
На стыке UX и SEO: наш взгляд на юзабилити-аудиты
Задачи, которые решает юзабилити-аудит
-
Кто и зачем приходит на сайт?
-
Почему уменьшилась конверсия и как ее увеличить?
-
Чего не хватает клиентам?
Каждый маркетолог задавался хотя бы одним из этих вопросов. Ответы поможет найти юзабилити-аудит сайта.
Юзабилити-аудит — это проверка сайта на удобство пользования интерфейсом, которое влияет как на продажи, в том числе повторные, так и на образ компании.
Вот задачи, где он полезен и нужен:
-
Когда запланирован новый сайт и важно понять, как работал старый, чтобы не повторить прошлых ошибок.
-
Если стоит задача нарастить целевые метрики и нужно определить проблемные места.
-
Просто понять —, а что происходит с сайтом. Например, при смене людей в команде или новых задачах.

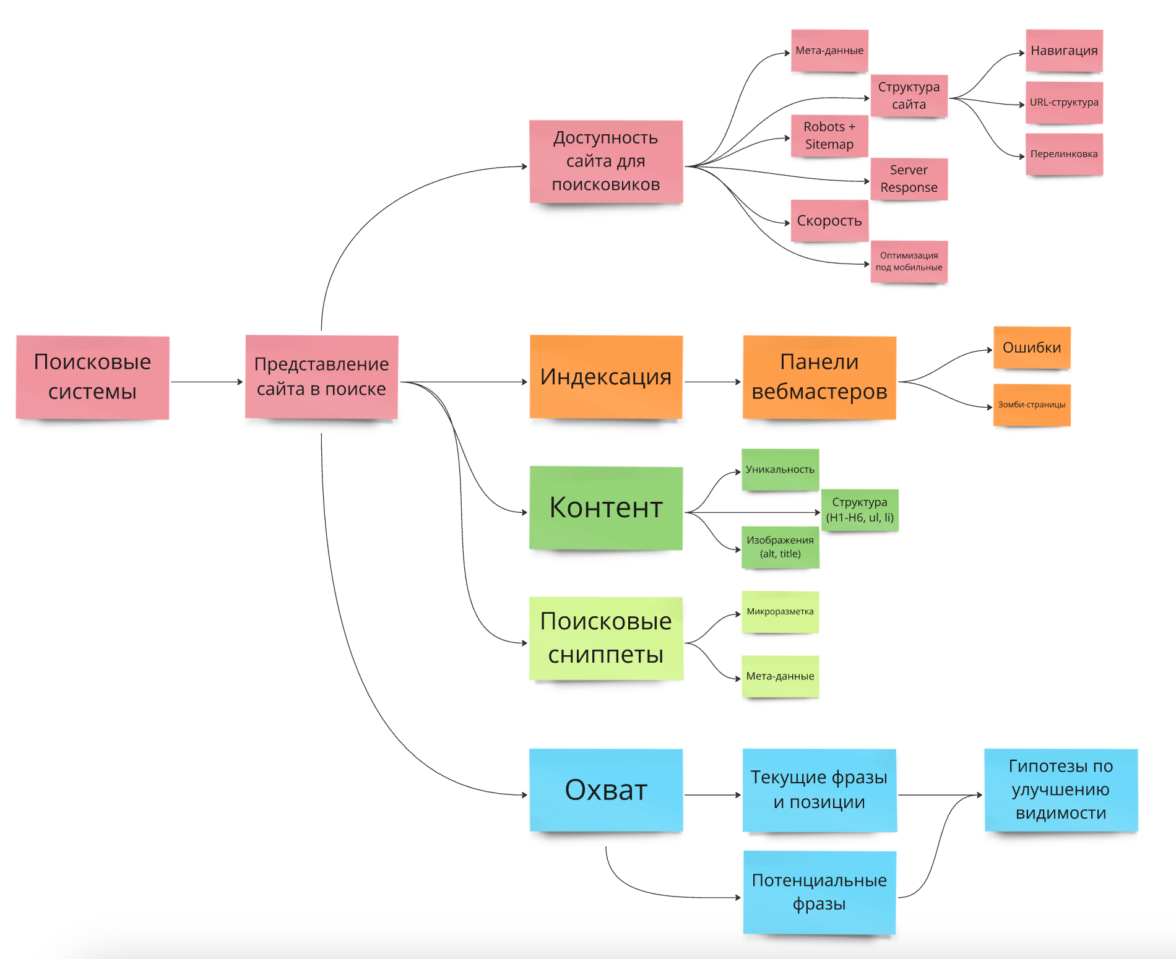
Работа на стыке UX и SEO
Обычно юзабилити-аудит называют UX-аудитом и считают, что это задача только дизайнера. Но при проектировании опыта дизайнер не сможет сложить цельный сценарий и зайдет в тупик, если не подумает о всём пути клиента, который начинается за пределами сайта. Поэтому работу нужно проводить еще и с позиции SEO — учитывать, как сайт продвигается в поиске.
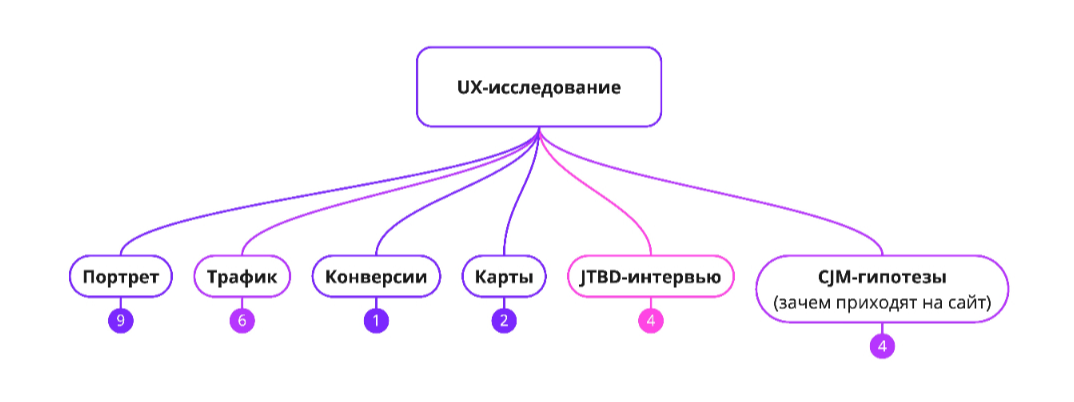
Чтобы аудит был не односторонним, как подрядчики мы изучаем:
-
Портрет целевого пользователя и его поведение на текущем сайте;
-
Структуру конкурентов — чем они хороши;
-
Структуру поискового спроса — какой сайт будет хорошо ранжироваться в поиске.

В то же время у SEO-специалиста нет экспертизы в дизайне, и его шаги в отрыве от всего остального могут навредить хорошему UX. Важно смотреть на задачу с разных сторон и находить компромисс. Только на основе комплексного изучения всех аспектов получится спроектировать классный новый сайт.

Наш подход к юзабилити-аудиту
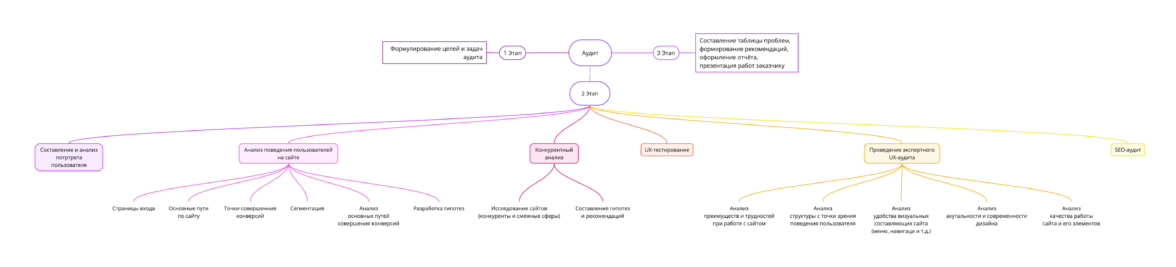
За 20 лет работы в digital мы накопили много опыта, в том числе в юзабилити-аудитах для крупных компаний. Например, аудировали сайты «Газпром нефти» и УБРиР. В результате мы отработали процесс и выделили ключевые этапы аудита. Публикуем наш ту-ду-лист. Он поможет проверить сайт со всех сторон и подготовить базу для работы.
Шаг 1. Разбираемся, откуда брать данные
Чтобы узнать как можно больше о поведении целевых посетителей сайта, стоит заглянуть в аналитические системы, например: Яндекс Метрику и Google Analytics.
Мы всегда задаем клиенту несколько уточняющих вопросов: откуда берутся данные, как они собираются и под каким углом правильно на них смотреть. Часто данных оказывается очень много, и все они сплетаются в большой клубок. Как распутаться и навести порядок в метриках — читайте в нашем кейсе про веб-аналитику для крупного мультиязычного сайта.
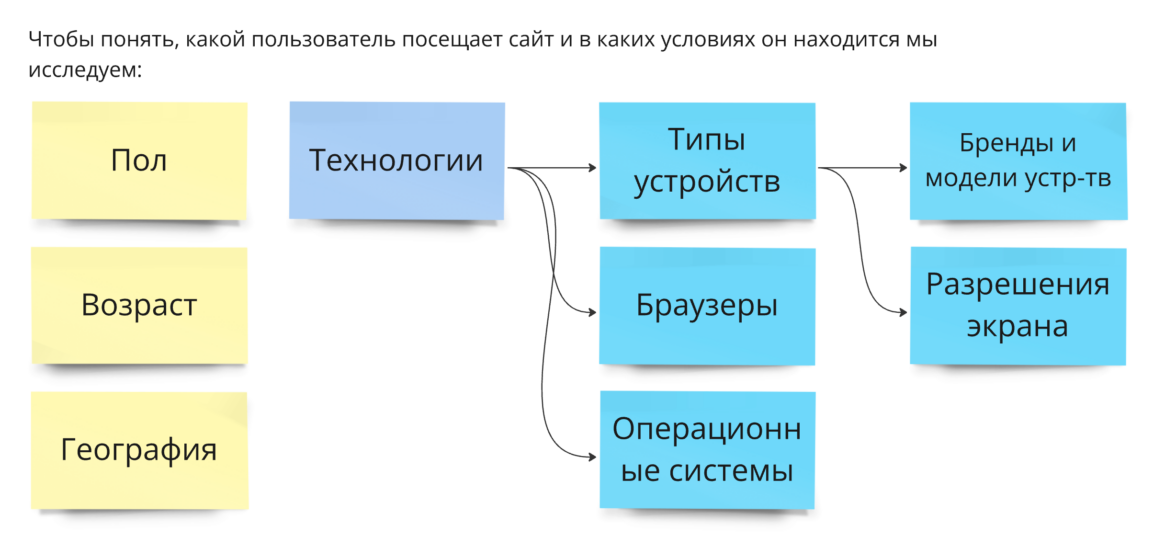
Шаг 2. Формируем портрет текущего посетителя сайта
Рекомендуем составлять портрет не только на основе Метрики, но и в прямой коммуникации с заказчиком — спросить, как он видит и понимает своего клиента. Метрика говорит про то, что происходит на сайте и что делают пользователи, но она ничего не говорит о клиентах.
Зачем мы это делаем:
-
Хотим понять контекст: кто и в какой ситуации пользуется сайтом/сервисом;
-
Чтобы выявить особенности в портрете посетителя.

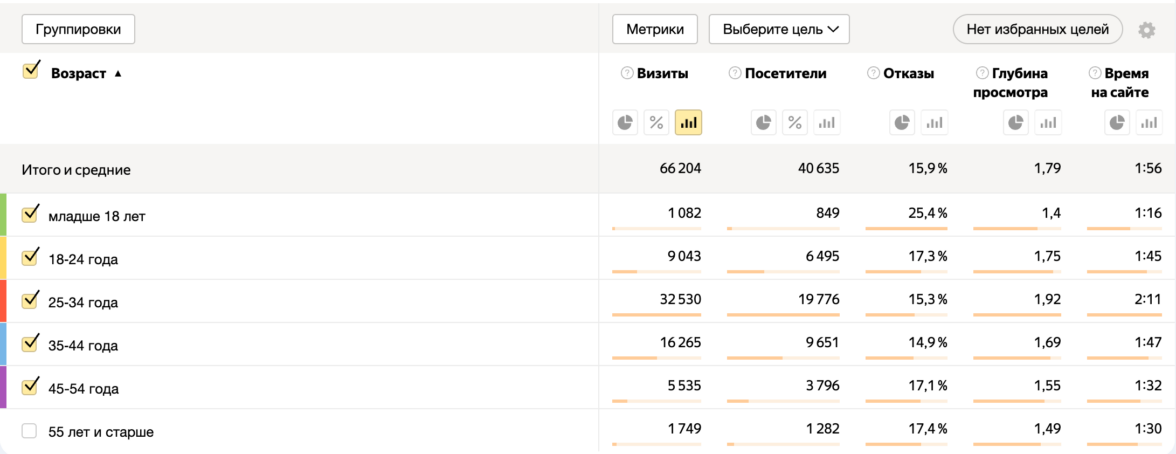
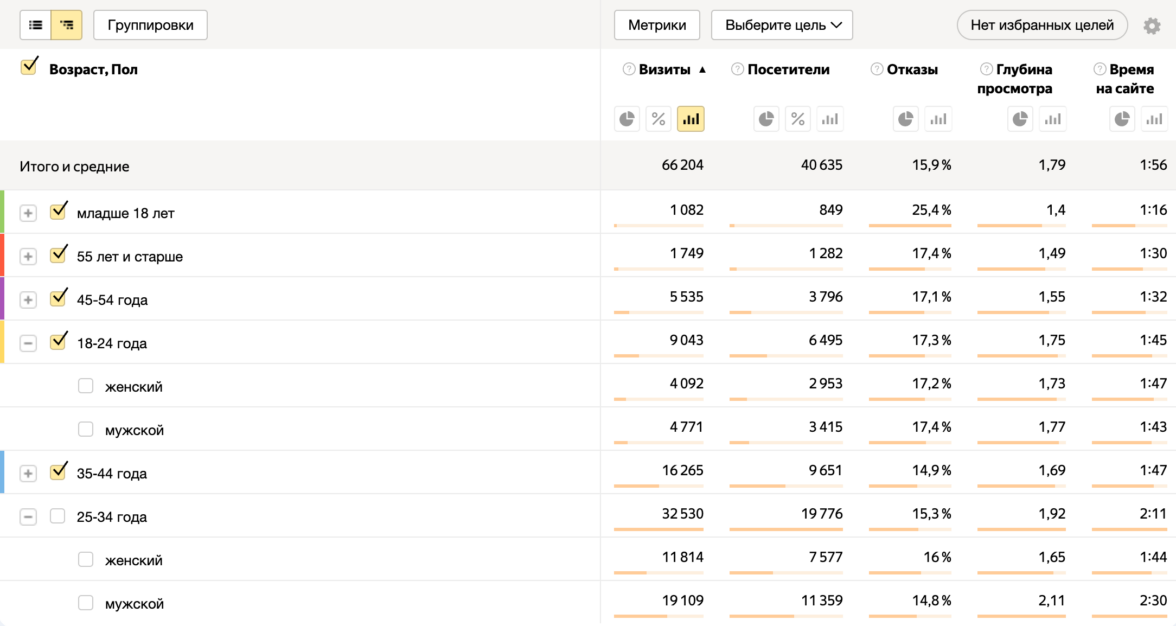
Что смотрим в Яндекс Метрике:
-
Портрет: пол, возраст, интересы и географию пользователей. Например, если это жители отдаленных городов, где интернет медленнее, сайт должен загружаться особенно быстро. Причем важно смотреть портрет не только в объеме, но и отмечать тех, кто конвертится лучше. Возможно, есть микросегмент с высокой конверсией, который стоит докрутить.
-
Технологии: устройства, разрешение экрана, браузеры, операционные системы. Может, 30% пользователей открывают сайт в режиме Android WebView, который упрощает просмотр контента на веб-страницах, но при этом страдают, так как он долго загружается.


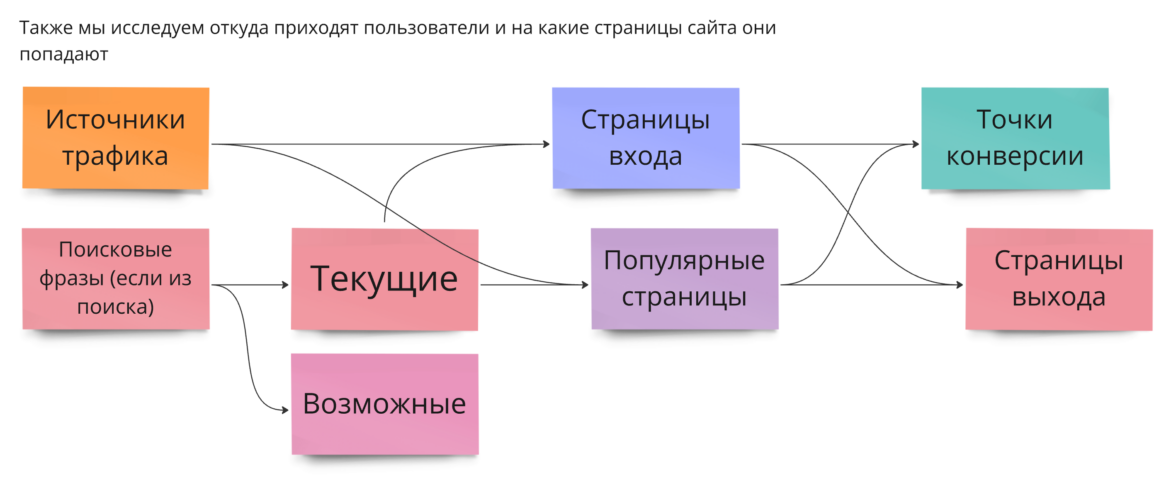
Шаг 3. Смотрим, куда приземляется пользователь
Нас интересует не только на какие страницы сайта заходит посетитель, но и их связь с устройствами. Так мы определяем, с каких страниц начинается сеанс, выявляем разрешения и состояния, в которых конверсия проседает. Например, мобильный трафик может приходить на новости, а десктопный — на страницы услуг.
Мобильная версия — адаптивная красивая верстка т.п. — для нас маст-хэв в плане ранжирования, так как поисковые системы, в особенности Google, смотрят на наличие мобильной версии у сайта. В зависимости от контекста мы по-разному относимся к адаптированию. Например, на сайте JetStyle, где в сфере B2B большинство пользователей принимают решения с десктопа, мы можем достаточно безопасно игнорировать мобильные устройства. Однако на фарм-сайт большая часть пользователей заходит с телефонов, и мы обязаны смотреть на сайт в парадигме Mobile First.

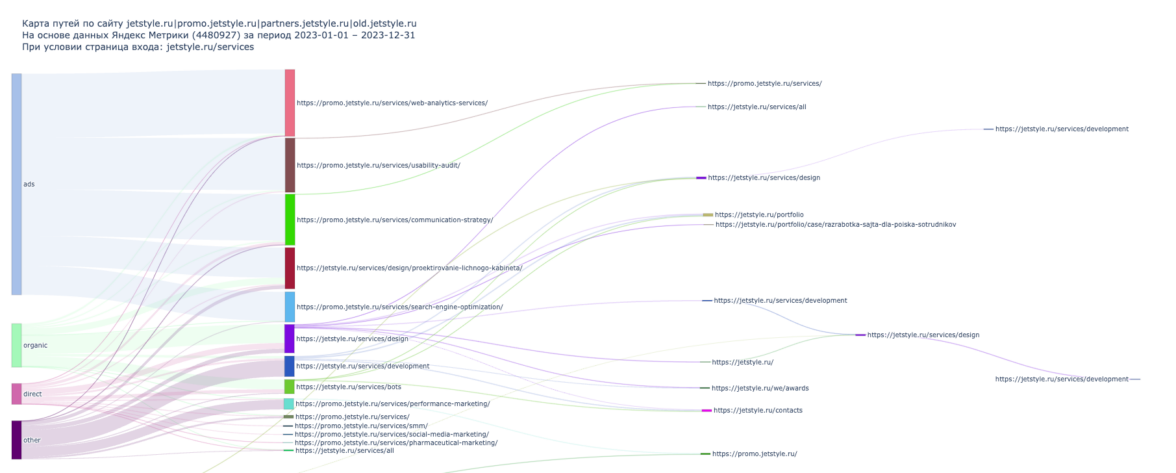
Шаг 4. Исследуем структуру трафика и пути пользователей
Обращаемся к картам путей — берем какую-то страницу или группу страниц и смотрим, откуда приходят пользователи: реклама, органика, прямой или другой трафик, и куда они с них уходят. Нам интересны как поведение, так и конверсии в различных срезах.
В том числе такие карты позволяют подсвечивать проблемные места. Типичные UX-ошибки, с которыми можно столкнуться:
-
Сайт не тестируется на разрешениях разных экранов, в результате чего дополнительные элементы, например поп-апы, перекрывают целевые кнопки или весь экран.
-
Ошибочным сценариям не уделяется достаточно внимания, хотя хорошее сообщение об ошибке упрощает жизнь не только пользователю, но и владельцу сайта.
-
Тематические разделы уводят пользователя на второстепенный сценарий и не возвращают на основной. Например, клиент уходит в отзывы и не может вернуться обратно в продукты или найти кнопку «Купить».
-
Пользовательские данные не сохраняются в анкете, например, при ошибке, случайном свайпе или вызове другого окна.
-
На сайте неправильно расставлены акценты и отсутствует явный Call To Action.
-
Пользователю изначально не рассказывают об ограничениях при создании пароля или юзернейма.
-
Непредсказуемость поведения элементов на сайте: внешний вид не соответствует действию, которое выполняется при нажатии на этот элемент.

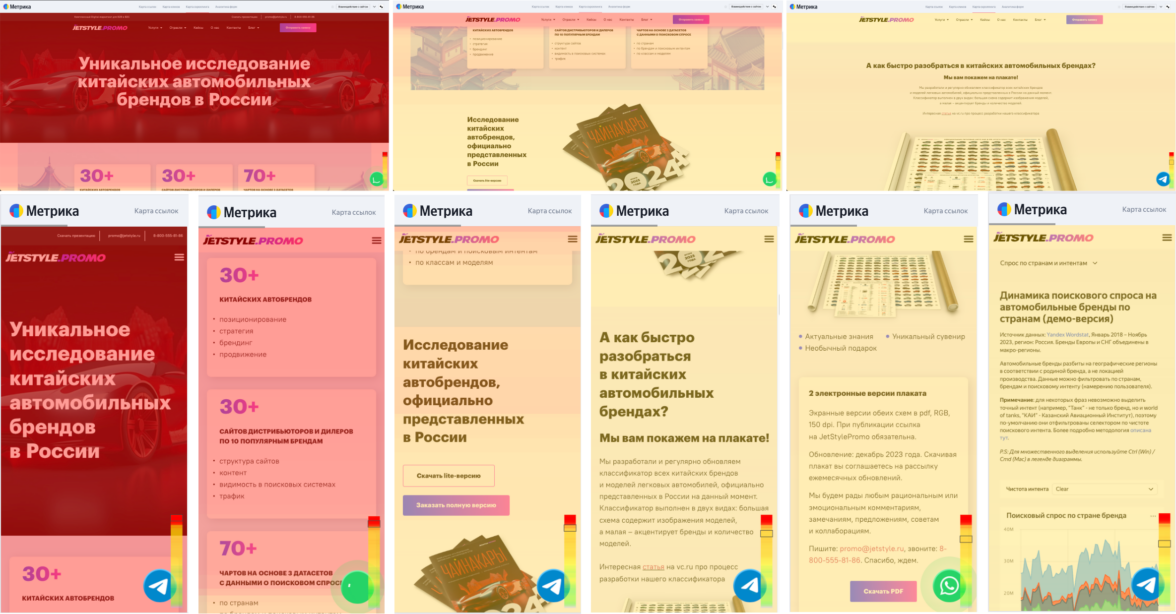
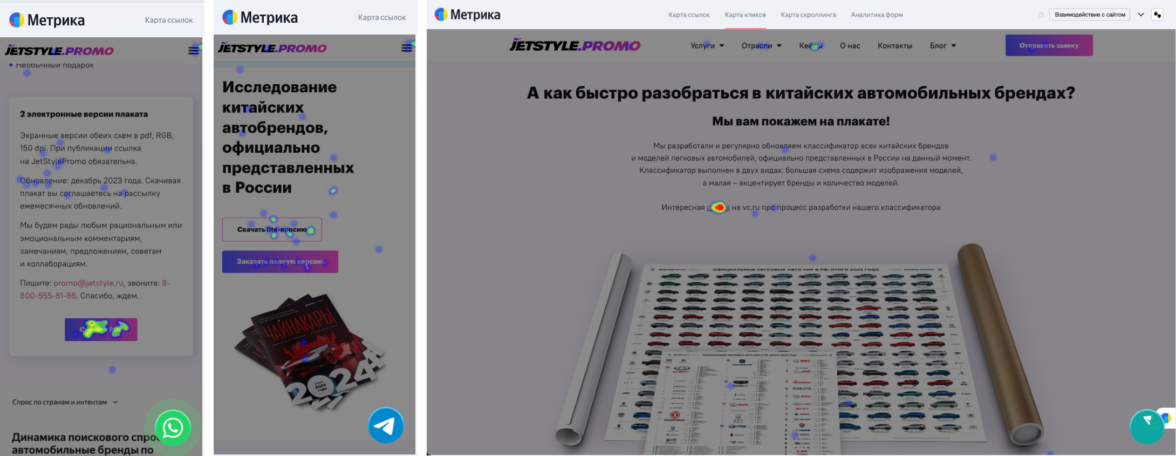
Также для анализа поведения мы используем инструменты Метрики: карты кликов, ссылок и тепловые карты. Последняя работает по аналогии в тепловизором — чем больше пользователей просматривают область экрана, тем она краснее. Оценивать стоит самые часто посещаемые страницы.

Когда бо́льшая часть пользователей обращает внимание только на первые три экрана, нужно успеть сказать всё главное на них. И наоборот: если глубина скролла достаточно высокая, то есть большое окно для коммуникации.

На основе динамики кликабельности элементов мы выдвигаем гипотезы, чего не хватает на сайте и как можно перекомпоновать элементы.
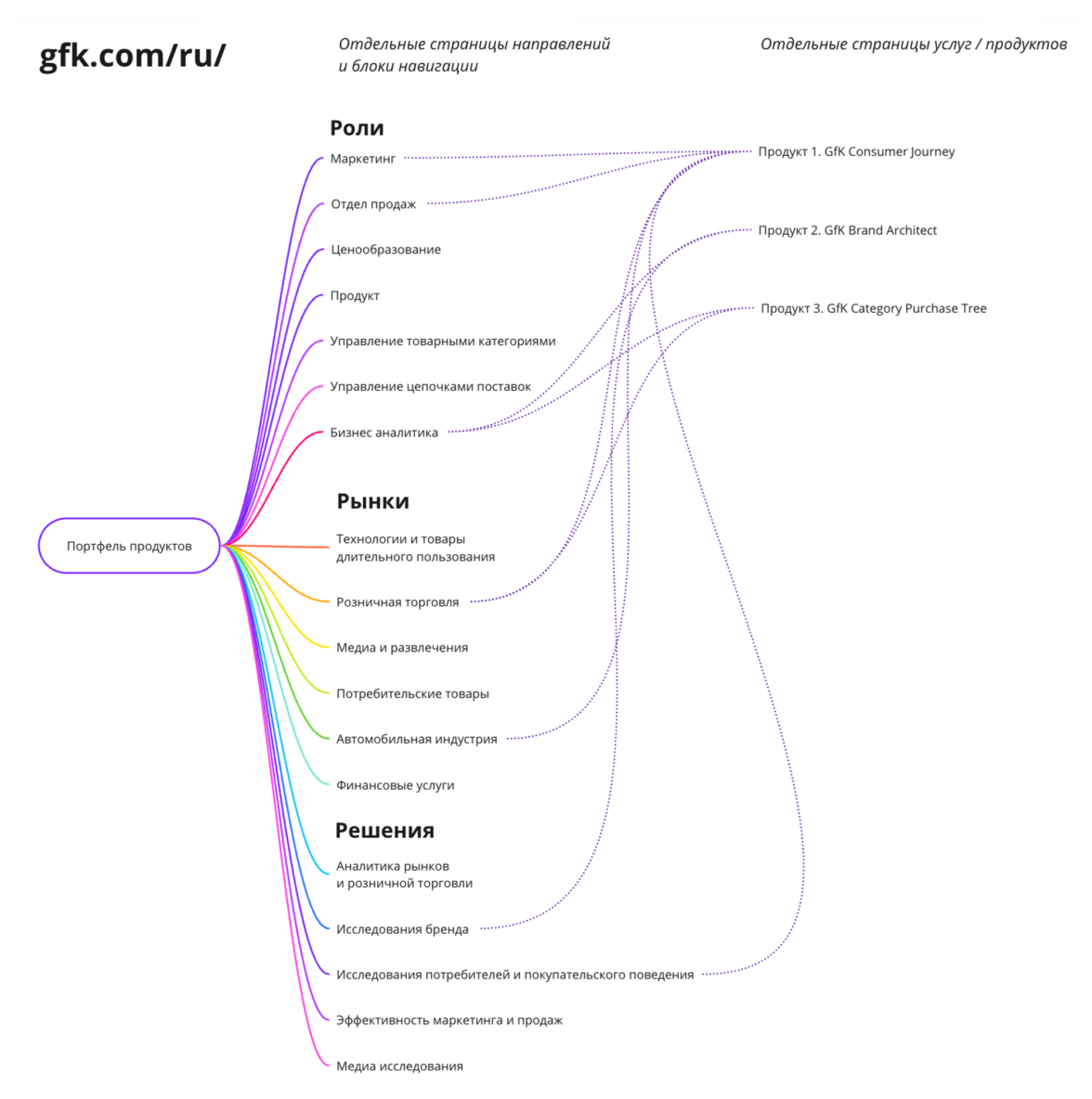
Шаг 5. Анализируем конкурентов
Мы смотрим на их трафик, кто и в чем лучше по поведению. Отбираем самых успешных и погружаемся в структуру сайтов, чтобы разобраться, как им удается достигать высоких показателей.

Затем выявляем знаковые элементы и структуру перелинковки сущностей. Сложно сказать точно, как это влияет на метрики, но мы предполагаем, что некоторые элементы и способы их организации помогают поднять конверсию или, например, провести скоринг клиента. На основе этих выводов и результатов исследования поискового спроса мы формируем рекомендации по структуре нового сайта.
Шаг 6. Составляем список рекомендаций и бэклог для команды
На основе полученных в ходе аудита данных мы формируем список рекомендаций и замечаний к сайту. В основу такого списка входят результаты:
-
Анализа семантики, который показывает спрос, интент пользователя и возможность сайта удовлетворять этот интент;
-
Просмотра конверсии в разных срезах, ведь задача аудита — найти, изолировать и решить проблемы;
-
Исследования коммерческих факторов, которые используются для ранжирования сайтов в Яндексе.
Список сортируется по двум параметрам: сложность внедрения рекомендаций и потенциальная польза для бизнеса.
В итоге мы получаем разносторонний взгляд на сайт, понимаем как он работает и как ведут себя пользователи, выдвигаем и проверяем гипотезы. Такая база помогает продакту создавать бэклог, управлять сайтом на основе данных и повышать его эффективность.
Это наш подход к юзабилити-аудиту. Если у вас есть похожая задача, напишите нам в Телеграме: @jetstyle_bot — вместе придумаем, как ее решить.
Лучшее в блогах
Вам понравится




11 декабря на деловом завтраке RUTUBE и ГПМ Реклама были представлены итоги года рекламного бизнеса и планы по развитию видеопортала на 2026 год. По мнению экспертов рынка, сегодня компания активно развивается по многим направлениям.







 Неделя рекламы
Неделя рекламы  Энциклопедия обмана
Энциклопедия обмана