Что такое форма обратной связи: примеры, 8 правил создания и ошибки
Содержание
Что такое форма обратной связи
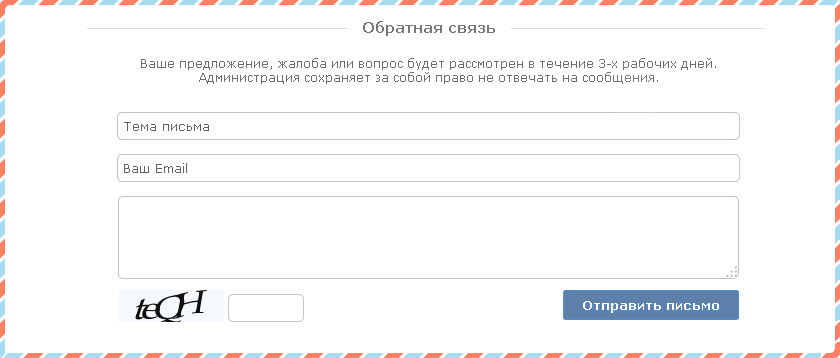
Форма обратной связи для сайта — это инструмент общения между пользователем и администрацией ресурса. Она может быть в форме окошка для вопросов, строки взаимодействия с ботом, анкеты и так далее.
Главная ее задача — предоставить потенциальному покупателю важную и развернутую информацию о предложении и быстро заключить сделку.

Формы обратной связи на сайте могут быть простыми, состоящими из пары строк, либо развернутыми, с большим количеством полей для ввода данных. При этом, ключевыми требованиями к формам на сайте следует отнести:
-
заметное расположение на странице веб-проекта (обычно справа вверху);
-
концептуальный дизайн формы обратной связи;
-
интуитивно понятный для пользователя интерфейс;
-
удобство заполнения;
-
наличие пункта согласия пользователя на обработку вводимых персональных данных;
-
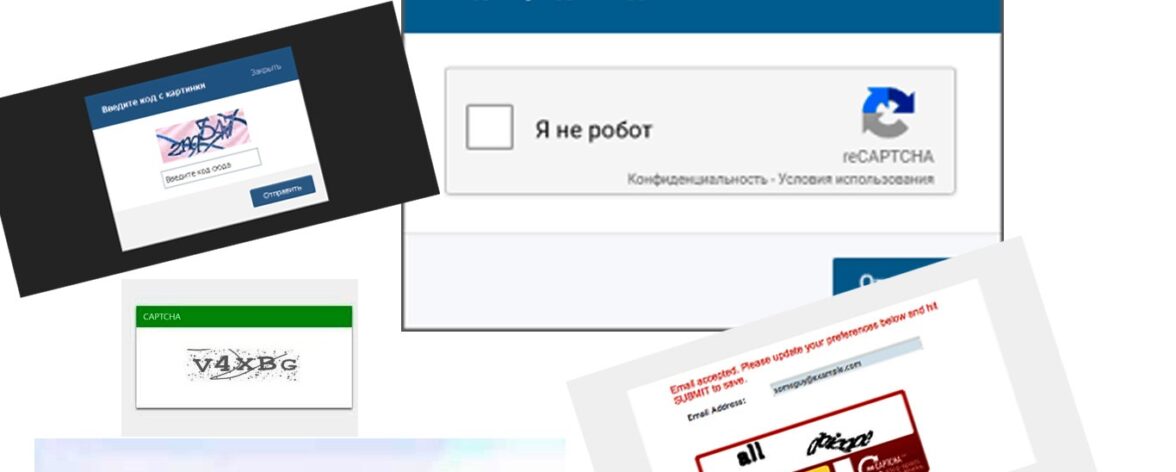
защита от спама (reCAPTCHA);
-
автоответ после отправки с подтверждением получения введенных данных.
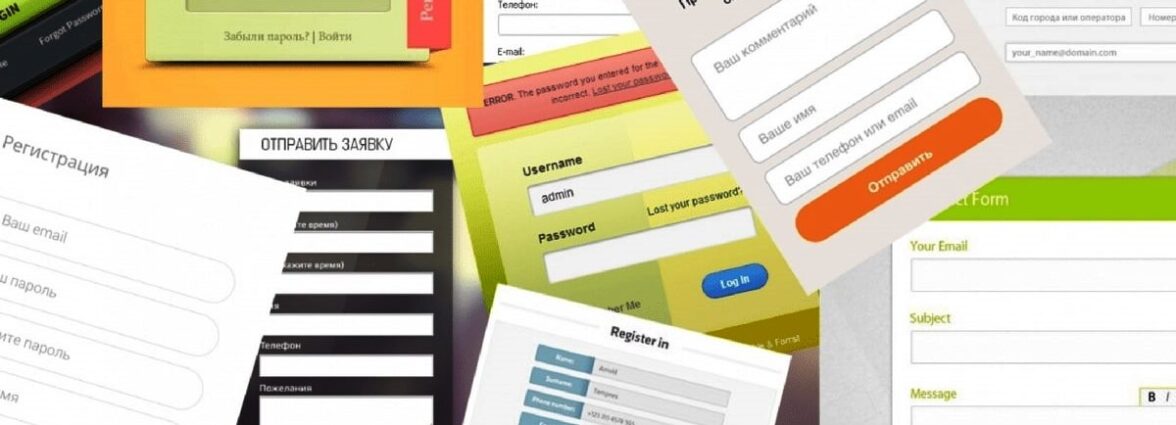
Виды форм обратной связи с примерами
Сегодня активно используются следующие примеры форм обратной связи.
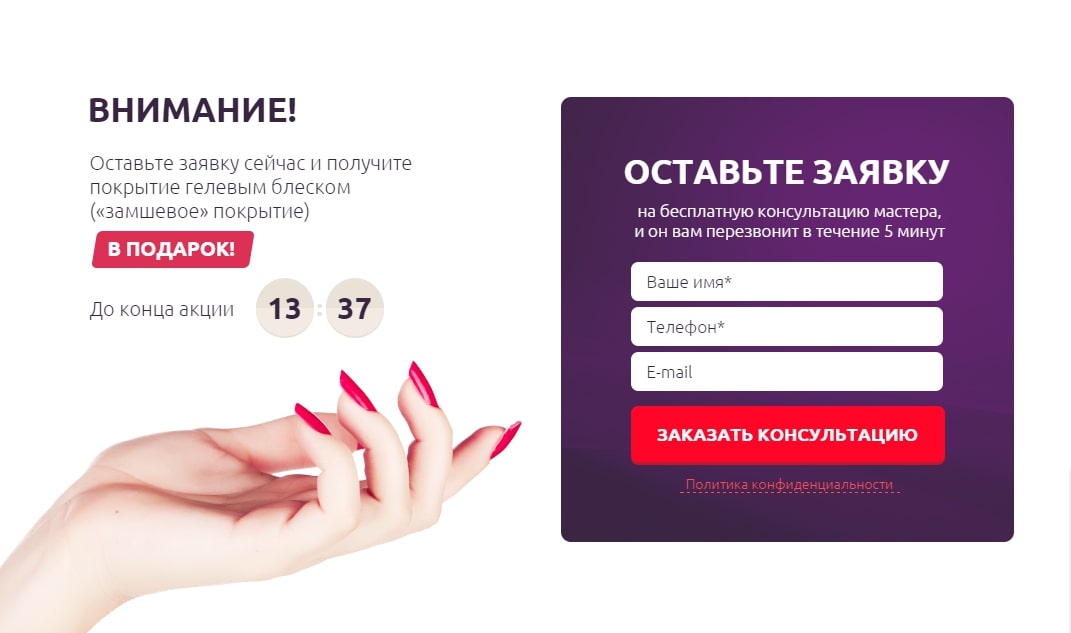
Оставить заявку
Форма «Оставить заявку на сайте» используется для упрощения процедуры получения консультации для клиента. Она имеет простой мануал для заполнения и удобна для подключения услуги без прямого участия менеджера.

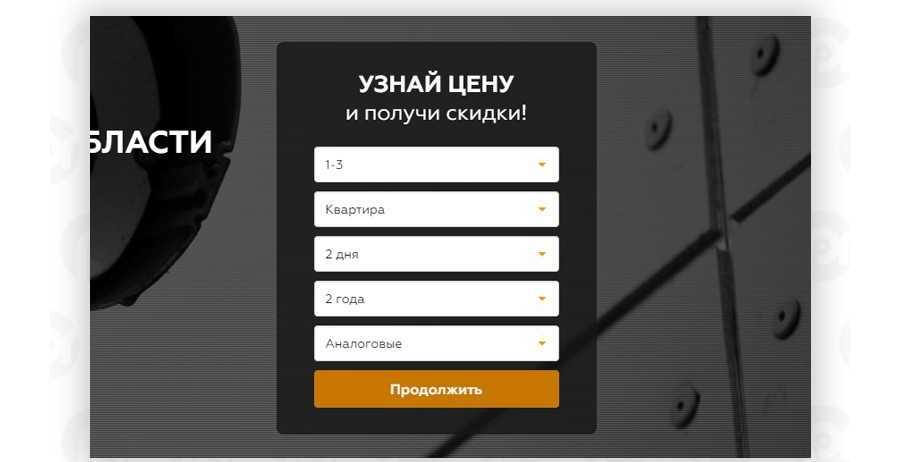
Узнать стоимость или получить расчет
Этот пример обратной связи на сайте актуален в тех случаях, когда на услугу или товар нет конкретной цены, либо клиенту требуется расчет комплексной закупки.

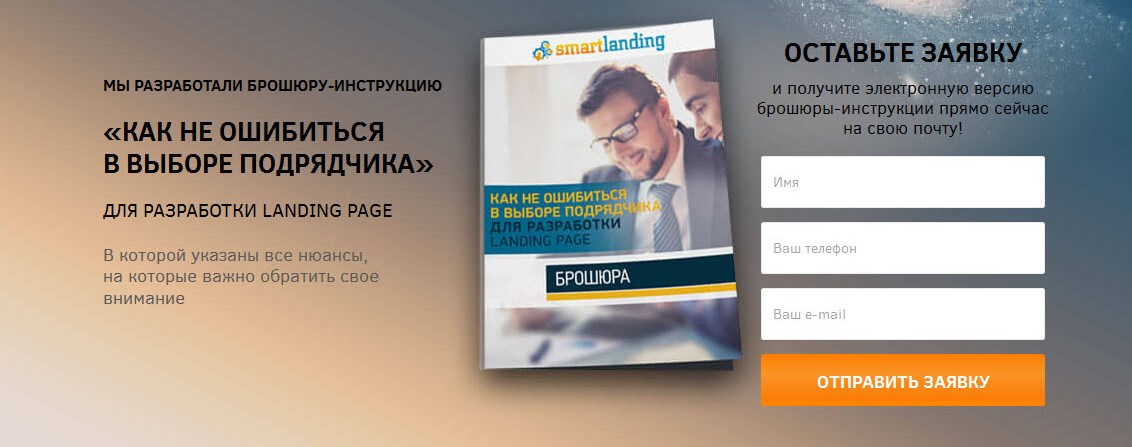
Оставить свои контакты
Данный пример формы обратной связи требуется для сбора контактных данных клиентов для будущих рассылок или новых предложений. Как правило убедить клиента в том, чтобы он оставил свои данные можно, предложив какой-либо бонус:
-
скидку;
-
демо-доступ к платному контенту;
-
карту постоянного клиента и так далее.
Зарегистрироваться на вебинар, мероприятие, подписаться на рассылку
С помощью такой кнопки обратной связи на сайте клиенты могут оставить свои данные для обратной связи с ресурсом, встать в виртуальную очередь для доступа на онлайн мероприятие или получать интересующие их уведомления.

Написать отзыв о работе
Такая обратная форма позволяет клиентам оставлять отзывы о товаре или услуге, а владельцу компании получать информацию об уровне удовлетворенности покупателей и делиться ей с аудиторией в целях саморекламы.
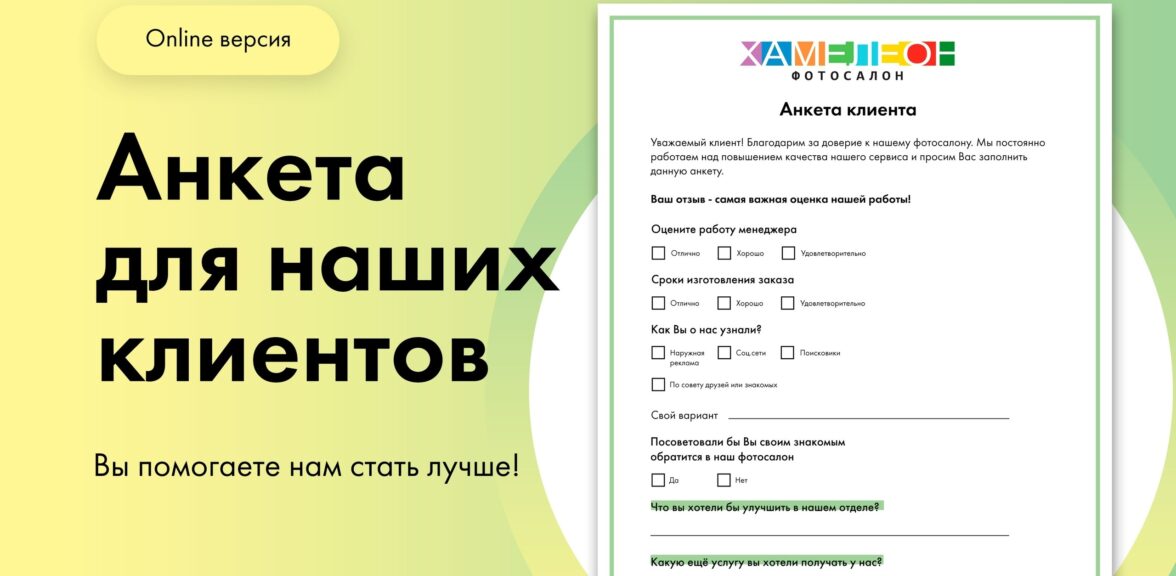
Поучаствовать в опросе
Подобная обратная связь на сайте позволяет анализировать аудиторию в форме игры и, одновременно, собирать информацию о клиентах и их предпочтениях.

Оставить свое предложение по улучшению сервиса
Воспользуйтесь этой формой обратной связи, чтобы получить от клиентов информацию о качестве работы вашей компании. Через нее покупателям дается возможность высказаться и внести предложения о вашем сервисе, услугах и товарах.

8 правил создания формы обратной связи и распространенные ошибки
Теперь рассмотрим список правил, которые необходимо учитывать, перед тем, как создать форму обратной связи:
-
Формы должны быть понятными и простыми для заполнения, если это не опрос или расчет общей стоимости;
-
Количество обязательных полей для заполнения должно быть минимальным, а объем вводимого пользователем текста в обратной связи на сайте подразумевать небольшое количество символов. Чем больше информации требуется заполнить, тем выше вероятность, что клиент не станет этого делать;
-
Капча необходима для защиты от ботов, но сложные, путанные формы отпугнут посетителей;

-
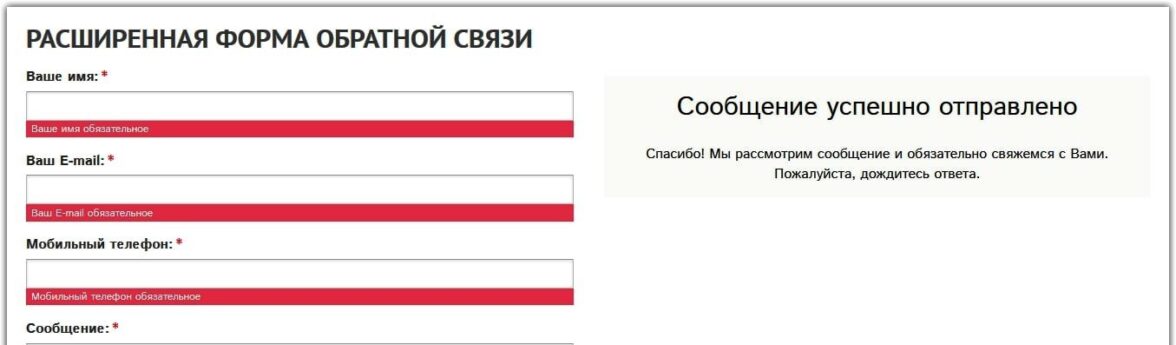
Важно наличие подсвечивания полей, где данные заполненные не верно. Если не подсказывать посетителю, где он ошибся, он запросто уйдет с сайта;
-
Нельзя прибегать к сбросу всех заполненных данных при ошибке заполнения формы. Достаточно подсвечивать ошибку, а верно заполненную информацию оставлять без изменений;

-
После отправки пользователем данных через форму обратной связи важно дать ему понять, что его ответ принят и учтен. Это лучше всего делать с помощью всплывающего окна с текстом в духе: «Спасибо, ваш ответ принят, скоро с вами свяжется менеджер». Если отправленные данные остаются без отклика со стороны сайта, готовьтесь к тому, что клиент будет отправлять форму по несколько раз;

-
Если в форме обратной связи сбой и она не работает, то ее следует заблокировать до восстановления. В противном случае клиенты будут продолжать ее заполнение;
-
Данные организации, указанные в форме (например, e-mail, имя менеджера) должны быть корректными.
Как правильно сделать форму обратной связи: пошаговая инструкция
Существует два варианта, как сделать форму обратной связи на сайте.
Создание формы на HTML
Рассмотрим, как сделать обратную связь на сайте посредством написания HTML-кода. Для этого используются следующие теги:
-
<form> — базовый тег для формы;
-
<textarea> — поле для ввода текста;
-
<input> — тег для создания текстового поля;
-
<fieldset> — тег для группировки полей или элементов формы;
-
<legend> — название для сгруппированных элементов;
-
<label> — добавление подписи для элемента;
-
<button> — добавление кнопки на форму.
Стандартный код на HTML выглядит следующим образом:
<form id=»feedback»>
<label for=»name»>Имя:</label>
<input type=»text» id=»name» name=»name» required>
<label for=»email»>Email:</label>
<input type=»email» id=»email» name=»email» required>
<label for=»message»>Сообщение:</label>
<textarea id=»message» name=»message» required></textarea> <buttontype=»submit»>Отправить</button>
</form>
По завершению создания формы обратной связи, нужно прописать необходимые стили с помощью CSS и настроить ее отправку на PHP.
Создание формы с помощью сервисов

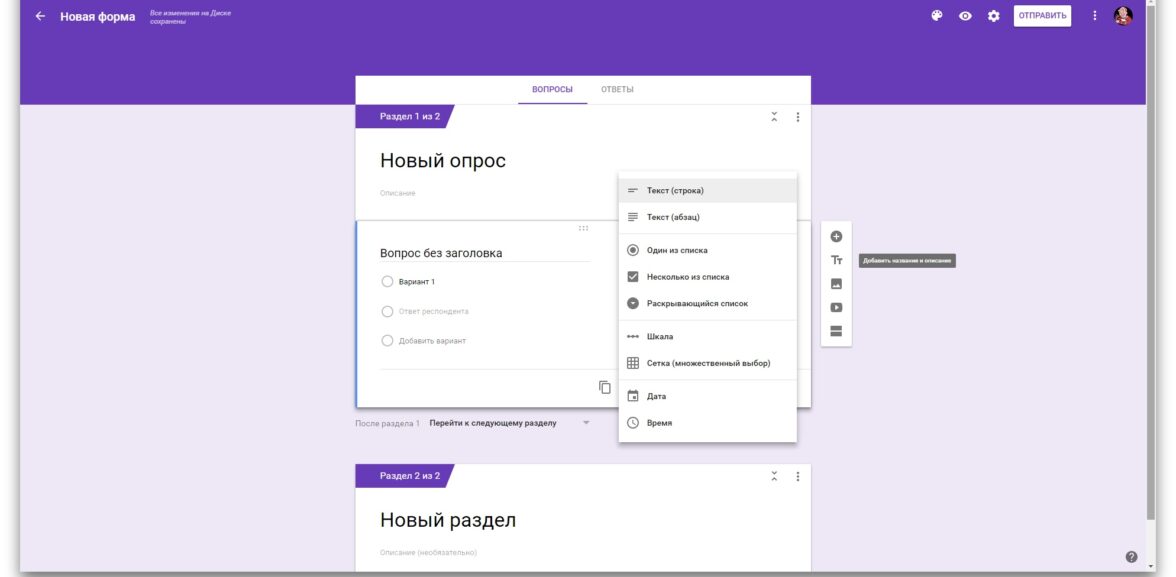
Если вы не владеете навыками программирования и не знаете, как настроить обратную связь через HTML-код, можно воспользоваться сервисами-конструкторами:
-
Google forms;
-
Qform;
-
Яндекс.Формы;
-
Askbox;
-
StepFORM;
-
Formstruct;
-
Typeform.
Коротко о главном
Формы обратной связи — это стратегический элемент автоматизированного взаимодействия между пользователем и брендом. Они позволяют повысить лояльность, получить важную информацию от клиентов и поддерживать с ними контакт. Важным фактором размещения форм обратной связи на сайте это их доступность и наглядность.
Лучшее в блогах
Вам понравится



Команда DDVB разработала для бренда растительных продуктов Hungry Panda дизайн-систему и дизайн упаковки, брендбук, коммуникационный стиль, иллюстративный и фотостиль, а также бренд-персонаж — Панду.







 Неделя рекламы
Неделя рекламы 
