
Новое — хорошо переделанное старое. Как мы обновили сайт службы доставки Гриль №1 и настроили интеграцию с iiko
В свое время Макдональдс снизил количество шагов, необходимых для приобретения готовой еды, до трех: заказать в интернете, оплатить и дождаться доставки. Сегодня по этой схеме работают многие рестораны, а некоторые из них стремятся улучшить этот процесс.

Заказчик обратился к нам в Пиробайт за разработкой новой версии сайта для службы доставки готовых блюд в Сибирском федеральном округе.
Задачи проекта
-
Улучшить UI/UX дизайн;
-
Разработать систему рекомендаций блюд;
-
Разработать систему жалоб и отзывов;
-
Синхронизировать изменения между разными сервисами;
-
Сделать централизованное управление экосистемой;
-
Объединить в единую систему сайт, админ. панель, приложение и интегрировать их с iiko;
-
Расширить уже существующий функционал;
-
Разработать структуру взаимодействия между подпроектами.
Цели проекта
-
Увеличение конверсии;
-
Снижение нагрузки на кассиров в ресторанах;
-
Повышение уровня лояльности пользователей;
-
Создание единой экосистемы.
Начало работы
Сотрудничество с сетью ресторанов Гриль №1 началось в 2021 году. Заказчик пришел в нашу студию с наработками, которые остались после неудачного сотрудничества с другими разработчиками.
На руках у него было не так много: верстка, кое-какие изображения, дизайн. Так или иначе, ни по одному из этапов работа не была доведена до конца. Поэтому перед началом работы мы сделали предпроектную аналитику и аудит тех исходников, что достались нам от предыдущей команды. Это помогло нам погрузиться в проект и проработать план «реанимации» сайта.
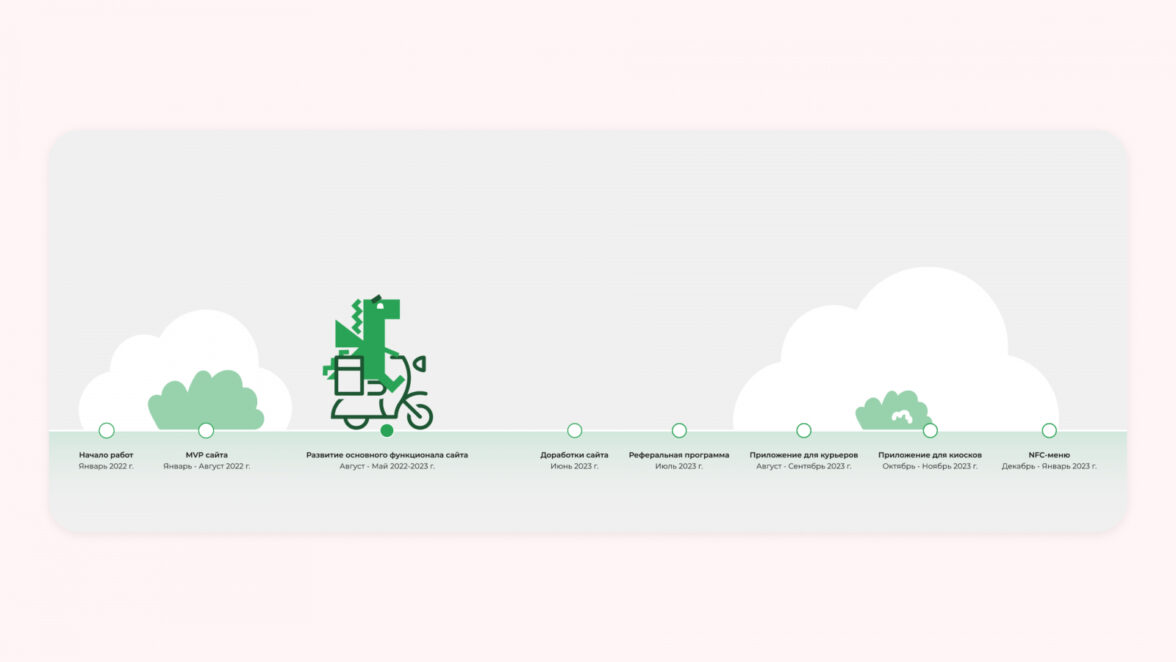
Дорожная карта (роадмап) проекта
Чтобы согласовать порядок этапов разработки, мы подготовили дорожную карту проекта. Это позволило понять примерные сроки запуска проекта, а также составить планы на первое время после релиза.

Разработка крупного сервиса доставки еды — трудоемкий и длительный по времени процесс. Роадмап помогает спланировать работы по созданию и дальнейшему развитию сайта.
Видение и структура
В ходе брифования заказчика были выделены суть, цели и задачи сервиса. Также мы выявили проблемные места в интерфейсе и во взаимодействии функций между собой. На основе этих данных было расписано видение проекта и «обезболивающие» меры для различных стейкхолдеров (пользователей).

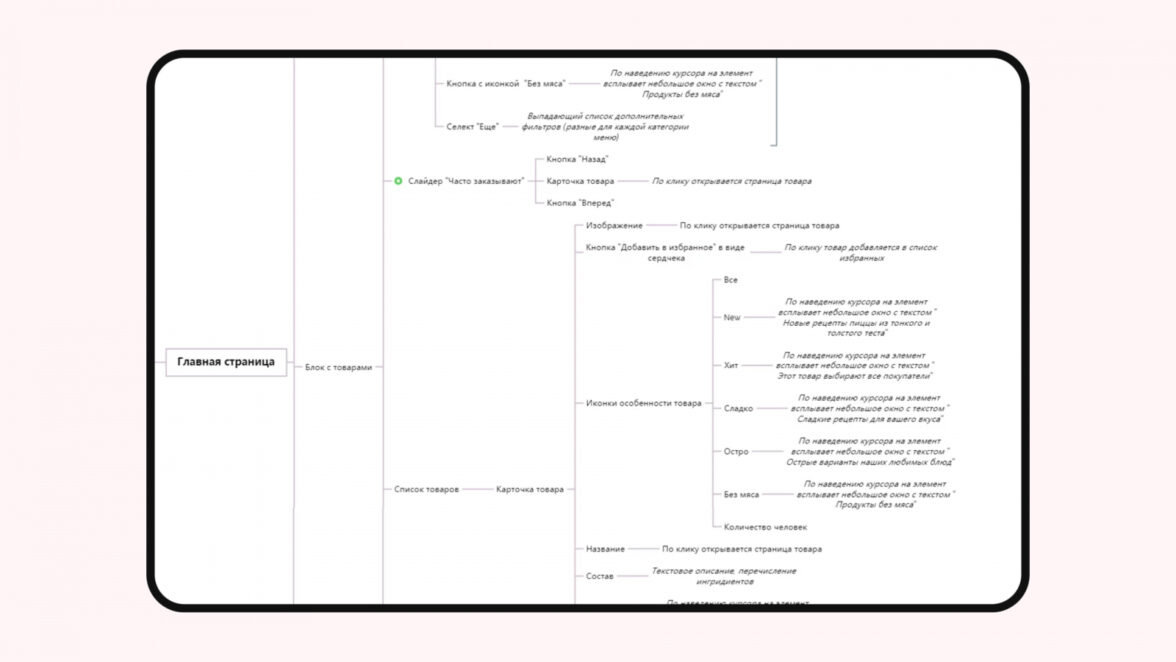
Также мы подробно изучили структуру сайта. Это помогло решить две задачи:
Оценить, сколько шагов необходимо выполнить для заказа еды. Это позволяет улучшить пользовательский опыт за счет изменения или сокращения шагов на каждом этапе;
Подготовить новую структуру с учетом необходимых изменений и прописать взаимодействие между экранами и интерфейсами.
Ревью исходников
Провели ревью верстки, макетов и изображений, оставшихся у заказчика после работы с другой студией. Так мы смогли понять, что старые материалы не подойдут для нового проекта, поскольку это может повлиять на скорость работы сайта и опыт пользователей.

Для обновленной верстки использовали React. Он соответствует всем современным требованиям, индексируется в поисковой выдаче, а также позволяет ускорить скорость разработки за счет наличия готовых модулей. Кроме того, React получает постоянную поддержку и обновления, что гарантирует стабильную работу сайта в долгосрочной перспективе.
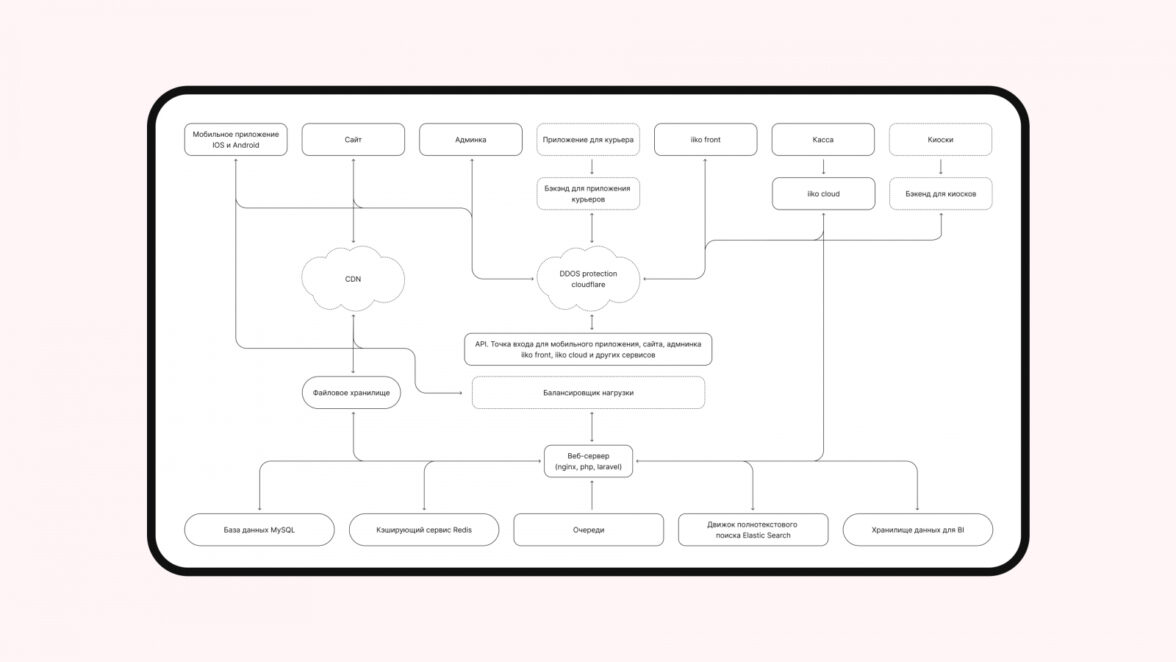
Клиент-серверная архитектура
Дизайн это хорошо, но без хорошей «начинки» в виде серверной части работать он не будет. Чтобы увеличить скорость работы сайта, мы разработали клиент-серверную архитектуру проекта.

Основные взаимосвязи внутри системы были расписаны в виде схемы. Таким образом, при развитии проекта не возникнет путаницы при программировании отдельных элементов, а код будет оставаться структурированным.
Исследование интеграции с новой версией API iiko
Для оптимизации работы точек клиент хотел настроить интеграцию сайта с системой iiko. Это решало проблемы с нагрузкой на операторов и кассиров.
Для настройки рабочей интеграции требуется потратить немало времени и сил, чтобы предусмотреть все сценарии, при которых она может работать некорректно.
ЕвгенийProject-менеджер Pyrobyte
Мы изучили iiko, ее требования, актуальную версию API и документацию. Это помогло нам подготовиться к работе с системой, а также оценить время и средства, необходимые для интеграции. Так мы смогли избежать большого количества проблем, с которыми обычно сталкиваются разработчики, не уделяющие этому этапу достаточно внимания.
Решение поставленных задач
Собрав все необходимые для понимания проекта данные, мы приступили к разработке. Для решения поставленных целей и задач мы основательно поработали над функционалом сайта. Особое внимание мы уделили:
-
Личному кабинету пользователя;
-
Фильтрации товаров;
-
Настройке блюд перед заказом;
-
Системе отказоустойчивости;
-
Системе управления сайта (админка).
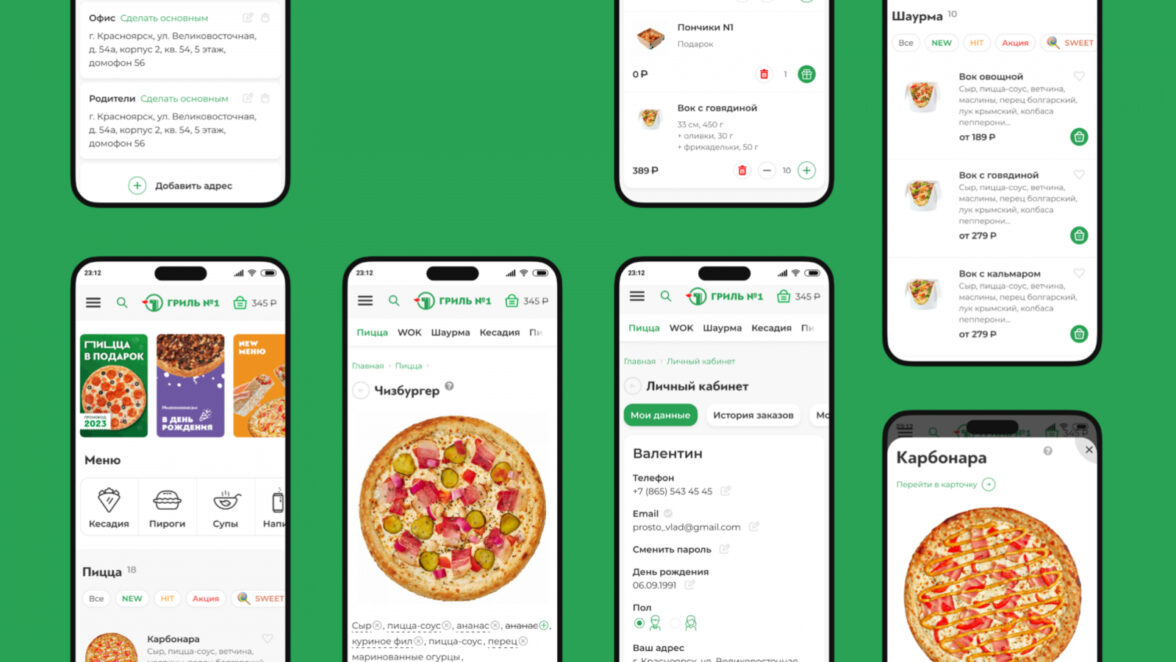
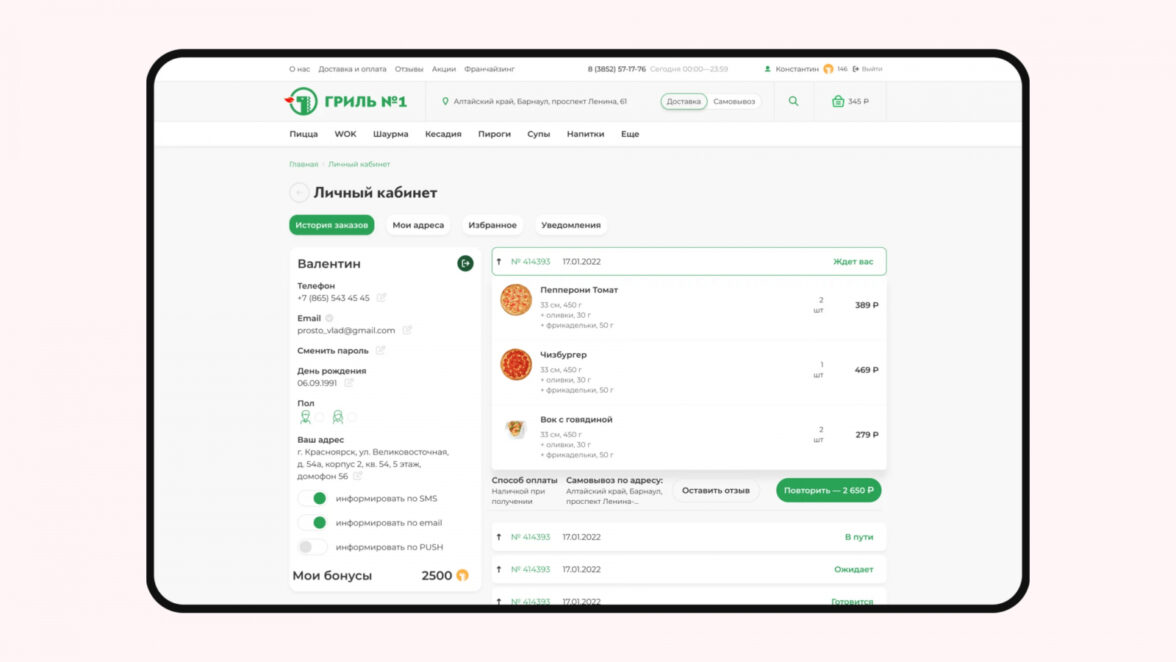
Личный кабинет
Реализовали личный кабинет пользователя с возможностью выбора разных способов информирования о статусе заказа, несколькими адресами, избранным, историей заказа.

У клиента есть возможность:
-
Заказать еду из меню с доставкой, или оформить самовывоз;
-
Отслеживать статус заказа в личном кабинете пользователя;
-
Использовать бонусы программы лояльности;
-
Оставлять отзывы о заказах.
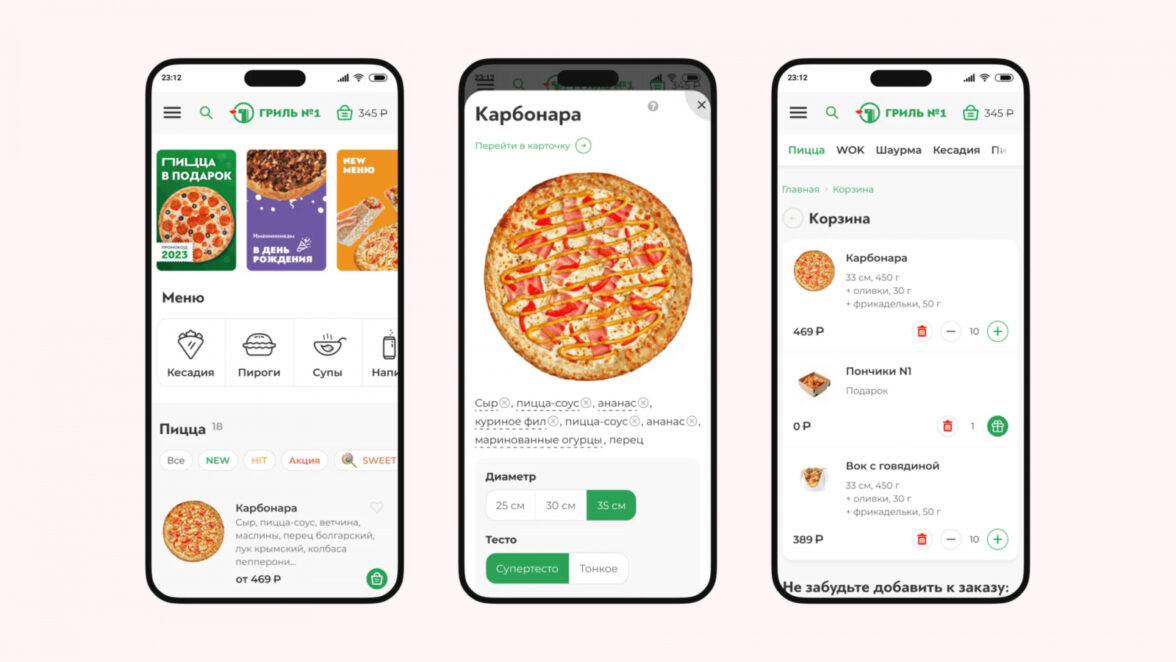
Настройка блюда и исключающие модификаторы
Сделали возможность изменять состав блюда перед добавлением в корзину. Реализуется это с помощью присвоения ингредиентам исключающих модификаторов. Взаимодействуя с модификатором посредством кнопок, клиент может убирать или добавлять необходимые ингредиенты к блюду.
Grill card product from Info Pyrobyte on Vimeo.
Фильтрация товаров
Для быстрого поиска нужного товара на сайте реализована система фильтрации. Фильтровать блюда можно по типу (шаурма, пицца, суп и т.д.) и по свойствам (остро, новое, хит и т.д).
Grill Filter from Info Pyrobyte on Vimeo.
Каждый из фильтров выделен своим цветом, а также приятной графикой в виде тематических эмодзи. Например, острые блюда будут помечены перчиком чили, а блюда для вегетарианцев — изображением листка. Это помогает пользователю быстро ориентироваться в меню и выбирать нужное.
Отказоустойчивость
Реализовали возможность отключения неработающей точки с помощью системы управления. Отключенный ресторан не будет отображаться на сайте. Если заказ не смог поступить на торговую точку, пользователю будет отправлено СМС с информированием и рекомендацией обратиться в call центр. В сообщении также присутствует номер телефона, актуальный для города пользователя.
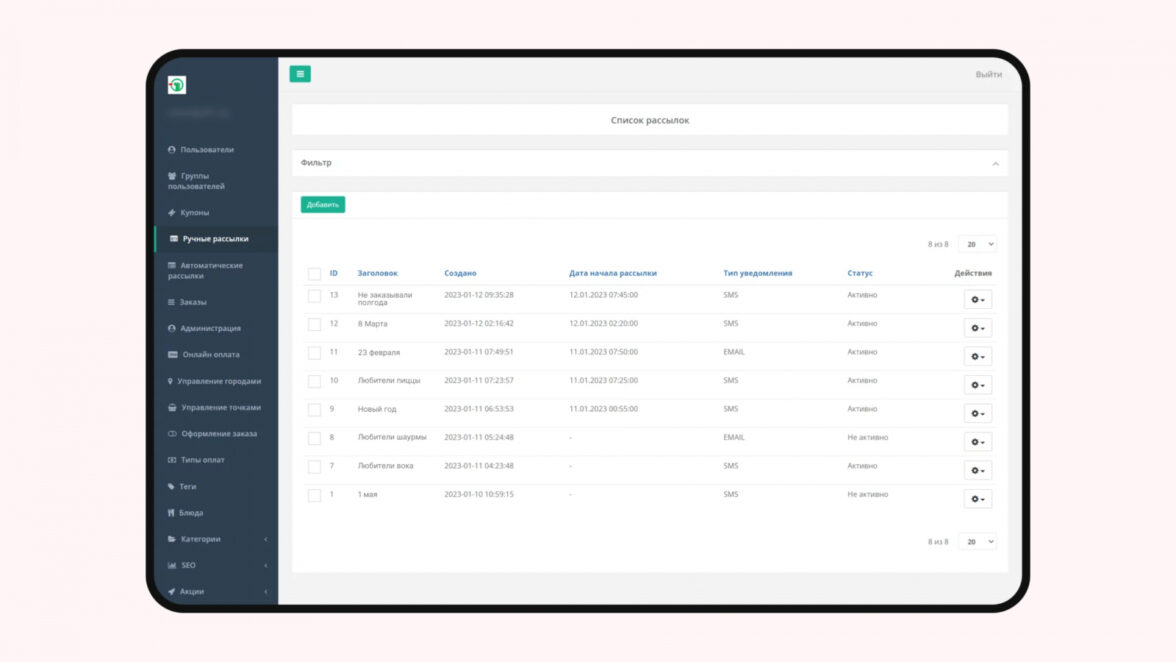
Система управления
Через админ панель можно настраивать отображение информации на всех страницах сайта, начиная от логотипа, заканчивая текстовым и графическим наполнением. Благодаря интеграции с системой iiko администратор может настраивать:
-
Информацию о пользователях и группах;
-
Меню и ингредиенты;
-
Акции, купоны и промокоды;
-
SEO и рассылки;
-
Торговые точки и города и т.д.

Для оперативного обновления информации при изменении информации в базе данных iiko предусмотрели функцию синхронизации данных, которая автоматически обновляет номенклатуру сайта, информацию по зонам, точкам и акционным предложениям.
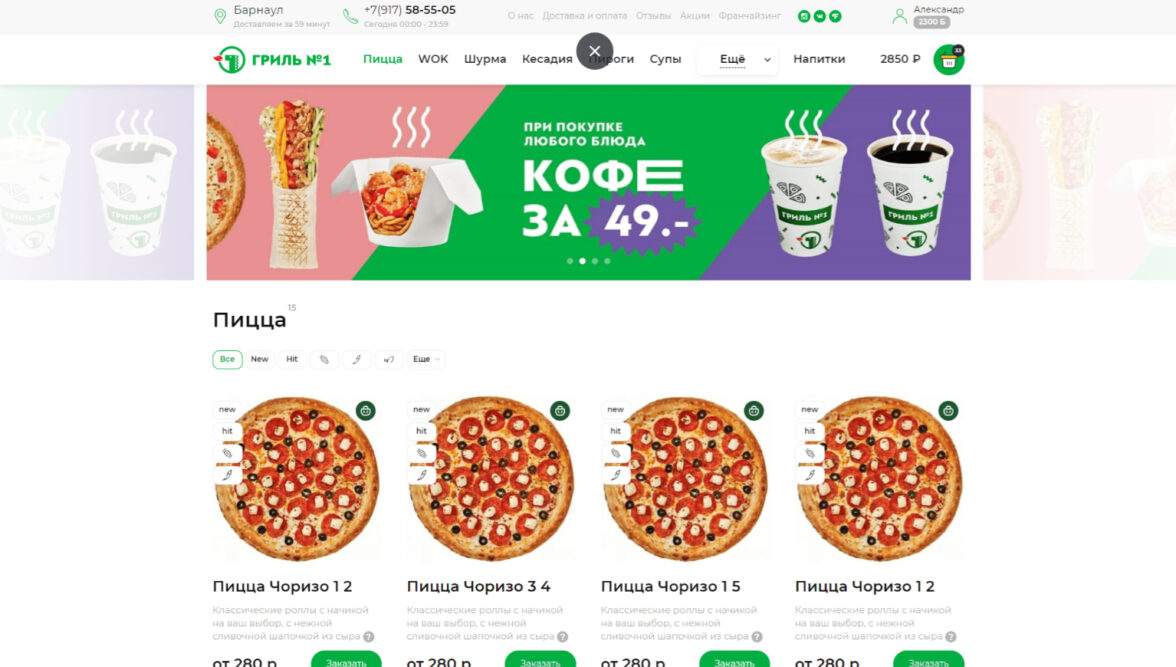
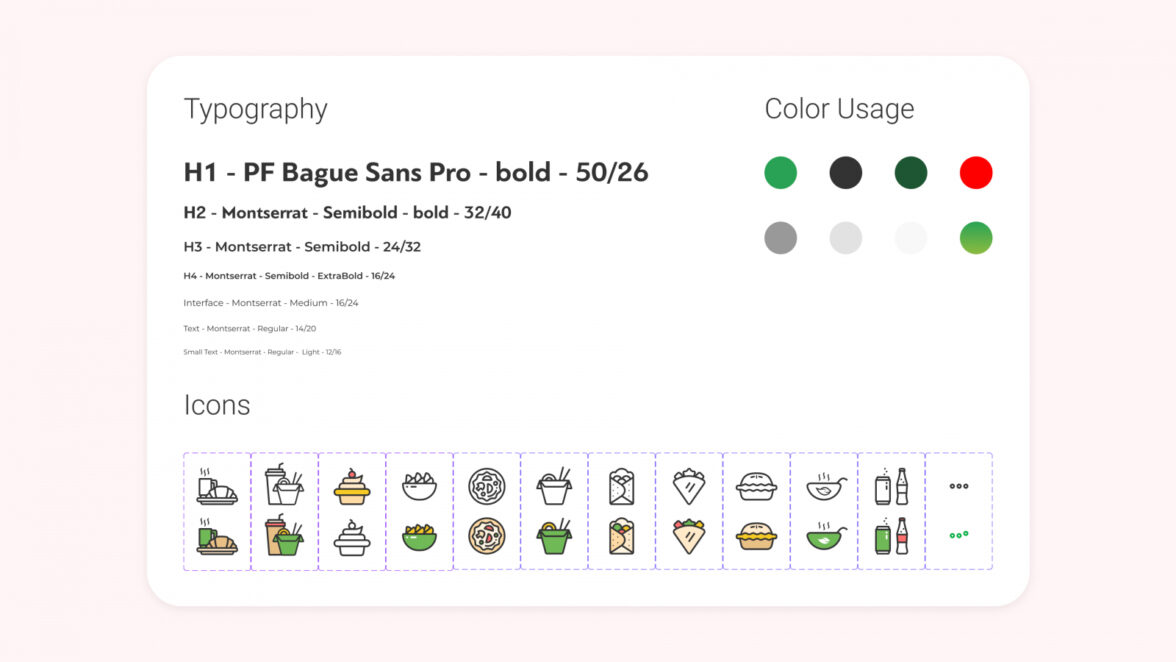
Борьба за удобство. Новый взгляд на старый фирстиль
Разрабатывая дизайн, мы опирались на фирменный стиль Гриль№1. Несмотря на все изменения, которые были внесены в процессе работы, важно было сохранить идентичность и узнаваемость. Это в первую очередь минимализм в оформлении, а также использование фирменных цветов и шрифтов.

Сохранили мы и маскота. Зеленого дракончика можно встретить не только на логотипе компании, но и на внутренних страницах сайта. Например, в личном кабинете при отсутствии недавних заказов, а также на страницах ошибок 404 и 500.

Дизайнеры уделили большое внимание UI/UX, благодаря чему сайт стал лаконичным и интуитивно понятным для пользователя. Некоторые дополнительные опции вынесены во всплывающие окна. Таким образом мы сильно сократили время выбора и настройки блюд.
Переосмысление карточек
Мы изменили карточки, убрав из них лишние элементы:
-
Настройку размера блюда;
-
Выбор соуса (у шаурмы);
-
Выбор теста (у пиццы) и т.д.

Эти опции были перенесены во всплывающее окно. Такой формат оказался наиболее оптимален. Размер окна позволяет разместить в нем всю необходимую информацию о товаре, а также сразу настроить его состав и добавить в корзину.
Адаптивная верстка
В процессе работы использовали адаптивную верстку, которая меняет дизайн страницы в зависимости от платформы, размера и ориентации экрана, а также от поведения пользователя. Такой подход оптимален для любого устройства и позволяет не тратить время на отрисовку отдельных экранов под каждый девайс.
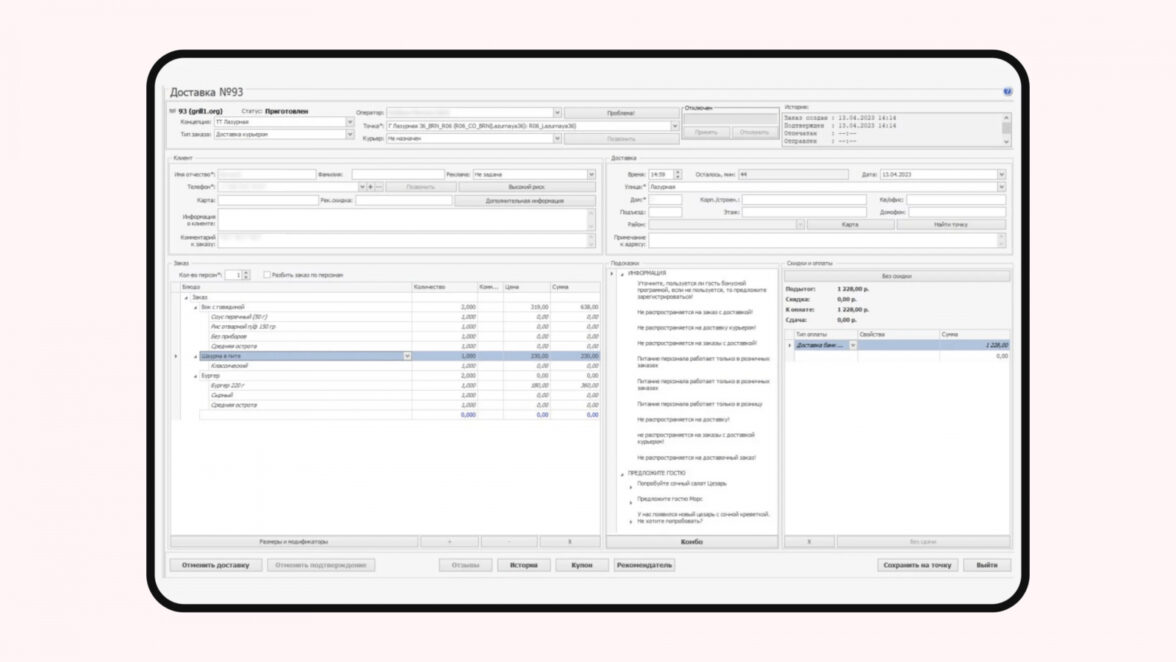
Интеграция с iiko: сложности и особенности
iiko (читается как «айко») — специализированная система планирования ресурсов предприятия, предназначенная для автоматизации учета в сфере общественного питания. В одном приложении собраны: касса, склад, персонал, мотивация, кухня, финансы, отчетность.

Почему именно она?
Особенностью системы iiko является интегрированность всех процессов в режиме реального времени. Она позволяет управлять:
-
Кассами и терминалами;
-
Кухней и складами;
-
Системой лояльности;
-
Системами видеонаблюдения;
-
Отдельными заведениями сети;
-
Персоналом (зарплаты, графики, отпуска);
-
Зонами доставки и т.д.
Напоминания и подсказки в iiko исключают человеческий фактор, а четкие и понятные инструкции упрощают работу внутри коллектива.
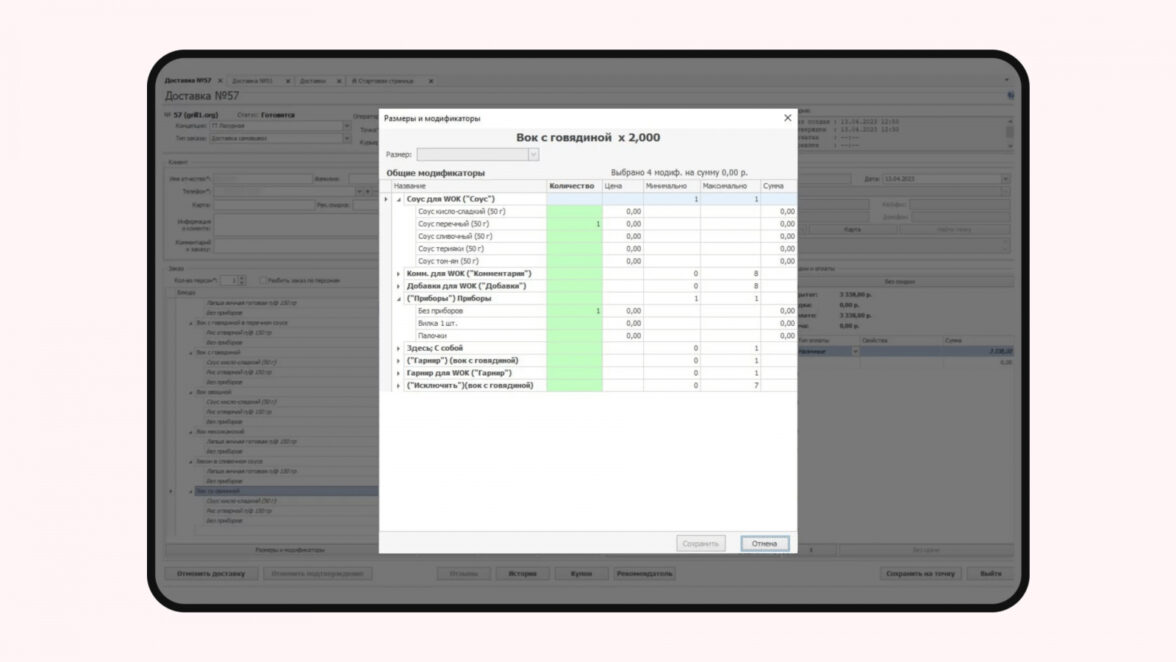
Для успешной интеграции нам было необходимо настроить:
Номенклатуру и модификаторы. Если обязательные и необязательные модификаторы сайта не соответствуют таковым в iiko, при отправке заказа в систему возникнет ошибка. Чтобы этого избежать, мы настроили статусы модификаторов на сайте таким образом, чтобы их применение не конфликтовало с системой iiko. Это помогло значительно снизить количество ошибок, возникающих при оформлении заказа.

Отображение картинок в карточках товаров. iiko сама по себе не хранит изображения. Чтобы в карточке блюда появилось фото, необходимо загрузить нужное изображение через админку сайта. Несмотря на то что это обходной путь для оформления товара, хранение изображений в админке помогает быстро делать замены фотографий в случае их несоответствия без обращения к сторонней системе.
Возможность редактирования блюд. Поскольку в админке сайта хранится несколько карточек одного блюда (по количеству точек в городе), настраивать их отображение вручную было бы слишком сложно. iiko позволила настроить единовременное обновление состава на нескольких точках. То есть изменения в одной карточке применяются сразу во всех ресторанах.
Систему бонусов и акций. В iiko нет метода, который автоматически возвращает список промокодов. Учитывая это мы написали функцию, для импорта акционных купонов через excel файл, который экспортируется из iiko biz. Это позволило оперативно добавлять в систему управления купоны и коды путем автоматической синхронизации данных.
Получение адресов. При создании заказа на доставку необходимо указывать адрес на который нужно отвезти блюдо. Для этого был использован сервис Da Data.Работает он следующим образом: Da Data передает название адреса вместе с id улицы. Мы используем этот id при формировании заказа в iiko. Таким образом система безошибочно определяет адрес доставки.
В итоге у нас получился сайт с удобной системой управления. Для заказчика это прекрасная возможность оптимизировать работу точек и максимально исключить влияние человеческого фактора при обработке заказов. Пользователи в свою очередь смогут оценить все преимущества личного кабинета и обновленного интерфейса. Оценить все изменения можно на сайте Гриль №1!
Если у вас появились вопросы об интеграции вашего сайта с системой iiko — напишите нам!
Лучшее в блогах
Вам понравится



Продажи на 3 654 780 рубле и ROMI — 164%. Полная смена команды, новая воронка, тесты с нуля — несколько месяцев американских горок. Но все это — за кулисами, на нашей «кухне». А для заказчика — окупаемый трафик, тысячи продаж и сотни новых преданных «фанатов бренда».
В этом кейсе я хочу коротко показать, как мы выводим сложные проекты в плюс на реальном примере.






 Неделя рекламы
Неделя рекламы 
