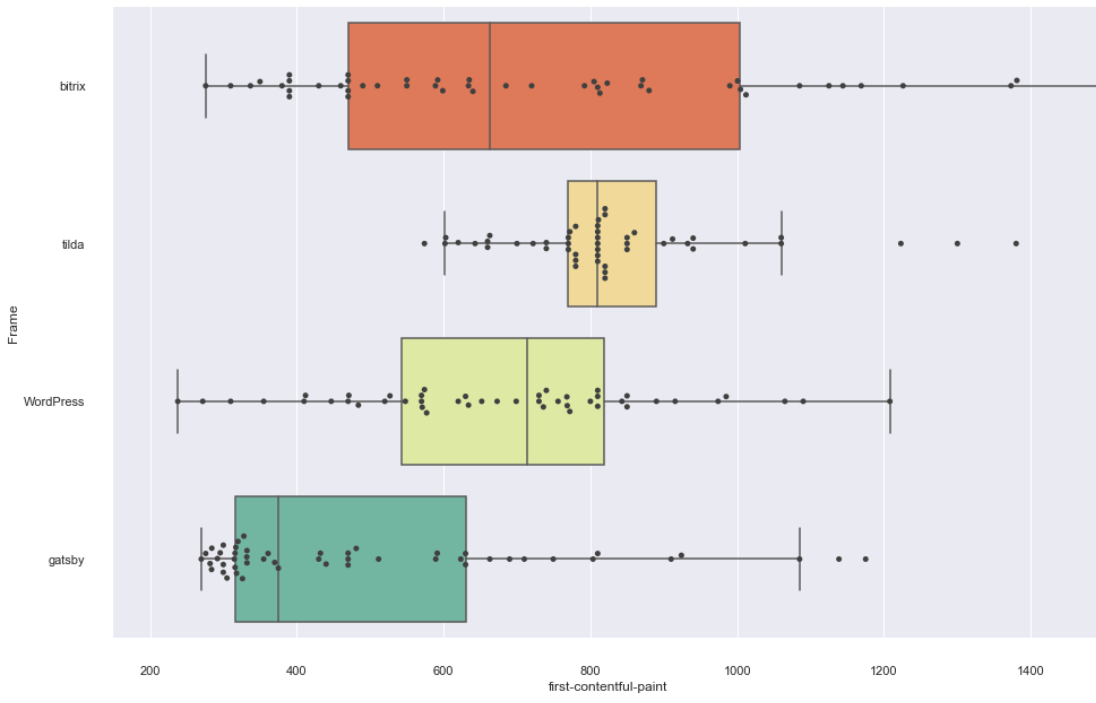
First contentful paint — измеряет, сколько времени требуется браузеру для отображения первой части содержимого DOMпосле того, как пользователь перейдет на вашу страницу. Проще говоря это время в миллисекундах, которое нужно браузеру для того чтобы показать первые объекты сайта, а не белый лист.
Чем меньше значение, тем лучше.

Матрица p-value

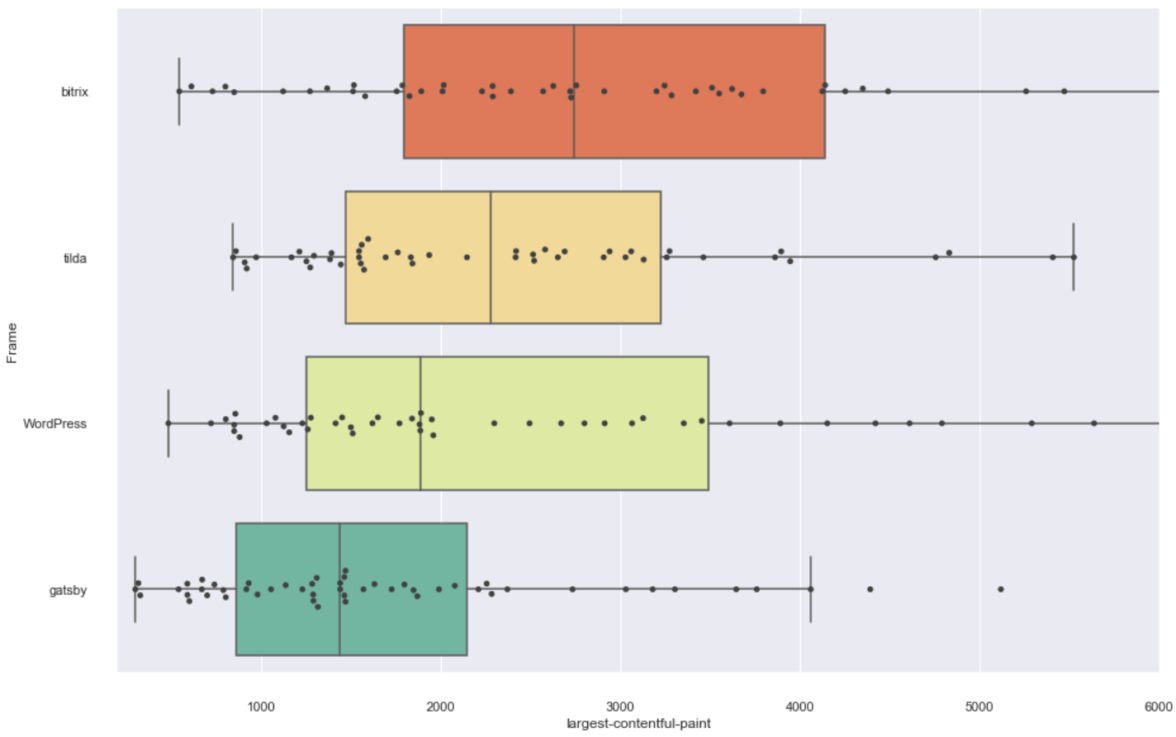
Largest Contentful Paint — это показатель, который измеряет время, необходимое веб-сайту, чтобы показать пользователю самый большой контент на экране, полный и готовый к взаимодействию. Этот показатель входит в Google Core Web Vitals.

Чем меньше значение, тем лучше

Матрица p-value

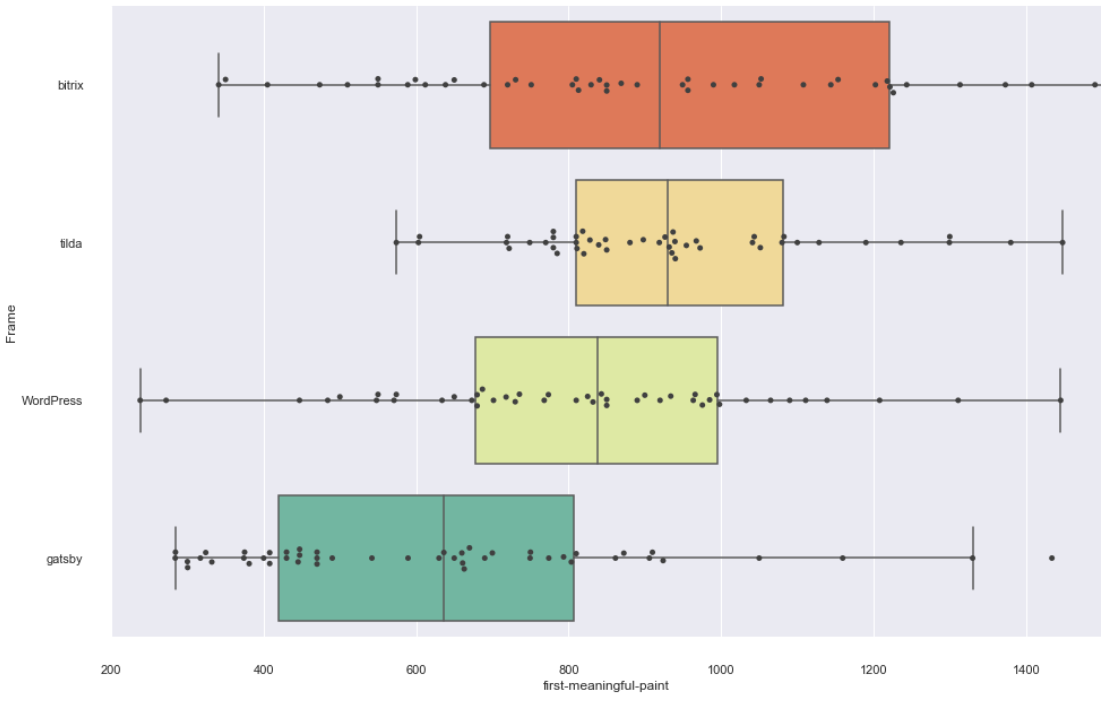
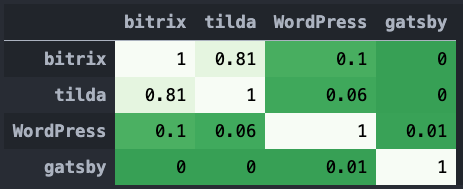
First Meaningful Paint — метрика, которая показывает, за какое время контент на странице становится виден пользователю. Это метрика включает в себя время от начала загрузки страницы до момента, когда на сайте отобразился основной контент.
Чем меньше значение, тем лучше.

Матрица p-value.

Server_response_time — Время ответа сервера измеряет время, требуемое для загрузки HTML-кода, необходимого для начала рендеринга страницы с вашего сервера, за вычетом сетевой задержки между Google и вашим сервером.
Результаты Selenium webdriver
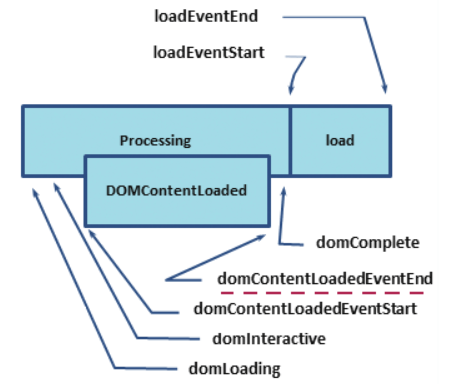
Причина, по которой мы проводим еще один замер через этот инструмент заключается в том, что мы захотели сделать throttling с целью замедления трафика, чтобы посмотреть, как будет себя вести сайт без подключения к WiFi. В этом инструменте нет таких показателей как в Google pageSpeed, поэтому индикатором скорости мы взяли domContentLoadedEventEnd, он показывает время, когда основные файлы DOM загружены.

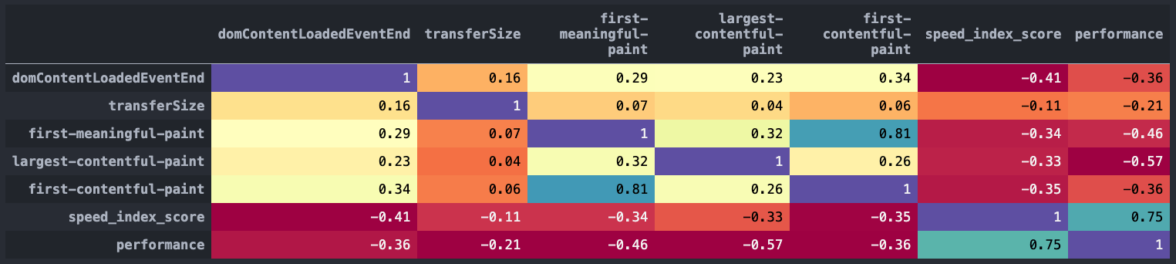
Вот так полученные показатели согласуются с предыдущими результатами. Матрица корреляции.

Было сделано 4 режима скорости:
-
Wifi — download 70 mb/s;
-
3g+ — download 12 mb/s;
-
3g — download 3 mb/s;
-
2g— download 1 mb/s.
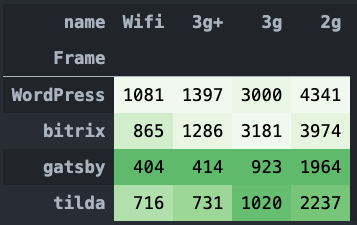
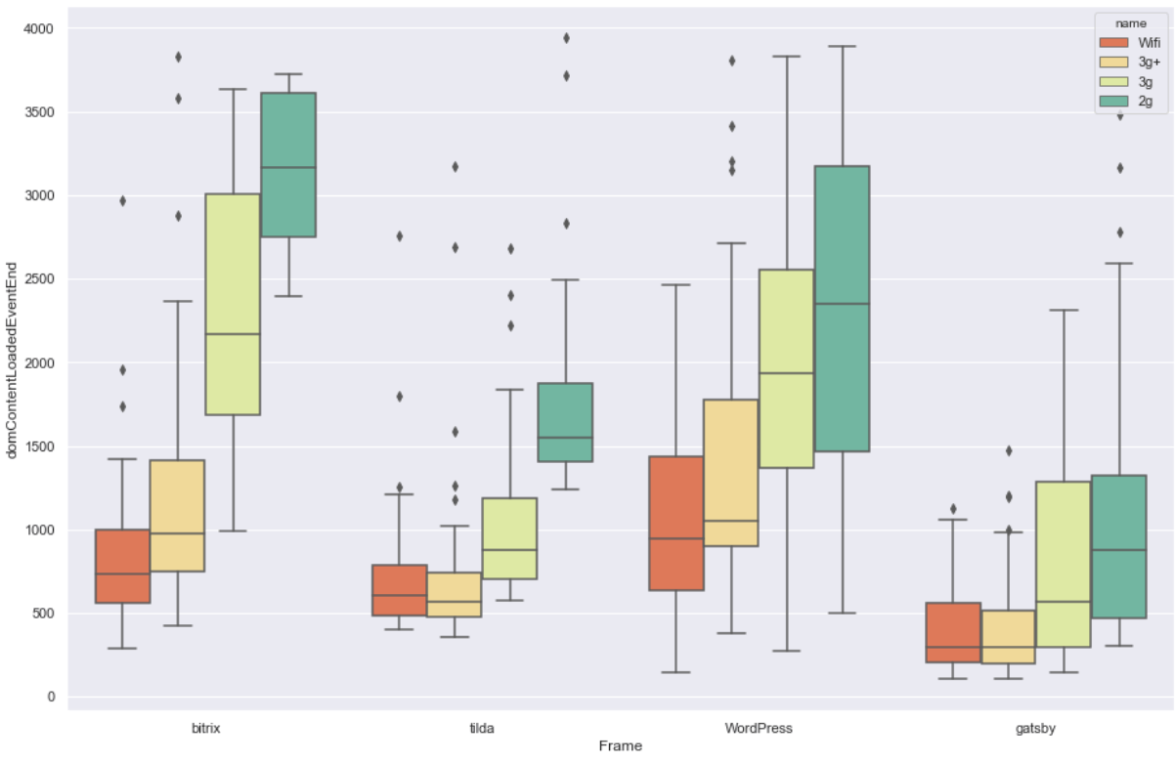
Результаты domContentLoadedEventEnd в миллисекундах.
Чем меньше значение, тем лучше.

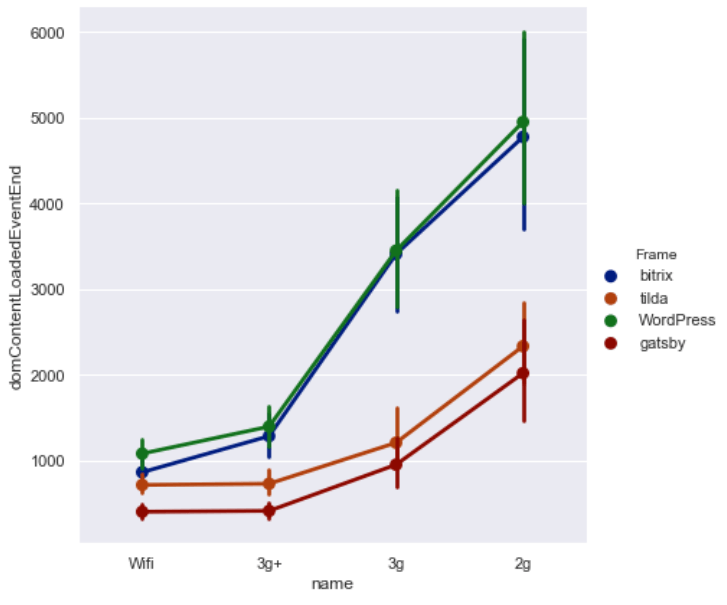
График этой таблицы для наглядности.
Чем выше, тем хуже.

BoxPlot.

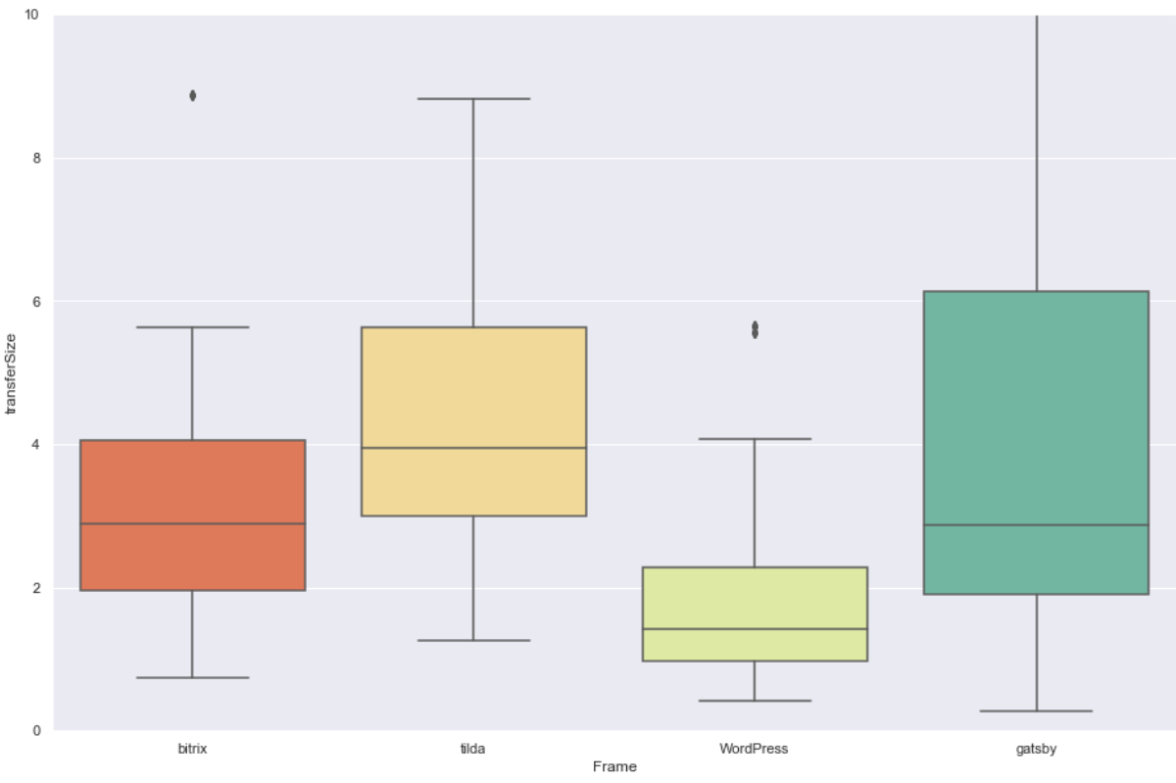
Еще одно интересное наблюдение — вес страниц. Ожидалось что здесь самым тяжелым будет bitrix, но оказалось что это не так. TransferSize — вес страницы в mb.

Вывод
Очевидно, что хороший продукт можно сделать на любом Frame, даже не смотря на то, что в наши выборки попали лучшие работы из официальных источников.
Данное исследование пытаеться показать общую картину. Как технические возможности, так и культуру разработки определенных сообществ. Если вы попали в ситуацию, когда в отчете скорости загрузки страницы вы видите вот такую картину — то это означает, что вы выкидываете часть своего рекламного бюджета в никуда и теряете деньги на упущенных клиентах.

Конкретно этот бизнес терял от 70 до 40 процентов рекламного бюджета и не получал соответственно нужной отдачи. Упущенная прибыль за год составила примерно от 12 000 000 до 18 000 000 рублей. Стоили ли готовые интеграции и экономия на IT разработке этого?
Кстати быстрые сайты делают тут.
Лучшее в блогах
Вам понравится


Привет, я Настя, руководитель отдела контента в Aigital. Каждую неделю мы рассказываем о развитии проекта и изнанке продукта.
На этой неделе у нас мало новостей, поэтому сегодня коротко расскажу о двух больших задачах, которые удалось доработать. Мы 7 раз переделывали промпт для написания деловых писем и благодаря изучению пользователей нашли для себя новую ЦА.


Компания Reface Technology, активно развивающая дипфейк-технологию в России в течение многих лет, представила внешний обучающий курс «AI Artist Workshop». Запуск курса запланирован на 15 апреля, призван предоставить участникам возможность приобрести навыки создания контента с использованием искусственного интеллекта. Цель компании, запускающей курс, заключается в том, чтобы найти таланты, обучить и пополнить свою команду.






 Неделя рекламы
Неделя рекламы 
