
Создали минималистичный сайт с высоким уровнем юзабилити — кейс MediaNation и Contract Interiors Shop
Клиент
Contract Interiors — авторизованный партнер бренда Herman Miller в России. Компания продает мебель и аксессуары для обустройства интеллектуального рабочего пространства.

Исходная ситуация и задача
Клиент обратился в MediaNation за созданием интернет-магазина, отвечающего всем современным требованиям дизайна и юзабилити сайтов. Перед нами стояла задача разработать сайт с широким функционалом и адаптированным на всех устройствах, и в то же время сохранить минималистичную стилистику бренда Herman Miller.
Ход работ
Перед началом работы мы изучили сайт бренда Herman Miller (мебель этого и других брендов наш клиент поставляет в Россию). Нам понравился тот минимализм и легкость, в котором был выполнен зарубежный проект. Мы взяли сайт бренда в качестве референса, но сделали акцент на функциональности и интерактивности сайта Contract Interiors.
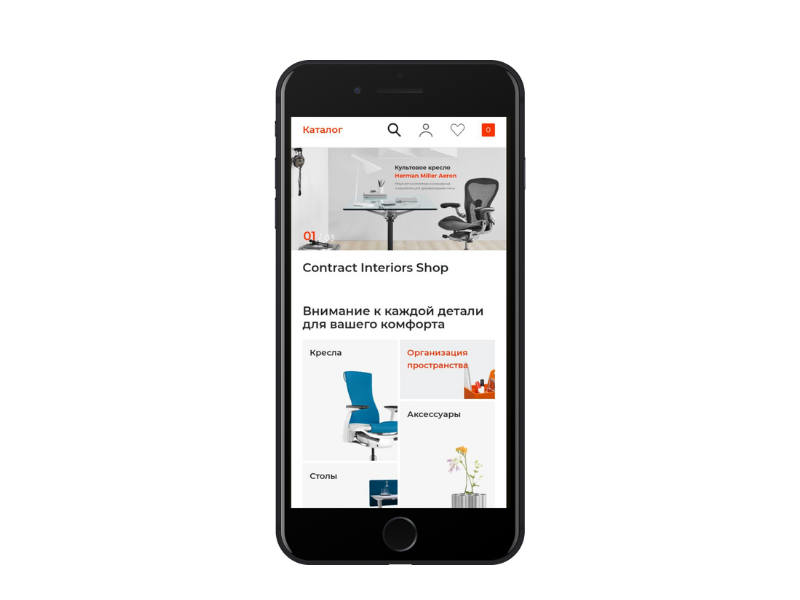
Нам было важно, чтобы версия для смартфонов и планшетов не теряла в функциональности и не казалась «урезанной». Для этого мы соблюдали принцип Mobile First — когда мобильная версия сайта разрабатывается перед десктопной.

Анализ целевой аудитории
Перед разработкой сайта мы погрузились в бизнес клиента, изучили целевую аудиторию, ее потребности и предпочтения.
На основе данных, полученных от клиента, мы разделили потенциальных посетителей на 4 основные группы:
-
хотят мебель для офиса;
-
хотят детскую мебель;
-
хотят мебель для дома;
-
ищут экономически выгодные варианты.
Такое деление позже мы закрепили прямо в шапке сайта вместе с каталогом.

Путь клиента по сайту
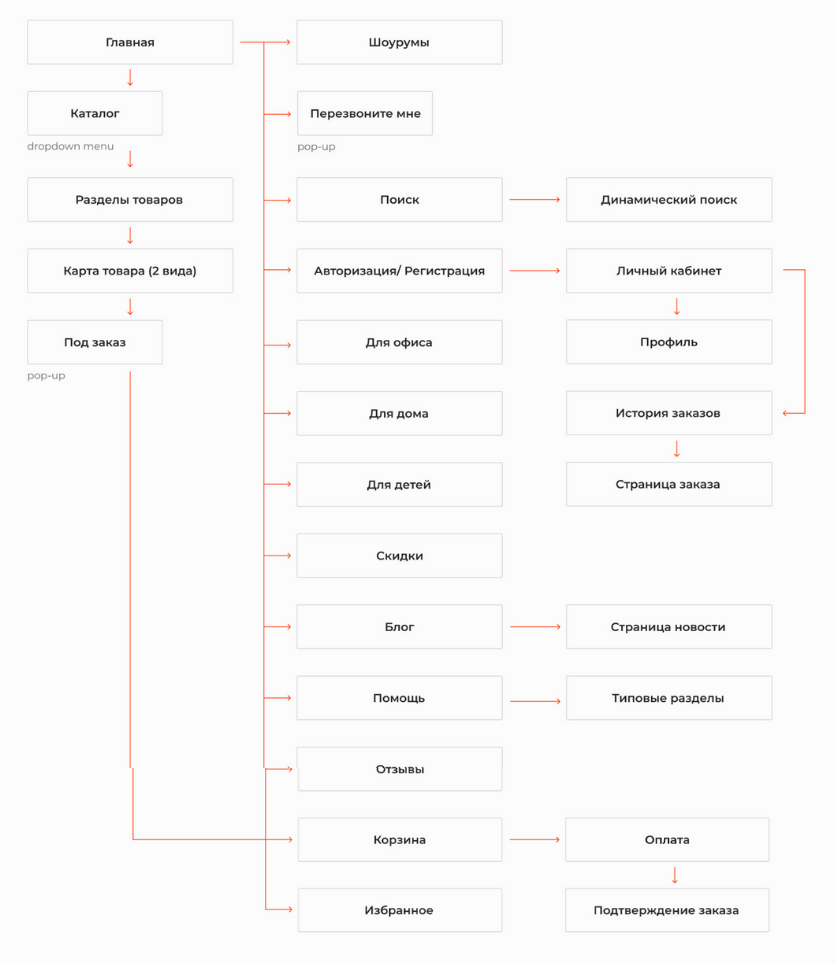
Нам было важно не позволить посетителю «заблудиться» на сайте. Использование сайта должно быть максимально простым — от первого экрана до корзины. Поэтому мы разработали логичную структуру сайта, в том числе ориентируясь на результаты анализа ЦА:

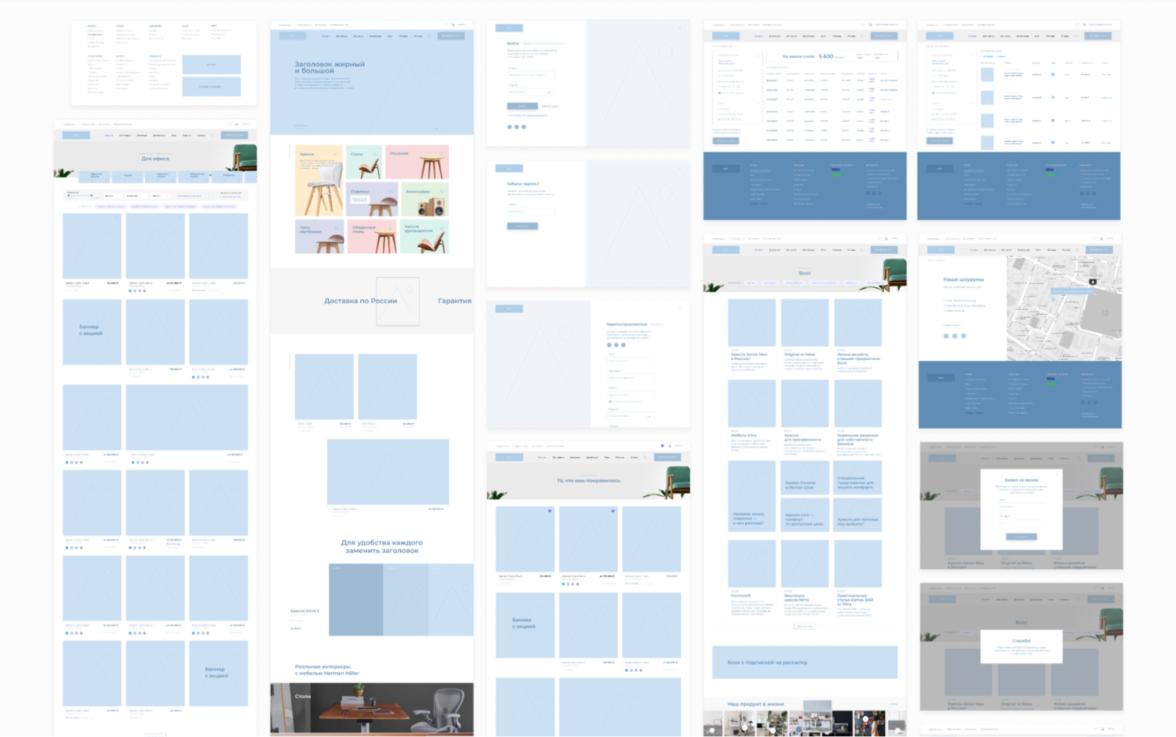
Затем создали множество дизайн-прототипов сайта и совместно с клиентом, исходя из потребностей аудитории, выбрали лучший — тот, который отразит широкий ассортимент товаров и не запутает пользователя.

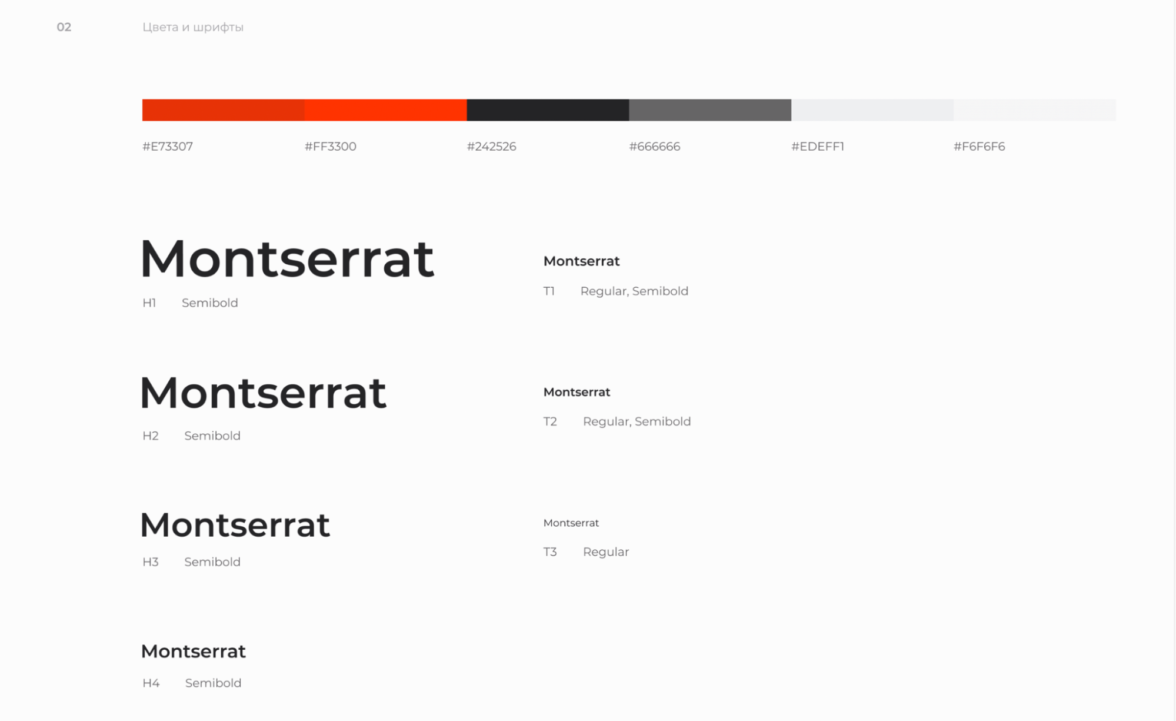
Когда базовые работы были выполнены, мы приступили к оформлению страниц. Начали с деталей — выбрали оттенки и шрифт сайта. Напомним, нам было необходимо сохранить стилистику бренда Herman Miller.

Далее мы стали наполнять страницы контентом. Команда дизайнеров следила за тем, чтобы минимализм и детальная точность соблюдались на всех этапах создания сайта.

Главная страница и каталог
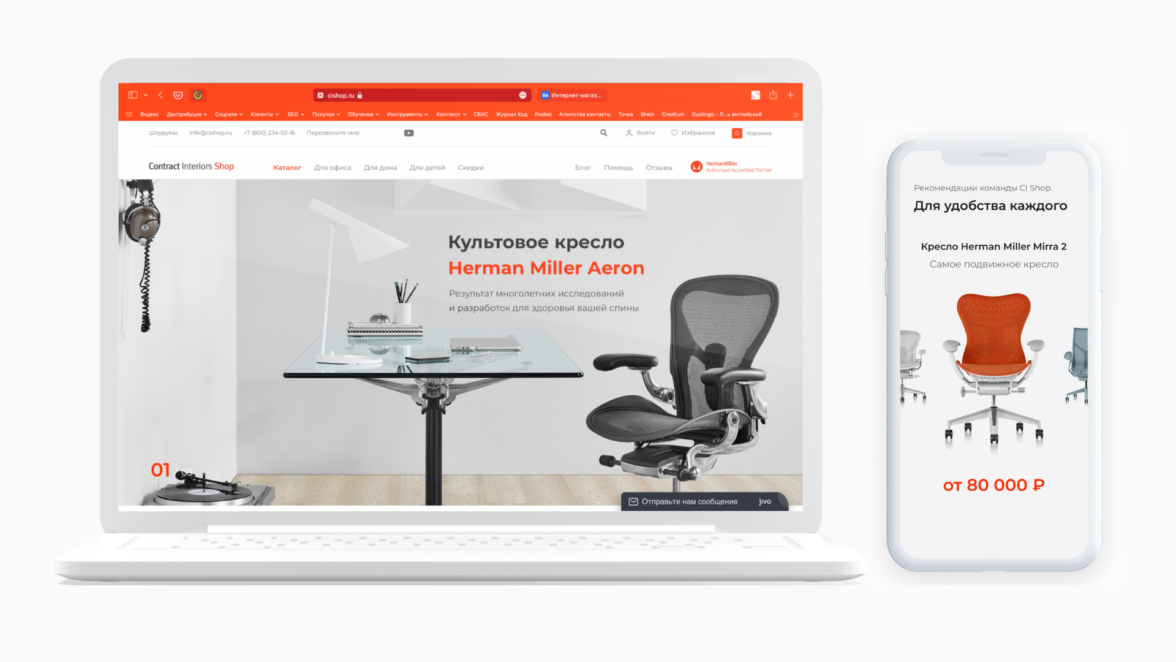
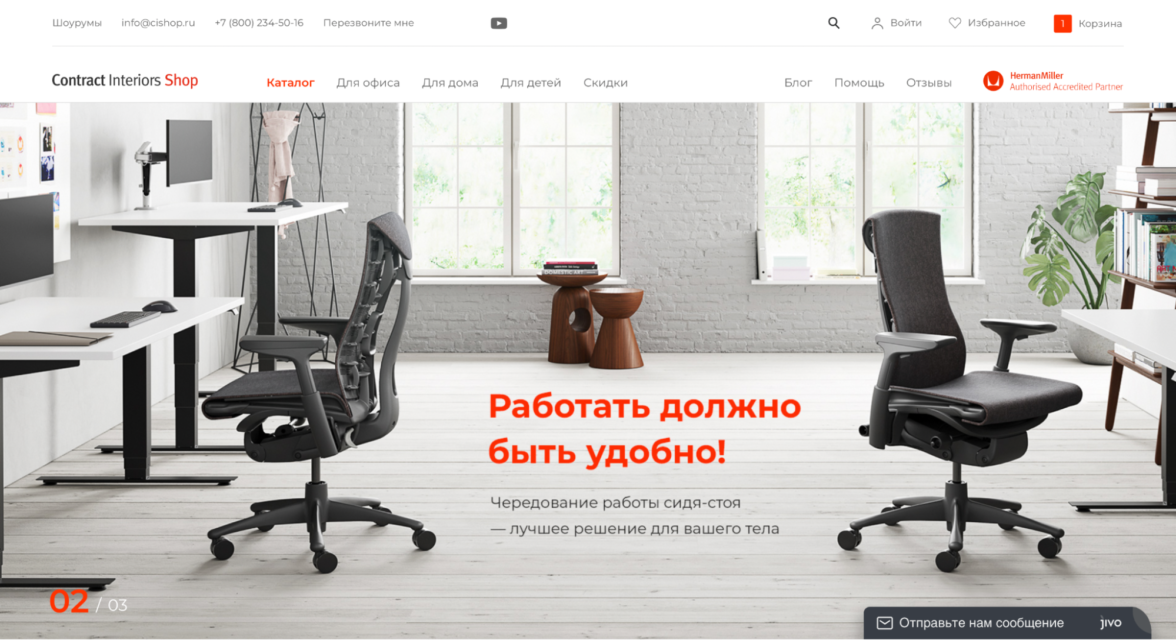
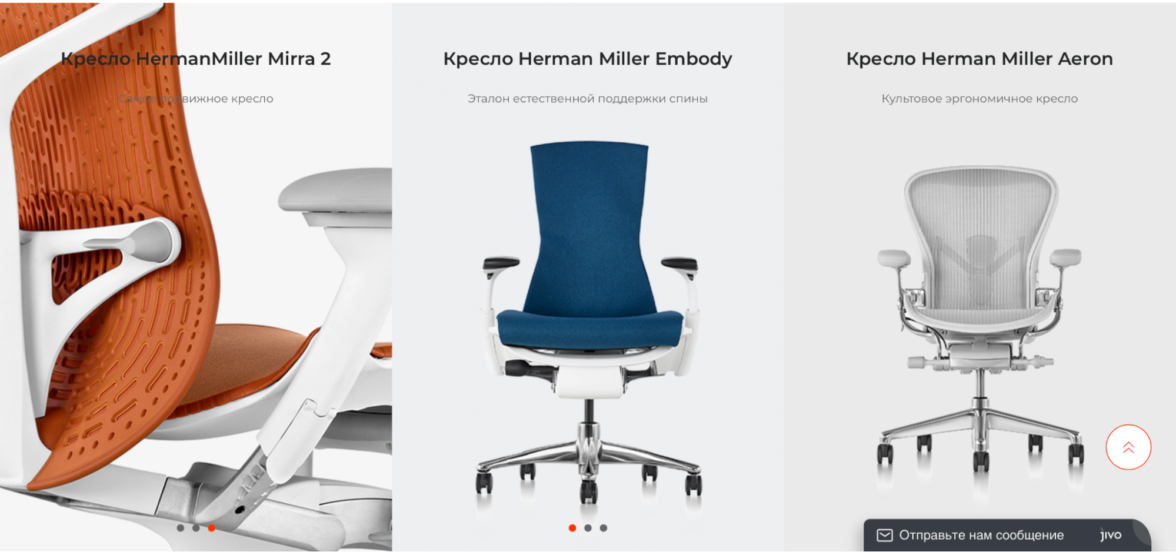
Задача первого экрана — с первого взгляда влюбить пользователя в продукт компании или, как минимум, заинтересовать пользователя и привлечь его к просмотру сайта.
Первый экран сделали в формате карусели с культовыми товарами, чтобы заинтересовать пользователя.

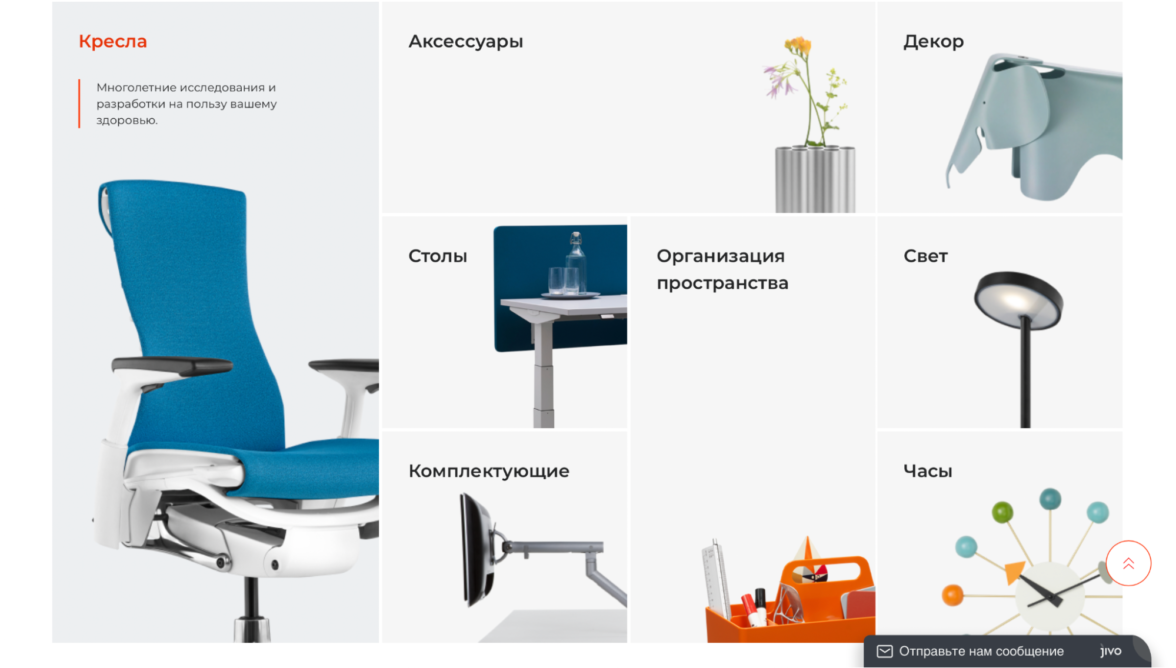
На втором экране разместили блоки с категориями товаров каталога, чтобы сразу сориентировать пользователя, если он пришел за определенным товаром.

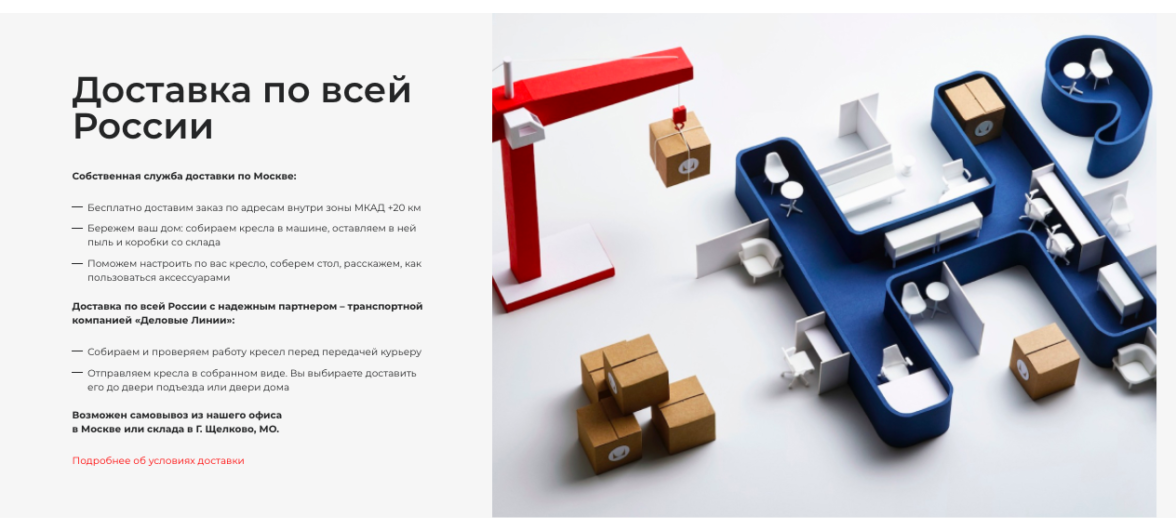
На третьем экране разместили карусель с УТП магазина.

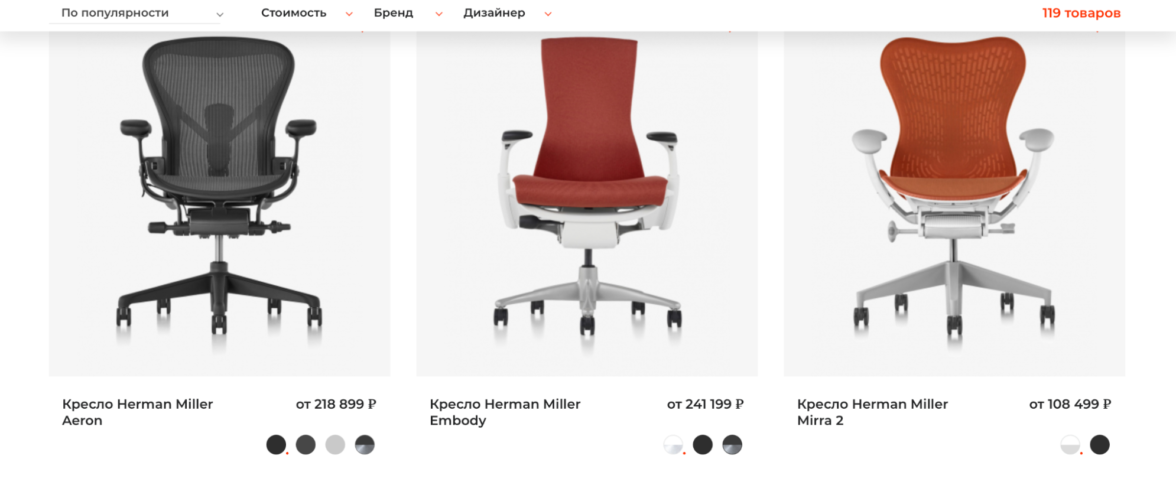
Все остальные экраны — это обзор популярных товаров и интерьеров. Вот как выглядит каталог:

Мы использовали минимум текста в оформлении, чтобы сделать акцент на визуальной части. Более 80% сайта занимают фотографии товара. Это тот минимализм, которого мы хотели достичь, — ничто не должно отвлекать пользователя от просмотра товаров. Если пользователь захочет изучить подробные характеристики — кликнет по картинке и перейдет в карточку, где сможет изучить подробности.
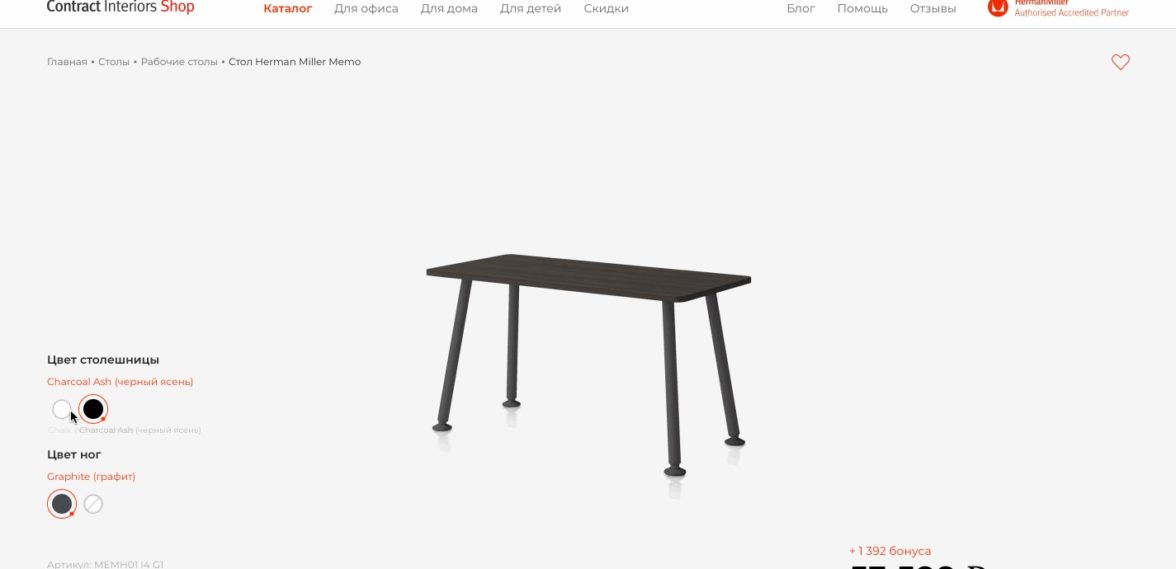
При открытии карточки мебель и предметы интерьера отображаются не в отдельном фото, а на самой странице. Так мы будто помещаем пользователя в пространство, где находится демонстрируемый объект. И только после прокрутки вниз товар «перетекает» в отдельное изображение.
Сделали горизонтальный фильтр с параметрами для подборки товаров. Фильтр удобно крепится к шапке страницы при скролле.

Товары интернет-магазина Contract Interiors Shop находятся в ценовом сегменте «выше среднего», а акцент сделан на комфорте пользования и качестве товара, поэтому в галерее каждого товара разместили детальные фото, чтобы пользователь мог лишний раз рассмотреть продукт поближе.

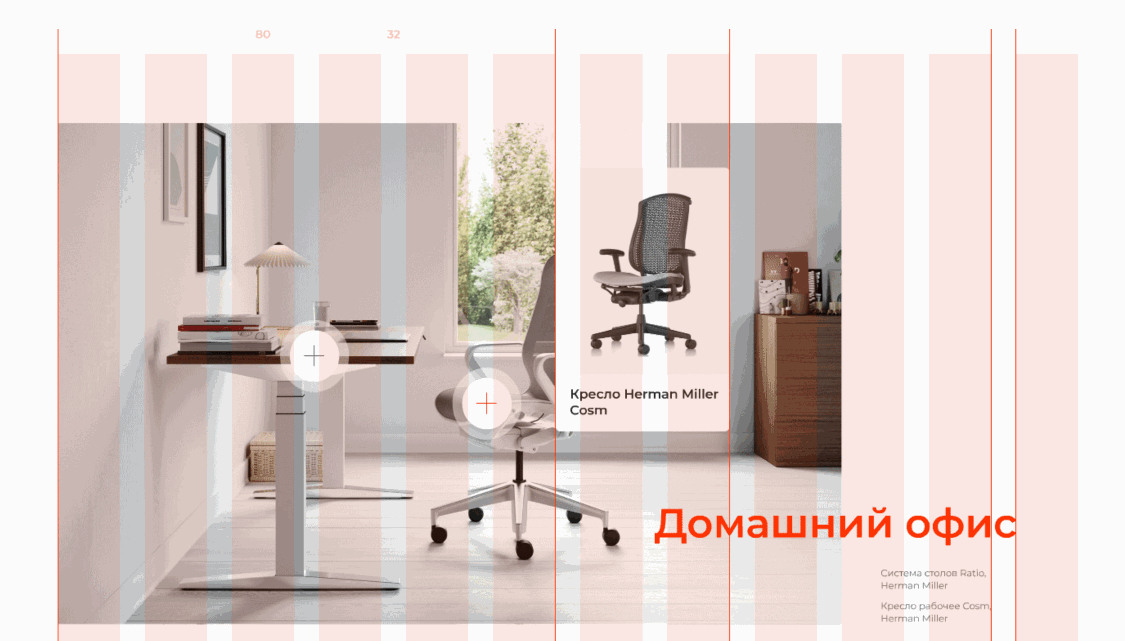
Далее на главной странице — демонстрация интерьеров. Очень эффективный блок, которым пренебрегают многие мебельные сайты: перед пользователем появляется не просто товар на белом фоне, а целая презентация, где потенциальный покупатель видит, как мебель выглядит в интерьере. Это помогает человеку визуализировать собственное пространство, представить в нем товар и быстрее решиться на покупку.

Мы внедрили карточки товара прямо в фотографию интерьера, чтобы пользователь не возвращался в каталог и не тратил время на самостоятельный поиск. Пользователь кликает на плюсик — и попадает в карточку товара.
Как выглядит карточка товара? Мы постарались сделать ее такой же минималистичной, как и весь сайт — в ней фото, характеристики и цена. Позже добавили возможность переключения цвета товара.
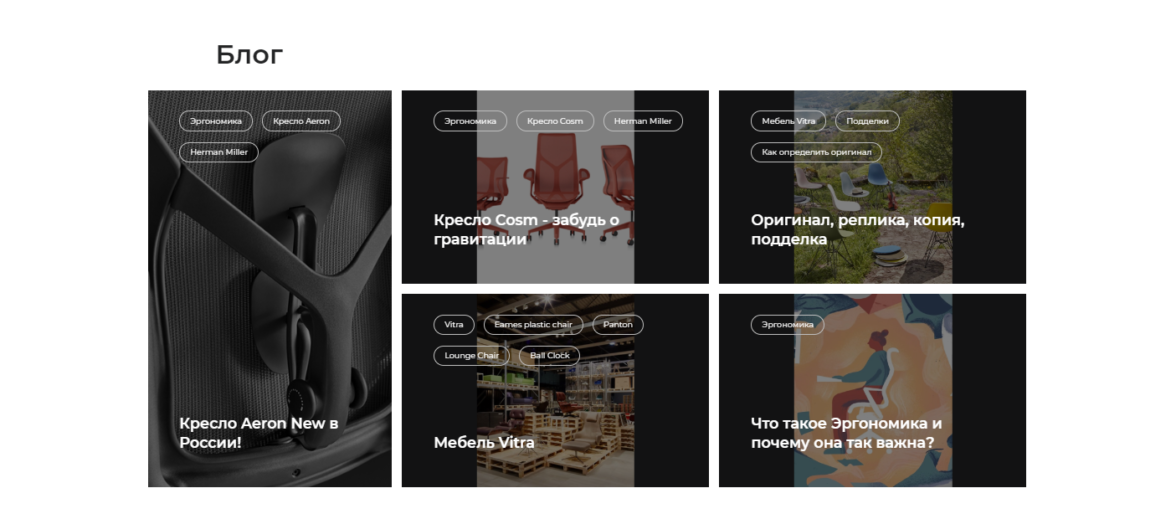
Блог
Финальный блок главной страницы — блог со статьями.

Блог на сайте компании — это не только информационная поддержка пользователя. Статьи решают куда больше задач:
-
привлечение и удержание пользователей;
-
SEO-продвижение в поисковых системах;
-
знакомство человека с историей товара;
-
знакомство человека с брендом, создание положительного образа бренда, что может сказаться на повторных продажах;
-
Tone of Voice («голос» бренда). Именно через тексты бренд общается со своим потребителем — на «ты» или на «вы», детально рассказывает о составляющих своего товара или делает акцент на качестве сборки, акцентирует внимание на историю создания бренда или смещает фокус повествования на перспективы его развития.
В настоящий момент мы продолжаем активно вести блог в рамках услуги SEO-оптимизации и технической поддержки.
FAQ, Контакты, Адреса
Для пользователей, у которых остались вопросы о товаре или компании, подготовили страницу с вопросами-ответами. Чтобы создать эту страницу, мы отслушали более 200 звонков и составили список наиболее популярных вопросов с ответами на них.
Затем подготовили страницу контактов. Внутри — телефоны, адреса и навигационные карты.
Что получил клиент?
Сайт интернет-магазина Contract Interiors получился в одной стилистике с брендом-партнером — нам удалось передать минимализм Herman Miller через верстку и функционал, и в то же время не потерять в удобстве пользования. Полный функционал сайта доступен на всех устройствах, а не только в десктопной версии.
Лучшее в блогах
Вам понравится


«Иногда проще показать, чем рассказать», — подумали мы и решили добавить на свой сайт промо-видео. А чтобы сделать это максимально быстро и просто, процесс его создания попытались доверить искусственному интеллекту. Но все вышло не так просто, как казалось.


Иногда в поисках того самого сотрудника приходится перебрать десятки резюме и пройти девять кругов собеседований. Печально уже после оформления в штат выяснить, что новенький ссорится с коллегами и слабо ориентируется в задачах, для которых его нанимали. Чтобы такого не случилось, мы придумали свою систему отбора — рассказываем, что в ней интересного.


Цифровая и телевизионная реклама остаются в центре внимания рекламодателей. Но растущая популярность цифровых платформ заставляет задуматься о преимуществах каждого метода. Рассмотрим статистику и поймем, почему цифровая реклама становится все более привлекательной.





 Неделя рекламы
Неделя рекламы 
