
Как создать и настроить пиксель в новом кабинете VK Рекламы
Пиксель VK Рекламы — эффективный и в то же время простой инструмент для сбора информации о посетителях целевых страниц и их действиях. В статье рассказываем, что такое пиксель VK, как его создать и настроить в новом кабинете платформы VK Реклама. Сделали пошаговые инструкции, как добавить код на сайт, для популярных систем управления: Tilda, Wix, Битрикс и WordPress.
Что такое пиксель VK
Пиксель VK — это инструмент аналитики в виде кода JavaScript, который собирает информацию о том, кто из пользователей ВКонтакте, Одноклассников и других проектов VK и Рекламной сети посещал сайт, на какие страницы заходил и какие действия выполнял.
С помощью пикселя можно:
-
Собирать более целевые аудитории и в дальнейшем настраивать на них ретаргетинг или создавать Look-a-Like.
-
Отслеживать действия посетителей на сайте и грамотно оптимизировать рекламные кампании.
-
Отслеживать конверсию отдельных объявлений, ведущих на целевую страницу.
Например, с пикселем вы легко соберете информацию о людях, которые нажали на кнопку «Позвонить» или заполнили регистрационную форму, а затем настроите на них отдельную РК. Такая аудитория будет теплой или горячей, так как пользователи уже взаимодействовали с сайтом.
Как создать пиксель в новом кабинете VK Реклама
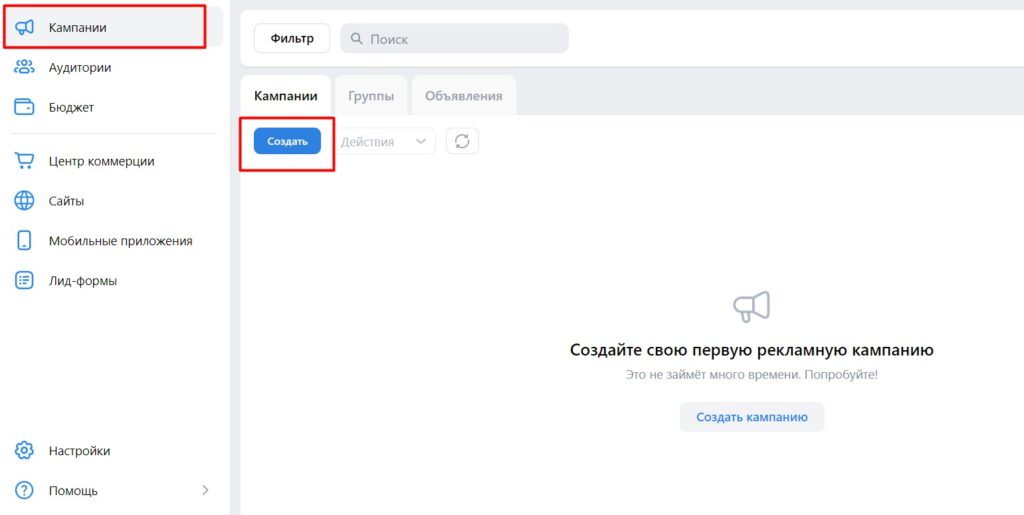
Перед созданием пикселя нужно добавить новую кампанию для рекламы сайта. Для этого перейдите в кабинет VK Реклама, нажмите «Кампании» → «Создать».

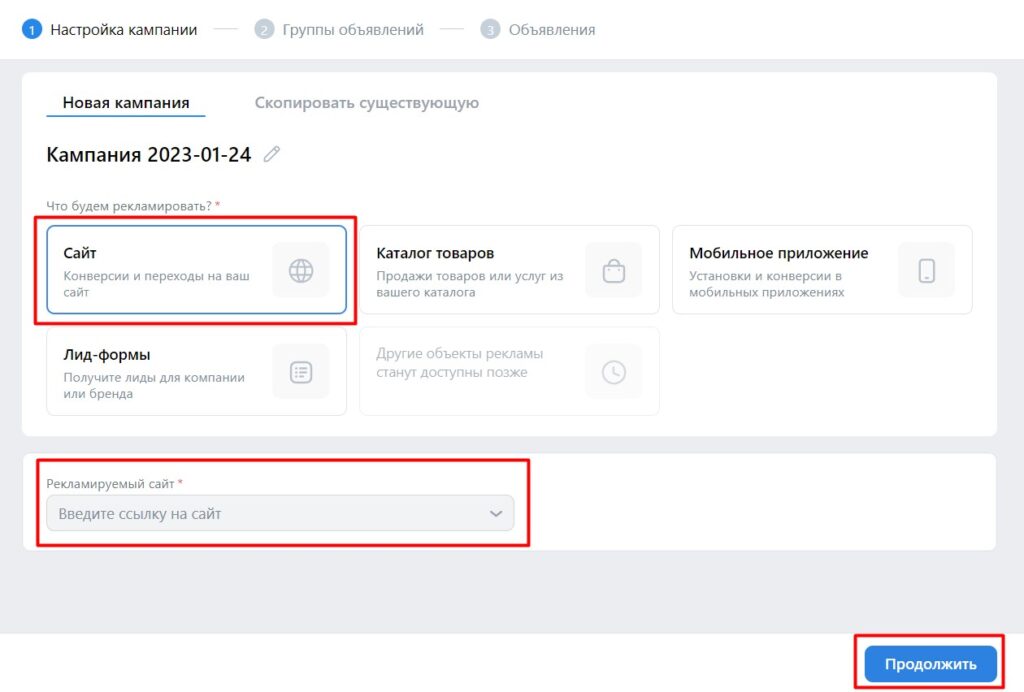
Выберите «Сайт», укажите ссылку на него и нажмите «Продолжить».

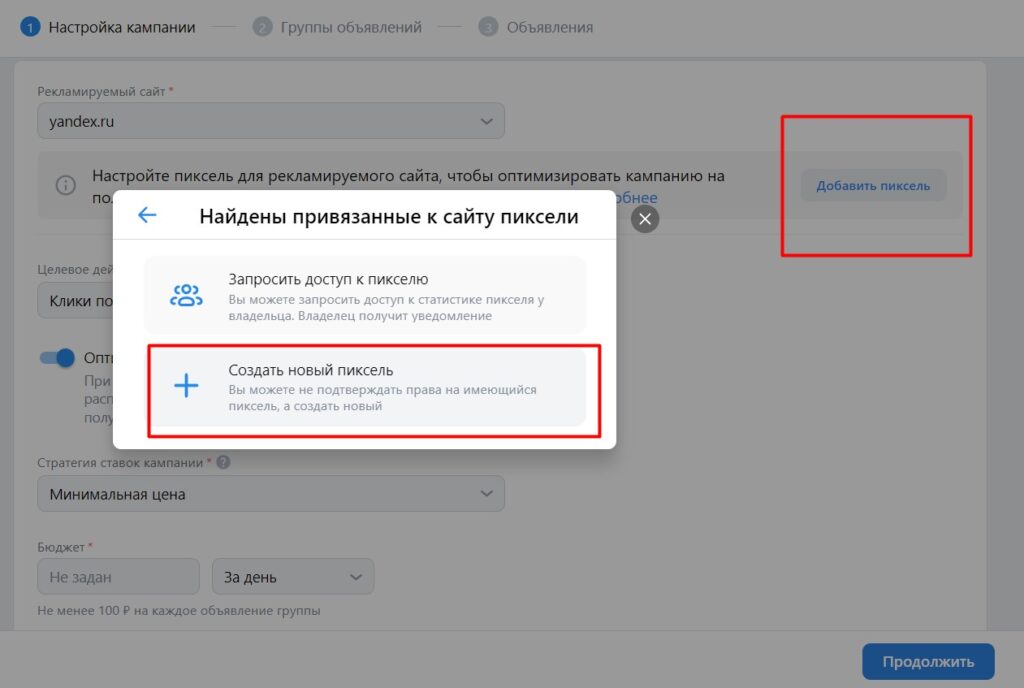
После того как укажете ссылку на сайт, справа появится кнопка «Добавить пиксель». Нажмите на нее, затем «Добавить» → «Создать новый пиксель».

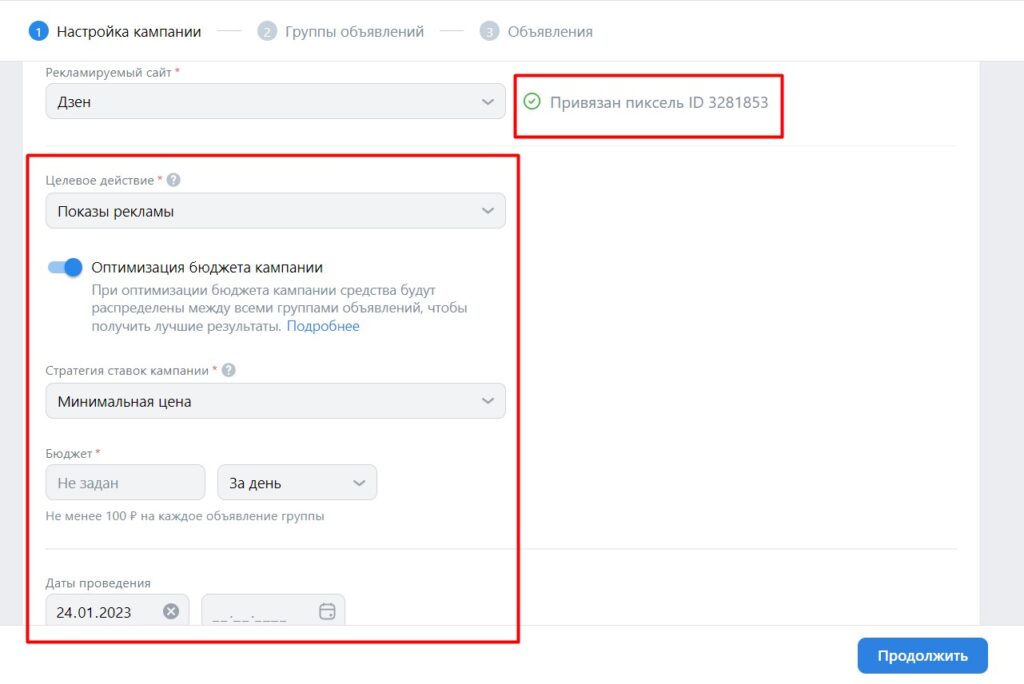
Рядом со ссылкой на сайт появится ID только что созданного пикселя. Теперь укажите, на что нужно оптимизировать кампанию — на показы или клики. Для оптимизации рекламы на другие целевые действия нужно добавить новые события для пикселя.

Далее вы можете продолжить настройку РК (указать бюджет и сроки кампании, добавить группы объявлений, настроить аудиторию и так далее), либо сразу перейти к установке пикселя на сайт.
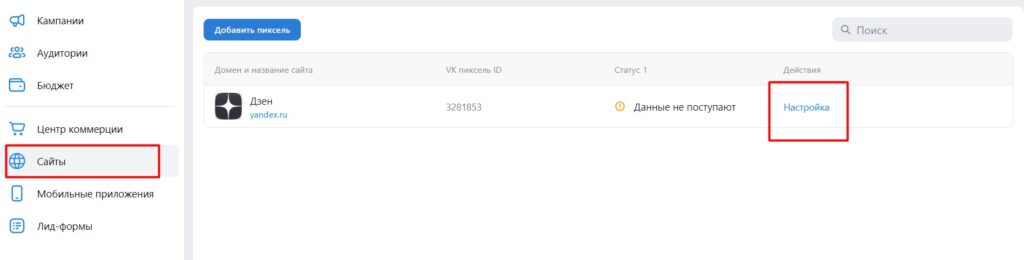
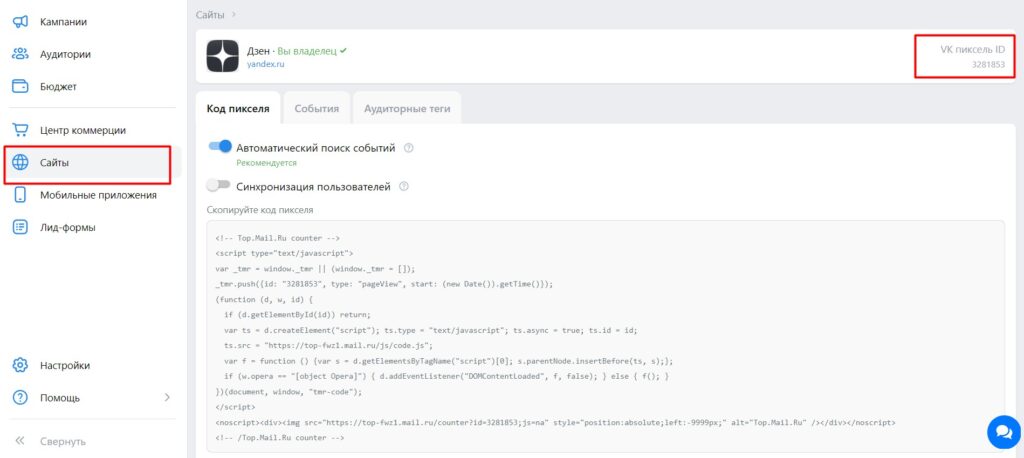
Получить код пикселя можно во вкладке «Сайты» → «Ваш сайт» → «Настройка».

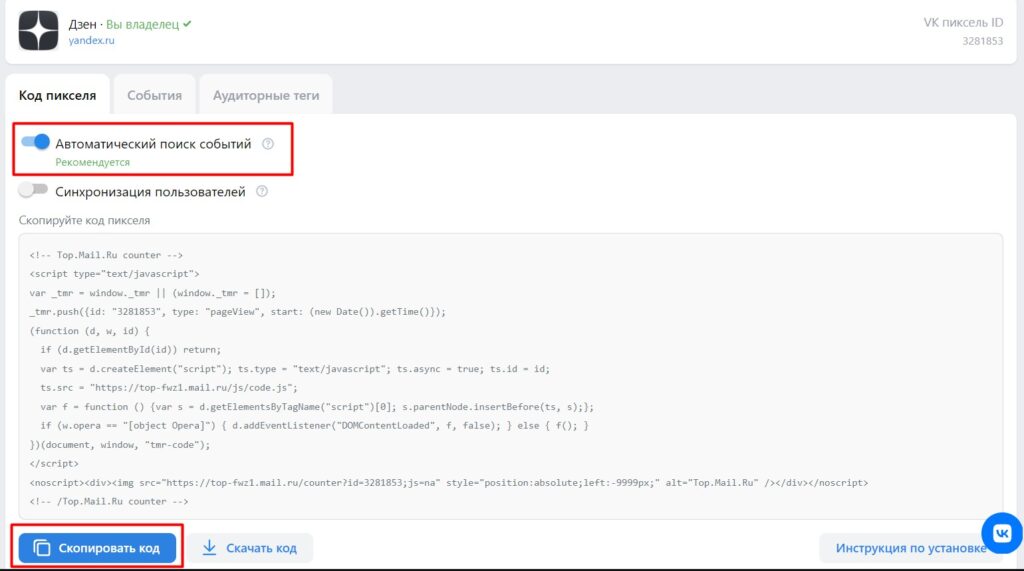
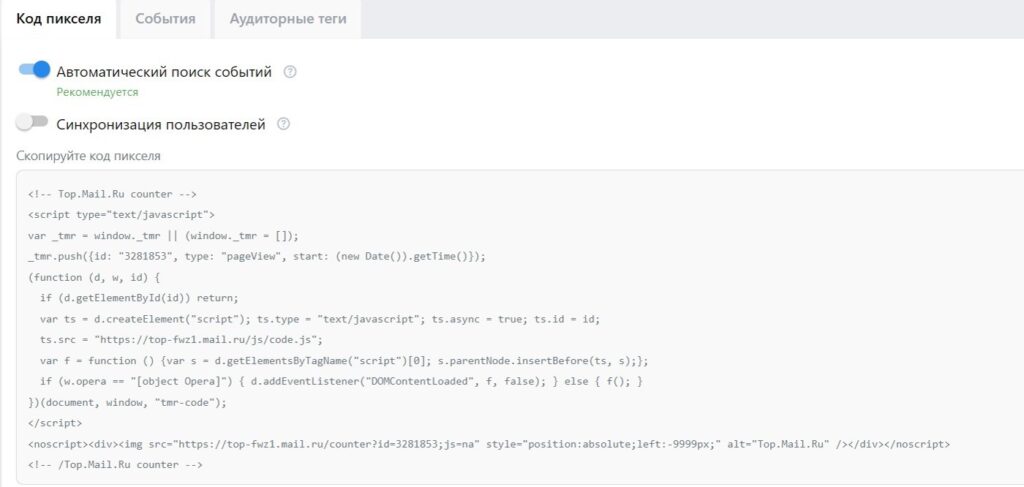
В новом окне рекомендуем сразу включить автоматический поиск событий, чтобы базовый код мог фиксировать наиболее важные события вашего сайта. Затем нажмите «Скопировать код».

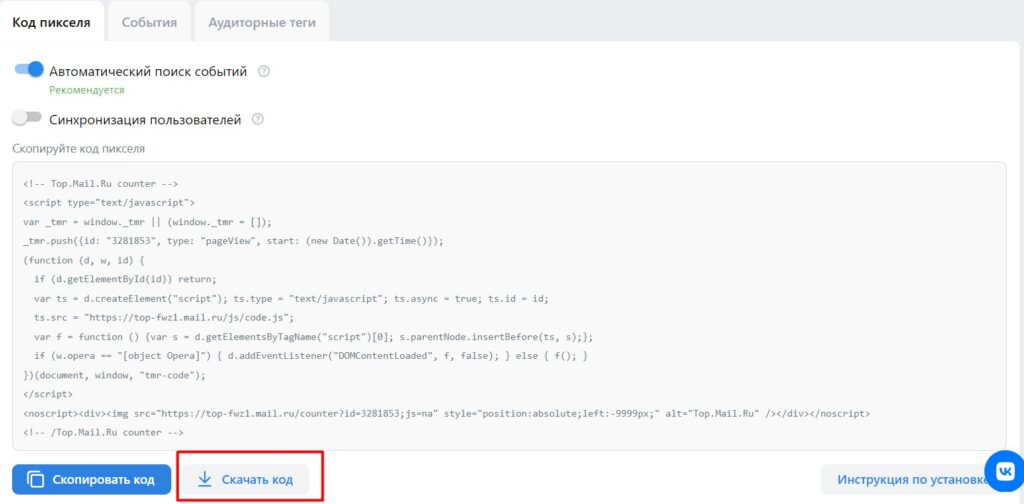
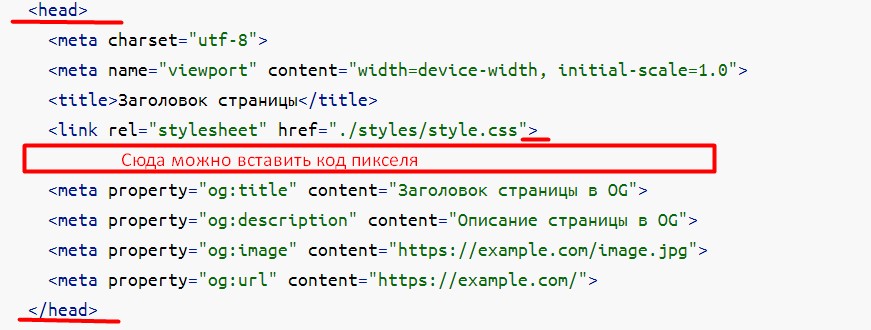
Вставьте полученный скрипт на сайт между тегами head и head. Если вам нужно передать пиксель программисту, нажмите кнопку «Скачать код» и сохраните текстовый документ на ПК.

Как установить пиксель VK на сайт
Даём пошаговые инструкции, как установить пиксель ВКонтакте на сайты, созданные на популярных CMS.
На Wix и Tilda добавить пиксель VK можно только на платных тарифах. В бесплатных версиях такой возможности нет.
Как установить пиксель VK на Тильда
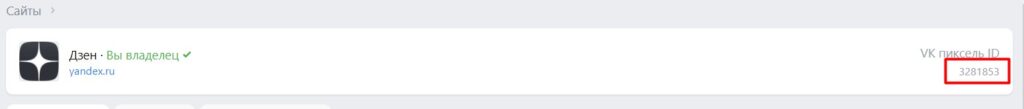
1. Скопируйте ID пикселя в кабинете VK Реклама.

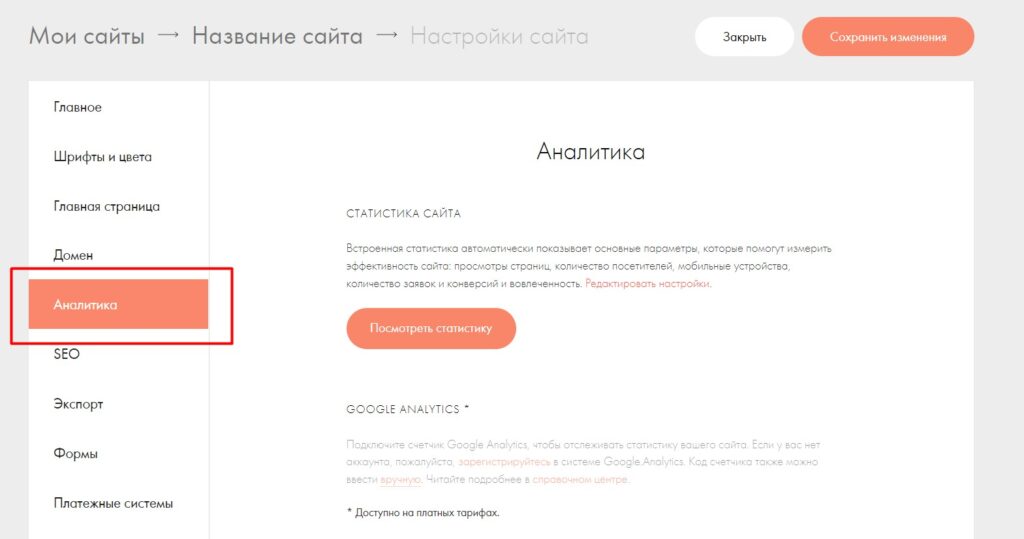
2. В настройках сайта откройте раздел «Аналитика».

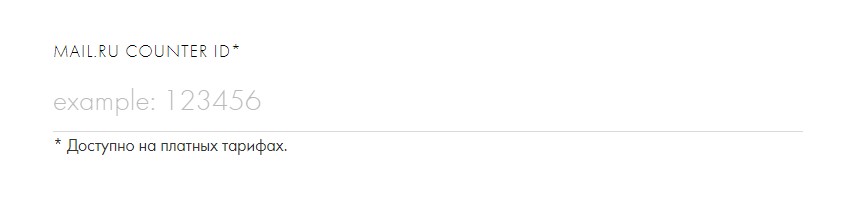
3. Найдите поле Mail.ru Counter ID и вставьте в него ID пикселя VK.

4. Сохраните настройки и переопубликуйте страницу.
Запускайте рекламу в ВКонтакте и проектах VK в простом интерфейсе модуля таргета PromoPult. Автогенерация объявлений, подбор креативов из встроенного фотостока в пару кликов, автопилот управления ставками. Даже новичок сможет создать кампанию с креативами максимум за 20 минут. Регистрируйтесь, выбирайте модуль ”Таргетированная реклама» и получайте клиентов из ВК.
Установка кода пикселя VK Реклама на Wix
1. Скопируйте основной код пикселя.

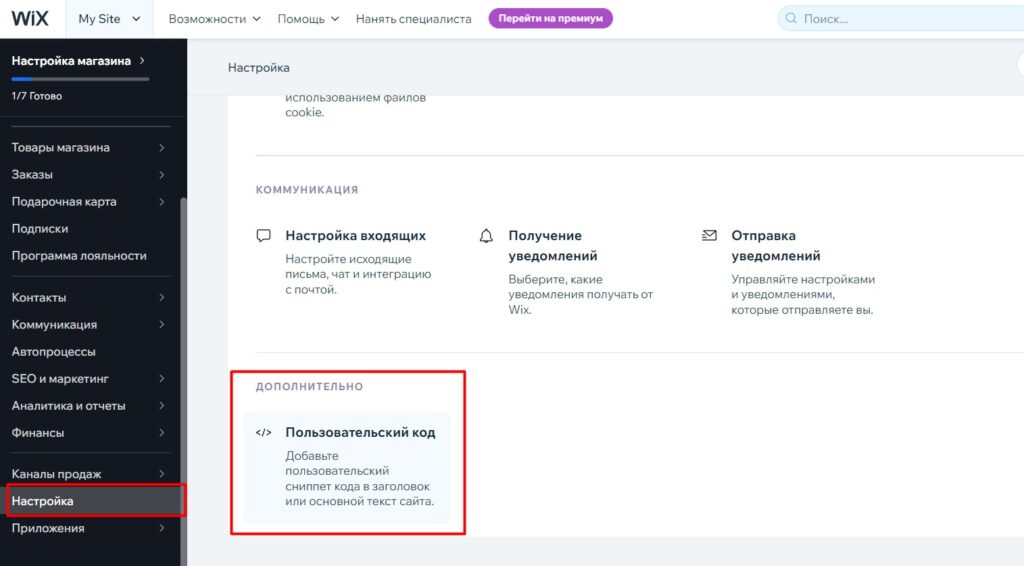
2. В панели управления сайтом откройте «Настройки» → «Пользовательский код».

3. Нажмите «Добавить код» и добавьте скрипт в пустое поле.
4. Выберите страницы, куда будет установлен пиксель.
5. Укажите область, куда нужно добавить код. Рекомендуем выбрать вариант «Голова», чтобы установить пиксель между тегами head и head.
6. Сохраните изменения.
Примечание
Раньше код пикселя VK можно было добавить через виджет в разделе «SEO и Маркетинг», но сейчас эту функцию убрали. Поэтому остался только вариант с пользовательским кодом.
Как добавить пиксель VK на 1C Bitrix и Wordpress
На CMS 1C Bitrix и WordPress код пикселя можно установить с помощью модулей Пиксель VK Реклама и VK Ads Pixel.
Инструкция по установке пикселя на 1C Bitrix:
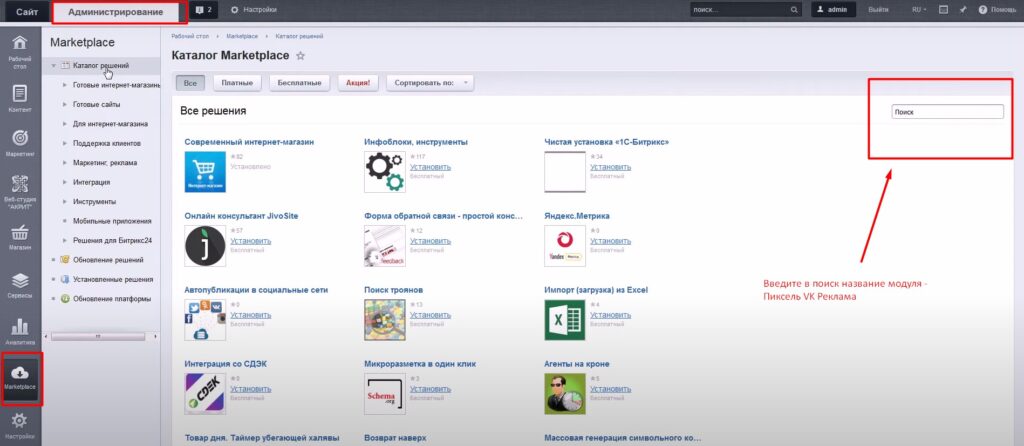
1. В панели управления сайтом откройте вкладку «Администрирование» — «Marketplace». Вбейте в поиске модуль «Пиксель VK Реклама» и добавьте его на сайт.


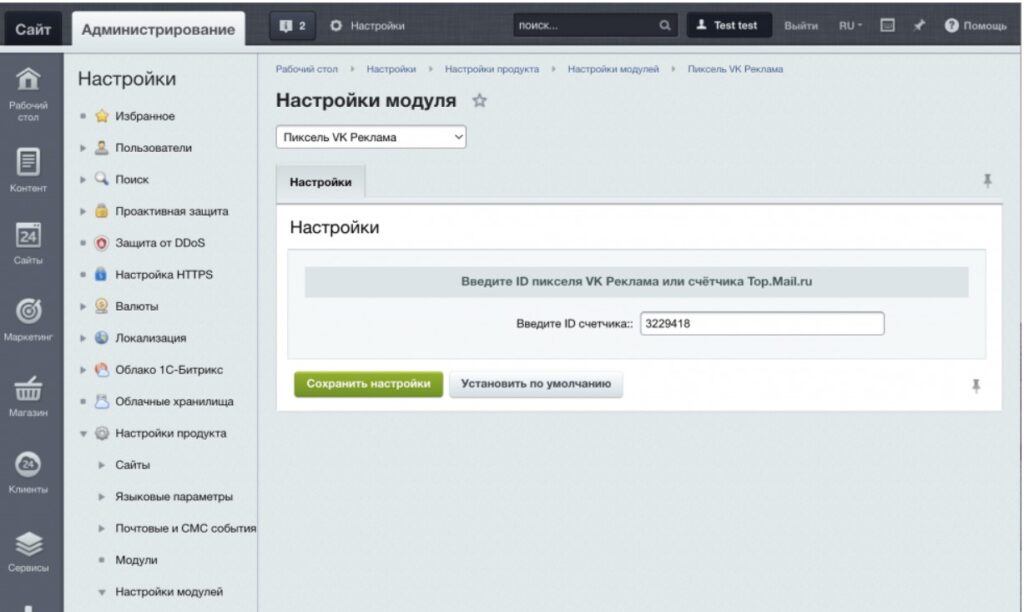
2. Откройте «Настройки» → «Настройка продукта» → «Настройка модуля» → «Пиксель VK Реклама».

3. Вставьте VK пиксель ID в пустое поле. Найти код можно в рекламном кабинете во вкладке «Сайты» → «Название вашего сайта» → «Настройка» в верхнем правом углу.

4. Сохраните настройки.
Как установить код пикселя ВК на WordPress:
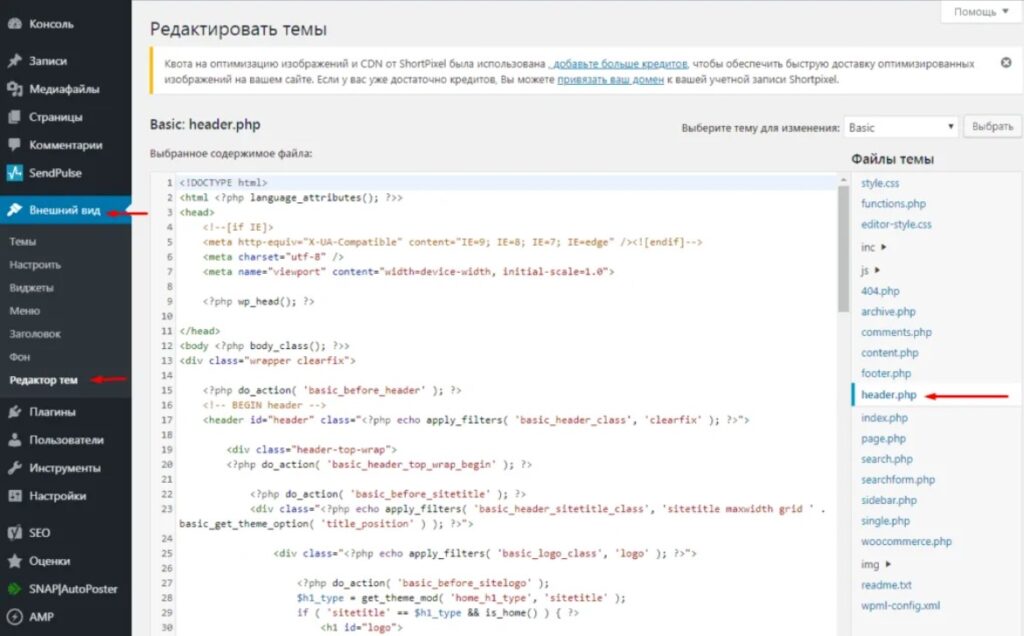
1. В консоли управления нажмите «Внешний вид» → «Редактор тем».
2. В правом столбце выберите файл темы header.php.

3. Вставьте JS-скрипт пикселя между тегами head и head.
4. Нажмите «Обновить файл», чтобы сохранить внесенные изменения.
Установка пикселя VK Реклама через GTM
GTM или Google Tag Manager — это менеджер тегов от Google, позволяющий быстро и без помощи программиста устанавливать коды сторонних служб на сайты. Подробную инструкцию по работе с GTM найдете в этой статье.
Как установить пиксель ВК при помощи GTM:
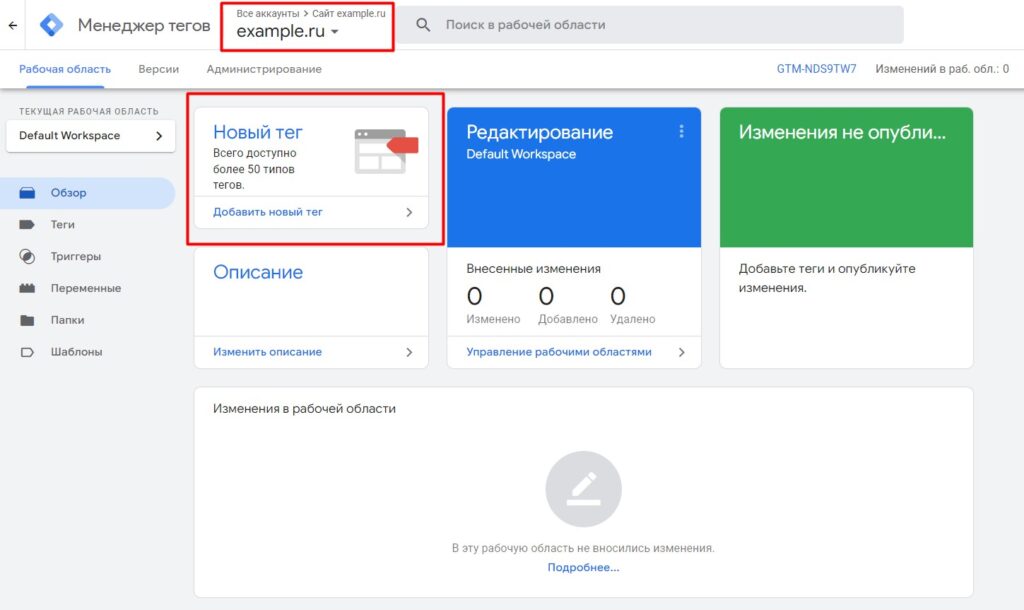
1. Откройте главную страницу GTM и выберите нужный сайт в списке. Нажмите «Новый тег».

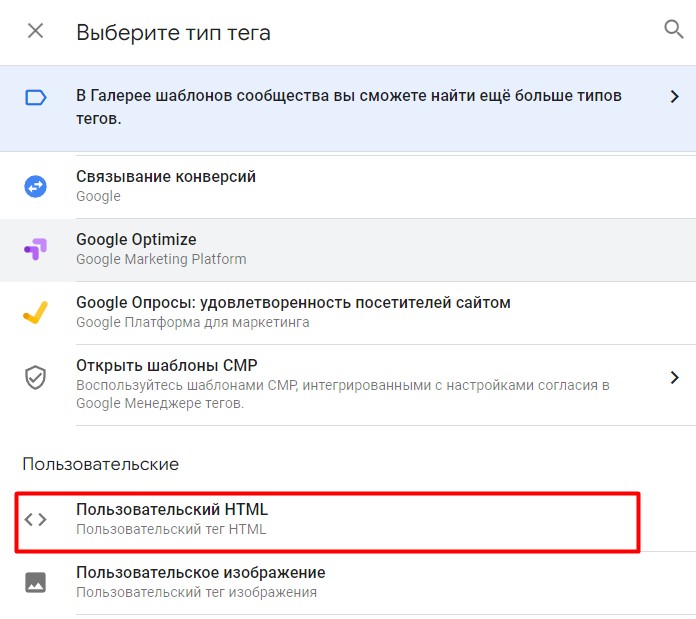
2. Выберите «Конфигурация тега» → «Пользовательский HTML».

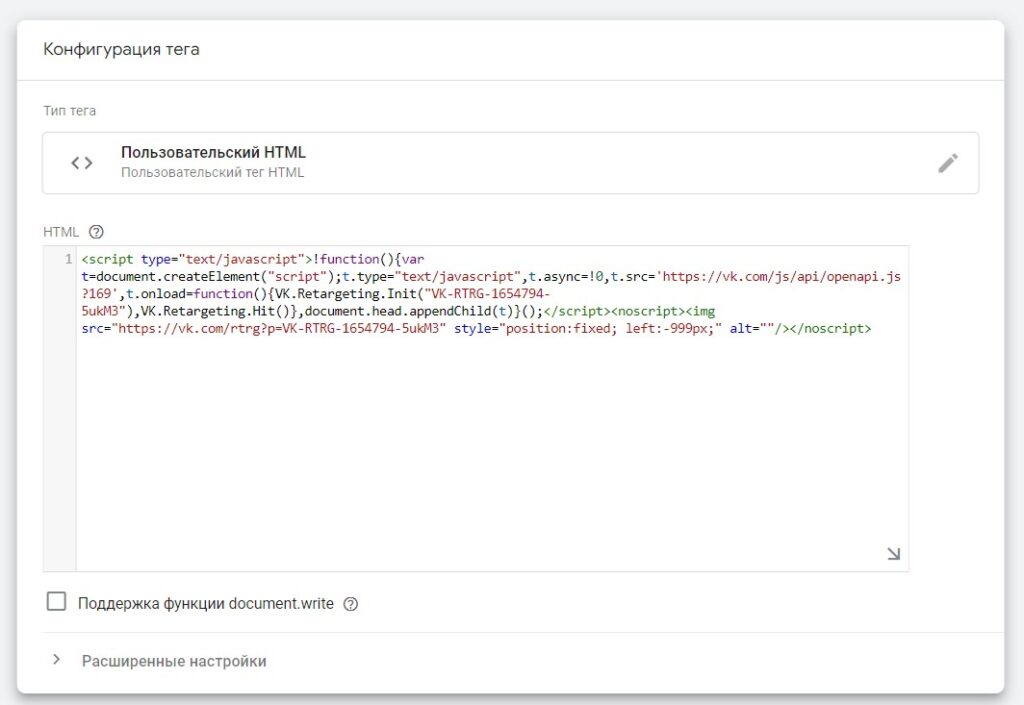
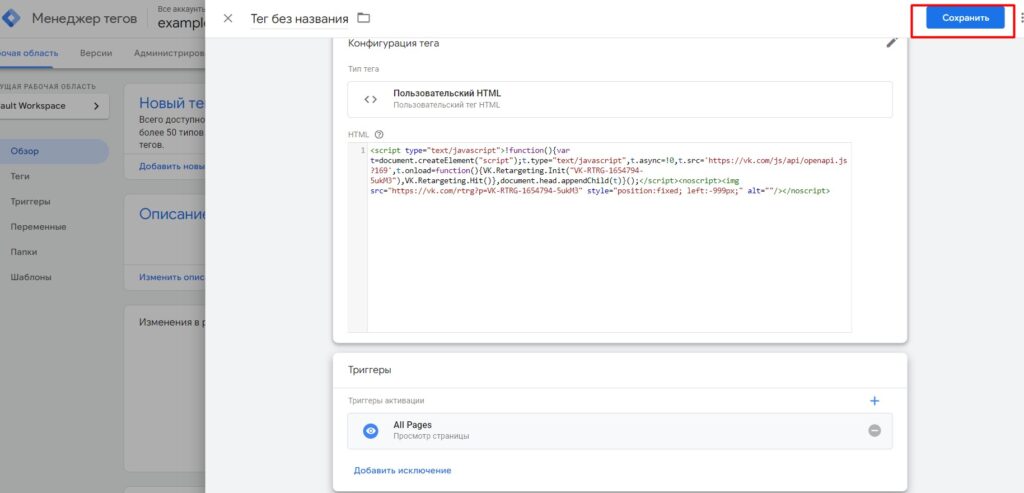
3. Добавьте в поле HTML скрипт пикселя VK.

4. Прокрутите страницу ниже и кликните на «Триггеры».

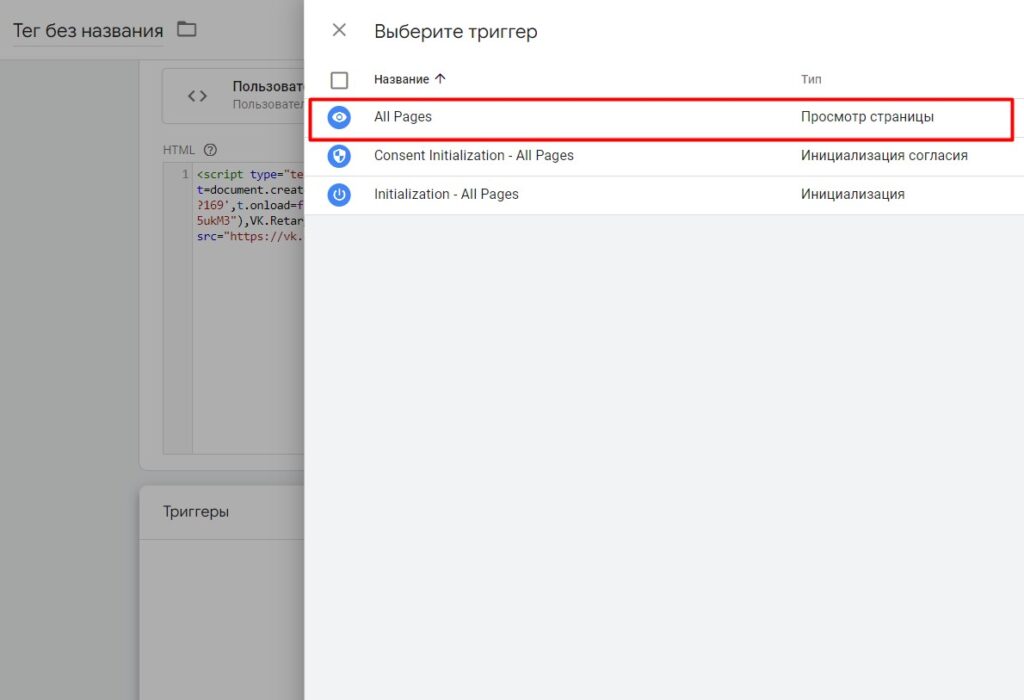
5. Выберите «All Pages». Он означает, что код отслеживания будет активироваться при просмотрах страниц сайта.

6. Нажмите «Сохранить».

После завершения настройки нажмите «Отправить», чтобы GTM встроил пиксель на сайт.
Обновите страницу сайта, где должен быть установлен пиксель. Если все сделано верно, то статус кода в кабинете VK Реклама изменится на «Работает». До этого момента статус пикселя будет «Данные не поступают».

Что делать, если пиксель не работает
Проверьте, выполняются ли эти условия:
-
Код пикселя скопирован целиком и установлен в исходный код сайта между тегами head и head. Код не должен разрывать собой другие скрипты, поэтому ставьте его только после закрывающей угловой скобки.

-
Разрешенный домен в настройках пикселя совпадает с адресом сайта, на котором установлен код.
-
При работе с Tilda страница была переопубликована после установки кода.
-
За последние 24 часа на сайте был хотя бы 1 посетитель. При нулевой посещаемости статус пикселя изменится на «не работает». При возобновлении посещаемости код автоматически заработает.
Если эти советы не помогли, обратитесь к программистам или в техническую поддержку ВКонтакте.
Как повысить эффективность отслеживания по пикселю
Настроить события. События — это действия, которые совершил пользователь на сайте. Например, перешел по ссылке или положил товар в корзину.
Сбор информации о событиях позволяет точнее и гибче настраивать ретаргетинг. Например, можно собрать в отдельную аудиторию людей из Москвы, которые сделали покупку на сайте за последний месяц. Затем на эту группу пользователей запустить рекламу дополнительных товаров или услуг.
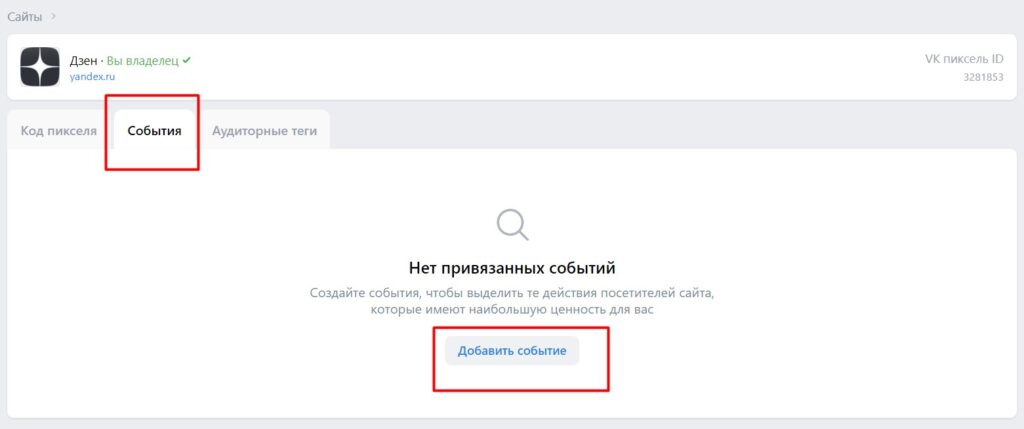
Для настройки событий пиксель должен быть уже создан и добавлен на сайт. Далее откройте настройки пикселя, перейдите на вкладку «События» и нажмите «Добавить событие».

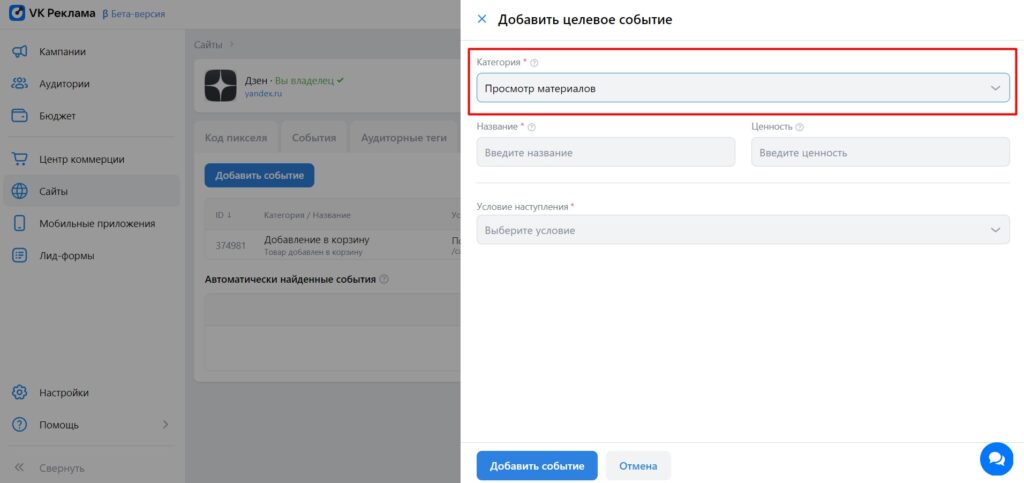
Во всплывшем окне выберите категорию события. Например, «Просмотр материалов».

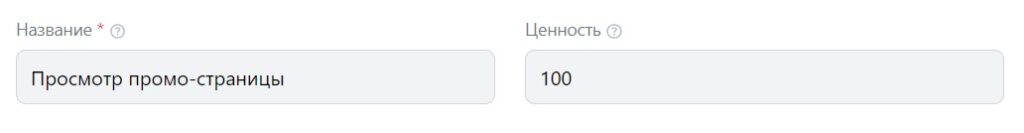
Введите название события и укажите его ценность.

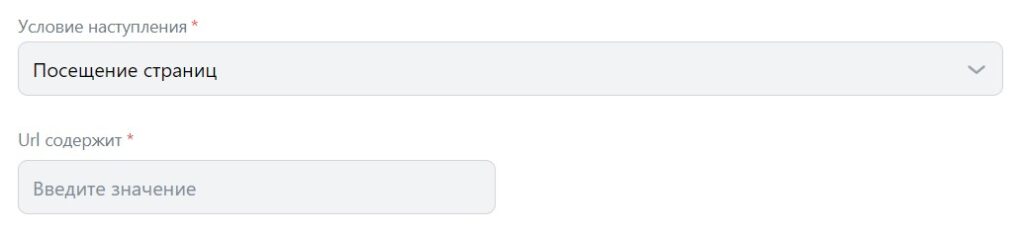
Выберите условие наступление события. Это действие посетителя, которое будет учтено пикселем как целевое событие. При выборе некоторых условий нужно ввести дополнительную информацию. Например, если указать «Посещение страниц», то нужно заполнить поле «Url содержит» и ввести адрес целевой страницы или его часть.

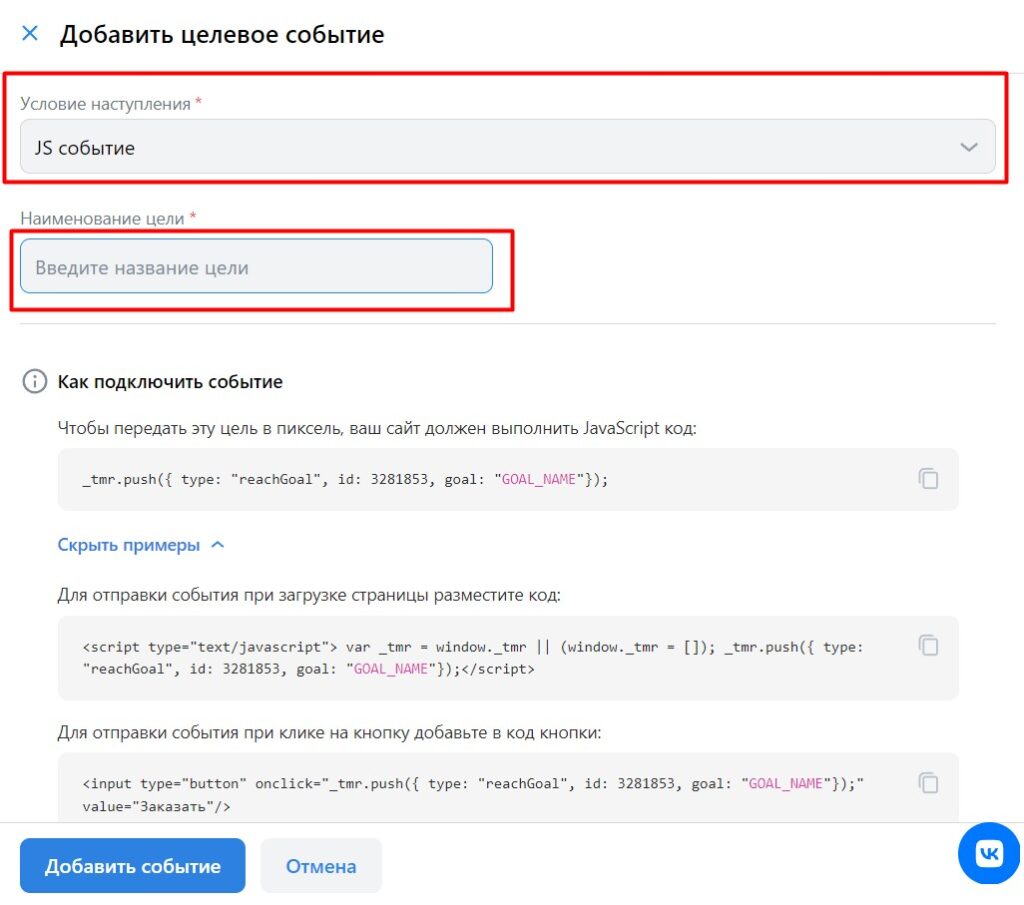
Если нужного условия в списке не оказалось, можно создать свое. Для этого выберите «JS событие», придумайте название и следуйте инструкции для подключения. Вам нужно указать идентификатор события и добавить соответствующий JS-код в исходный код вашего сайта. Этот вариант подходит для продвинутых пользователей, обладающих хотя бы минимальными знаниями Javascript и HTML. Если вы не разбираетесь в этом, то лучше обратиться к программисту, так как неверные действия могут вызвать поломку всего сайта.

Когда все настройки закончены, нажмите «Добавить событие».
Отслеживать конверсии. Конверсией называют конкретное действие, которое совершил пользователь на сайте. Например, зарегистрировался на вебинар, совершил звонок или купил товар. Отслеживание конверсий помогает улучшить показатели рекламной кампании.
В старом рекламном кабинете ВК настраивать отслеживание нужно было при создании или редактировании объявления. В кабинете VK Рекламы это можно сделать за пару кликов, просто включив нужные столбцы в таблице рекламной статистики.
Важно
Перед настройкой отслеживания конверсий на сайте уже должен быть установлен пиксель и добавлены события.
Как отслеживать события (конверсии) по пикселю:
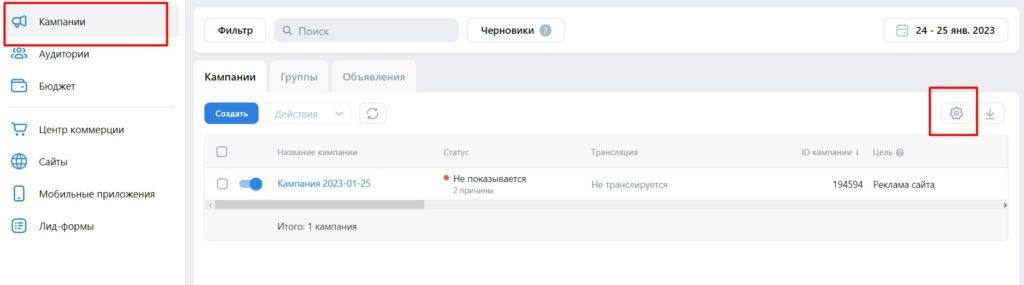
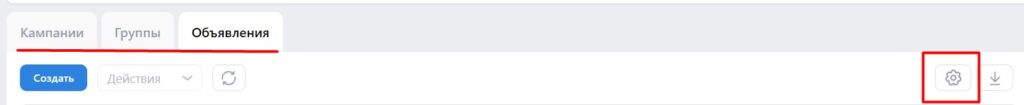
1. Откройте кабинет VK Реклама, выберите раздел «Кампании» и нажмите на значок шестеренки в правом углу.

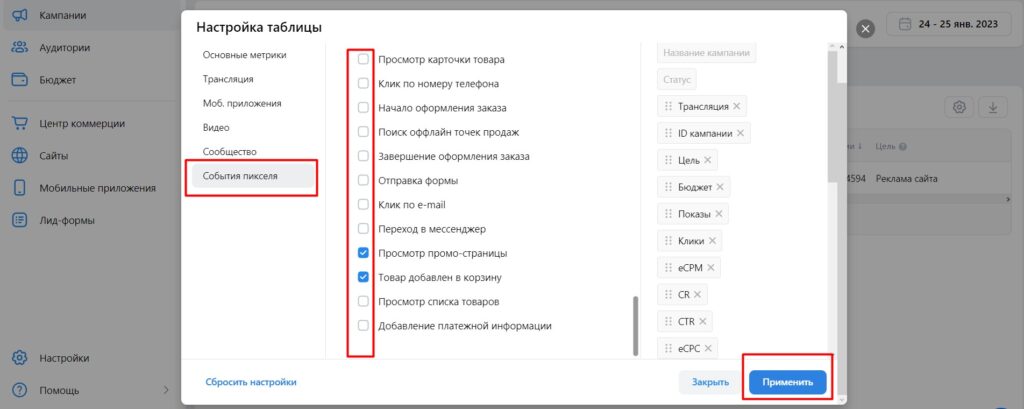
2. Выберите вкладку «События пикселя» и отметьте галочками пункты, которые хотите отслеживать. Затем нажмите «Применить».

Отображение событий пикселя в таблице можно настраивать как для конкретных объявлений, так и для всей кампании в целом. Для этого просто переключайтесь между вкладками «Кампании» и «Объявления» и включайте/отключайте нужные события в настройках.

Важные моменты:
-
ВКонтакте отслеживает конверсию в течение еще 7 дней после посещения клиентом сайта.
-
Конверсия засчитывается в статистике в день ее совершения.
Информацию из статистики можно использовать для улучшения эффективности РК. Например, отключить объявления с низкой конверсией по событиям и тем самым оптимизировать затраты на рекламу.
Как создать аудиторию на основе пикселя в рекламном кабинете VK
Итак, пиксель создан и установлен на сайт, нужные события настроены. Теперь осталось создать аудиторию ретаргетинга и дождаться сбора статистики. Для этого:
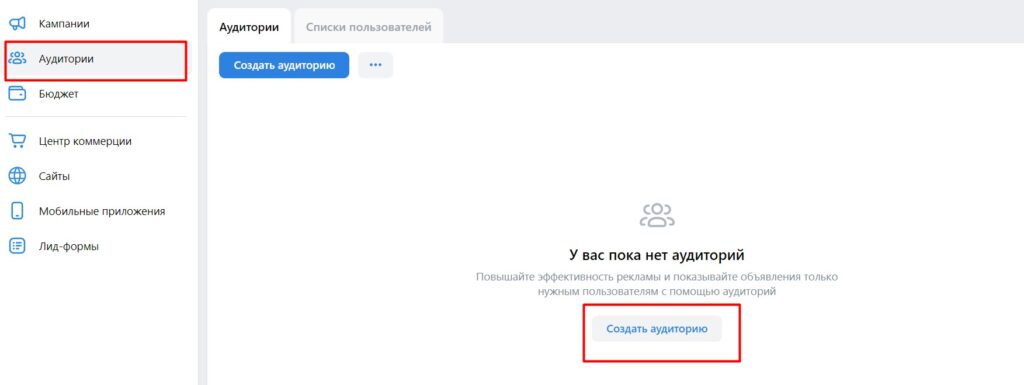
1. Откройте кабинет VK Реклама и нажмите «Аудитории» → «Создать аудиторию».

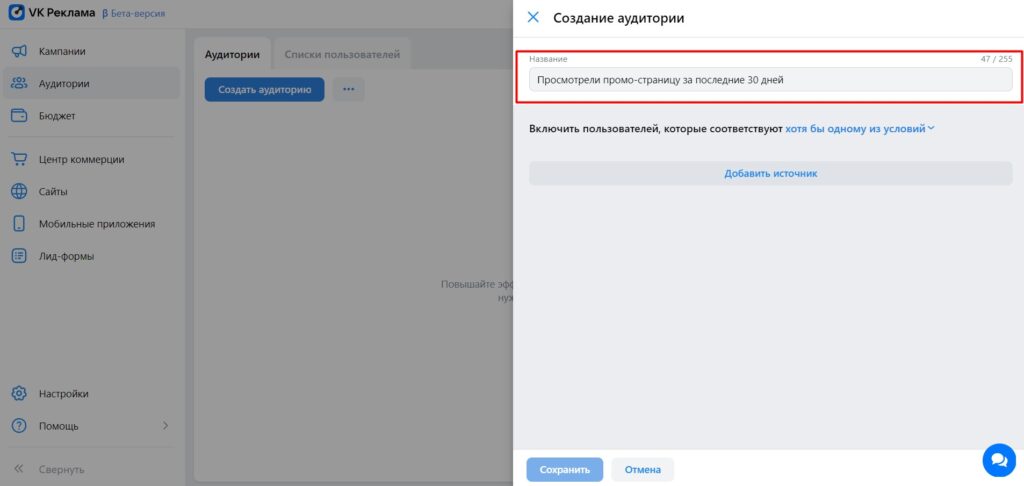
2. Во всплывающем окне укажите понятное название для аудитории. В нашем примере будем собирать данные о тех, кто просмотрел страницу с промо-материалами за последние 30 дней — это и пропишем в названии.

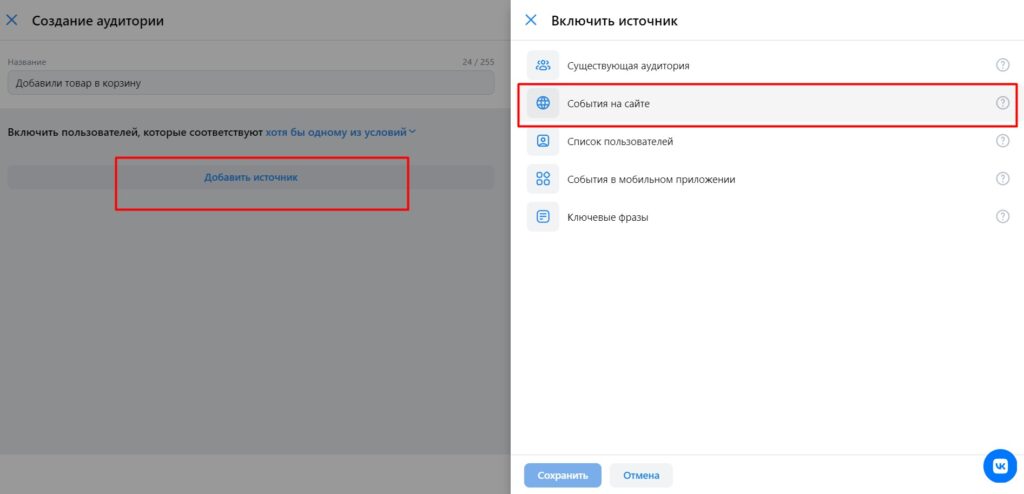
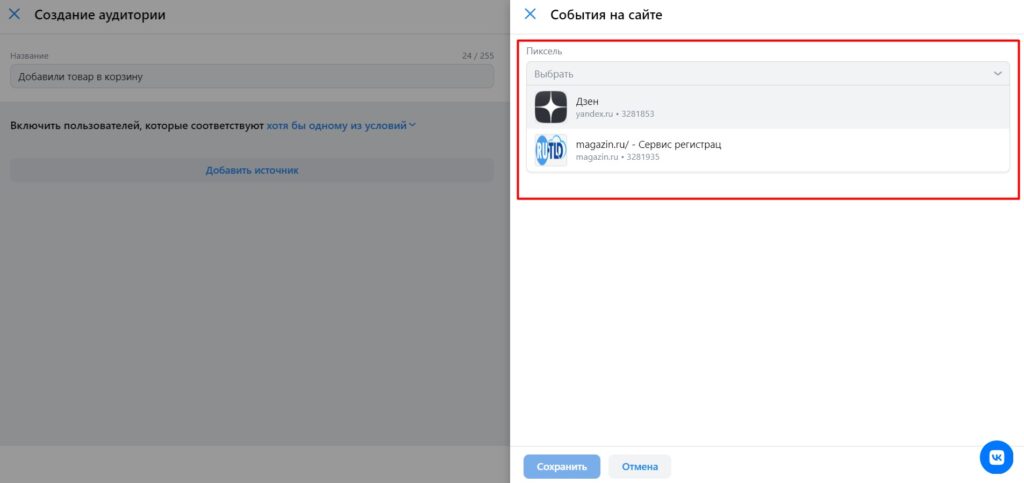
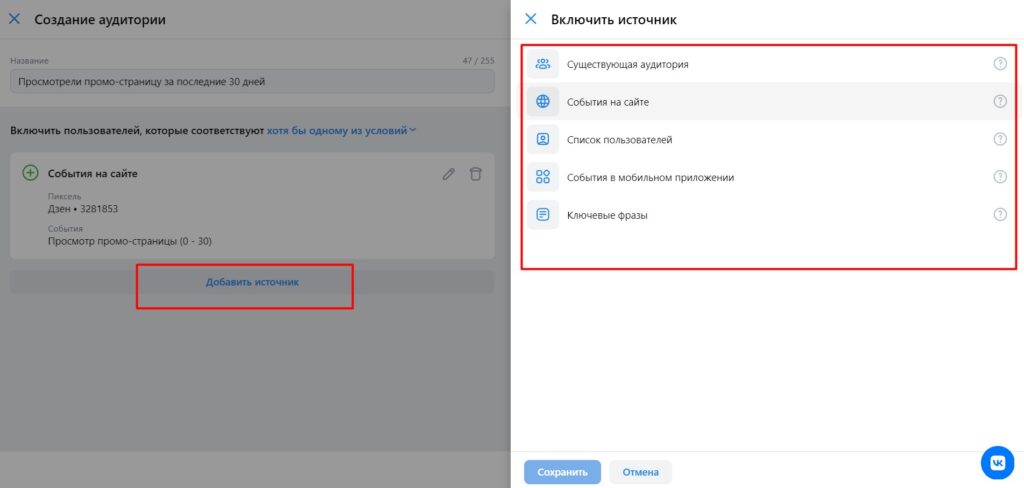
3. Нажмите «Добавить источник» и выберите «События на сайте».

4. Выберите нужный пиксель из выпадающего списка.

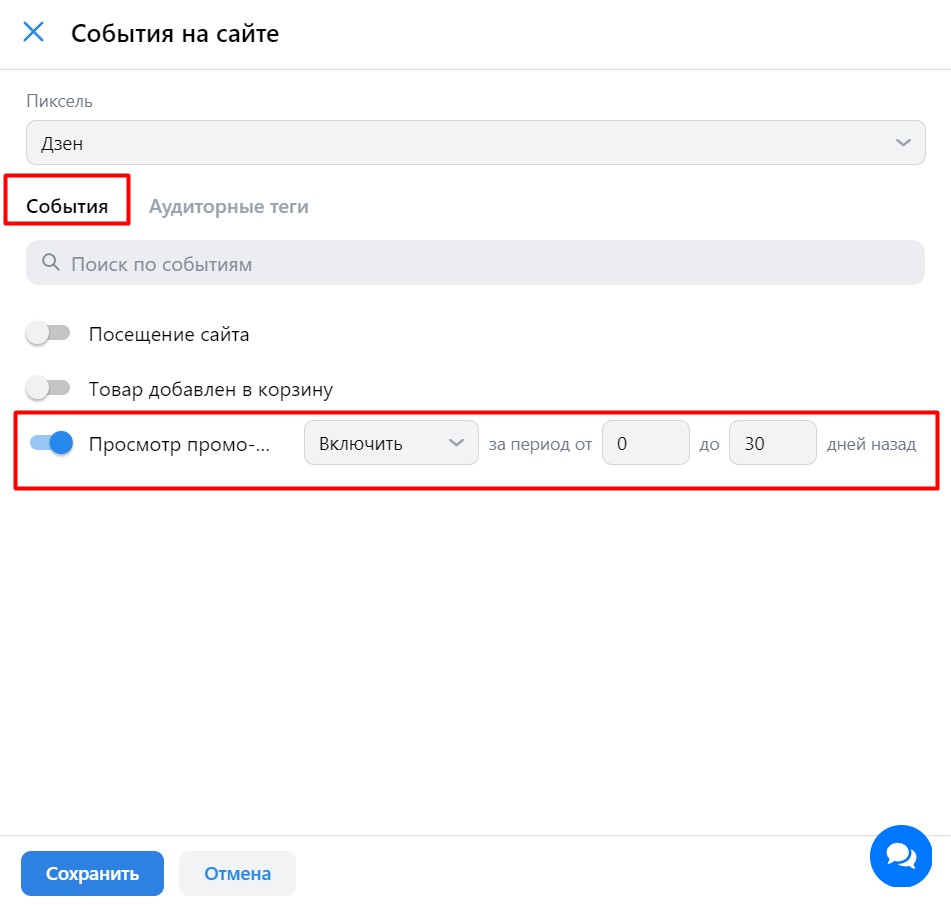
5. Ниже появится список событий, подключенных для этого пикселя. Выберите одно или несколько из них и настройте временной период для сбора статистики. Если нужного события нет, то сначала добавьте его к пикселю по описанной выше инструкции.

6. Сохраните аудиторию.
Для одной аудитории можно добавить несколько источников, причем они могут быть совершенно разными. Например, в одну группу можно собрать посетителей сайта и собственный список пользователей.

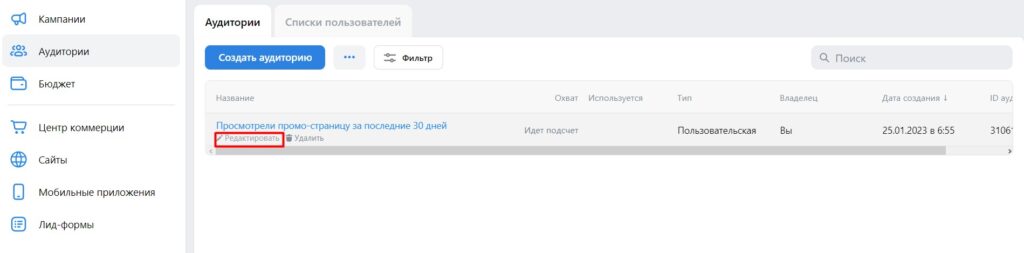
Для изменения настроек наведите курсор на название аудитории и нажмите «Редактировать».

Откроется окно со всеми настройками аудитории, где можно внести необходимые изменения.
Как отредактировать или удалить пиксель в кабинете VK Рекламы
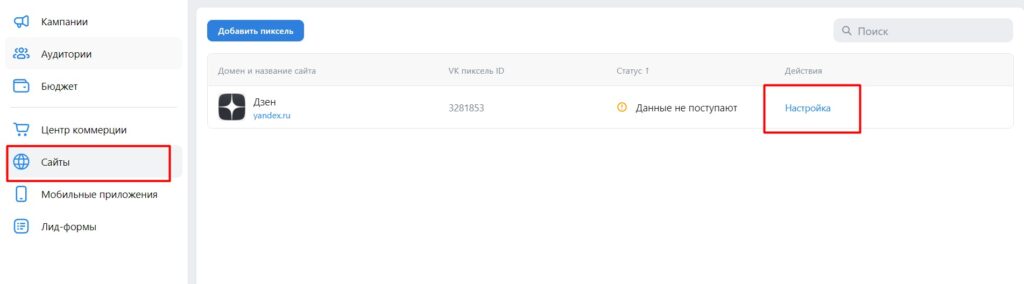
Для редактирования перейдите во вкладку «Сайт», выберите нужный пиксель и нажмите «Настройка».

На экране появится окошко со всеми параметрами и кодом для вставки на сайт.
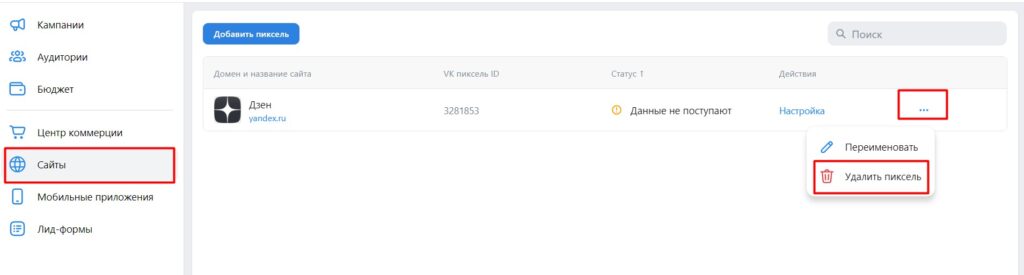
Для удаления кода перейдите во вкладку «Сайт», выберите нужный пиксель и нажмите на три точки рядом с ним. Затем нажмите «Удалить».

После удаления пикселя все созданные на его основе аудитории перестанут обновляться, но останутся в личном кабинете.
Пиксель ВК помогает создавать более целевые сегменты аудитории, находить новых клиентов, заинтересованных в вашем продукте, и возвращать тех, кто уже взаимодействовал с сайтом. Инструмент простой, и даже его базовых настроек хватит для того, чтобы улучшить результаты рекламы.
Лучшее в блогах
Вам понравится

VK разрабатывает новую умную колонку «VK Капсула Про». Основным отличием новинки от предшественниц будут встроенные датчики умного дома. Новый гаджет без помощи внешних источников данных будет включать и выключать свет, управлять климатом и чувствовать приближение хозяина. Эксперты оценивают перспективы очередного девайса без энтузиазма. «VK Капсуле Про» придется конкурировать с «Яндекс Станциями», с которыми и поговорить интереснее, и языков умного дома знают гораздо больше.


Успех переговоров с инвесторами, партнерами, заказчиками во многом зависит от того, сможет ли компания правильно себя презентовать и представить с лучшей стороны. Можно иметь многолетний опыт, сотни успешных проектов и тысячи отзывов от довольных клиентов, но если их не упаковать в наглядную и понятную презентацию, никакого преимущества они не дадут. Решение проблемы — референс-лист: рассказываем, что это такое и как его правильно оформлять.




 Неделя рекламы
Неделя рекламы 
