Как оценивать дизайн: Метод 3К, часть 2

В прошлой части мы разобрали две К: понимание (К)онтекста и качество (К)онтента в проекте. А сегодня поговорим о последней К — (К)онтрасте, который дробится на две части — Контраст Глобальный и Контраст Локальный.
Контраст Глобальный
Определяет, насколько разработанная концепция нестандартна для сферы клиента, нова для креативной индустрии и свежо исполнена в рамках выбранного стиля.
Каждая работа не существует в вакууме. Выгрузив дизайн на оценку коллегам, клиенту или друзьям, он неизбежно попадает под сравнение с другими проектами. И это либо прорыв, либо просто качественный продукт, либо ни то, ни другое.

Как сделать плохо, никого учить не надо. Как сделать хорошо, говорят повсюду. А чтобы выиграть фестиваль, очевидно, надо пробить парочку или все уровни глобального контраста (ГК). Давайте разбираться.
Вопросы для проверки хорошего глобального контраста:
1) Какие стили характерны для сферы клиента? Как я собираюсь избежать их использования?
Мониторим конкурентов и инфополе в категории. И делаем наоборот, но помним о брифе. Если в проскейтерской тусовке доминирует граффити и перегруз по деталям — переворачиваем концепт в сторону ультраминимализма. А в дизайне сервиса по аренде лимузинов — наоборот, внедряем брутализм.
2) Какие кейсы в сфере клиента реализовывали другие агентства? Какие из них наиболее нестандартные?
Агентства всегда в авангарде дизайна. Они уже применили пункт 1. Много раз. Поэтому смотрим как делают топы и закрываем еще один уровень своей уникальности. Тут сложность в том, что сделать просто по-другому не получится. Сначала разложим кейс на элементы и займемся реверс-инжинирингом. Хотя зачем такие сложности, когда креаторы сами рассказывают о прорывных работах на лекциях и фестивалях. Ходим, изучаем, воспроизводим алгоритм.
3) Какие цвета нестандартны для сферы клиента?
Помочь клиенту выделиться на уровне цвета — большое достижение, когда все крупные игроки забрали себе ключевые оттенки. Но если говорить про нишевые бренды, то здесь создать уникальную палитру в категории вполне возможно. Если для фастфуда характерны яркие и наивные цвета — значит пробуем внедрить пастель или чб.
4) Какие шрифты нестандартны для сферы клиента?
Типографика сейчас большой тренд в дизайне и позволяет создать для бренда уникальный почерк. И он не обязан соответствовать категории. Делайте для бьюти-продуктов гранжевые шрифты, а для детских садов акцидентную ленточную антикву.
5) Какие графические образы нестандартны для сферы клиента?
Удачная метафора может быть единственным сильным элементом в концепте, и при этом сделать его незабываемым. Если все вокруг используют горы как символ чистой природной воды, то использование урбанистического образа, вроде водонапорной башни, может заметно выделить ваш продукт.
6) Какие нестандартные инструменты я могу применить для создания уникальных элементов?
Дизайн не только про графические образы, но и про процесс их создания. Большей частью современных визуальных решений трудно кого-то удивить. Но если освоение иллюстрации или 3D под проект звучит как нереалистичная задача, то выход за рамки графических редакторов и использование полена как кисти для леттеринга можно организовать один раз и кайфануть от процесса.С ГК начинается объединение навыков дизайнера и креатора. Чтобы сделать поистине уникальный кейс по всем пунктам и удивить мир, необходимо смотреть высоко над проектом и его окружением, а значит развивать свою насмотренность, отслеживать актуальные тренды и много экспериментировать.
Контраст Локальный
Определяет, насколько грамотно организована композиция в макете.
Дизайнеру важно понимать, как люди воспринимают визуальную информацию. Форма объекта считывается нами быстрее цвета, а цвет — быстрее текста. И это лишь верхушка айсберга в хорошей композиции. Все решения при работе с локальным контрастом (ЛК) направлены на то, чтобы зритель считал самое важное с наименьшими усилиями.

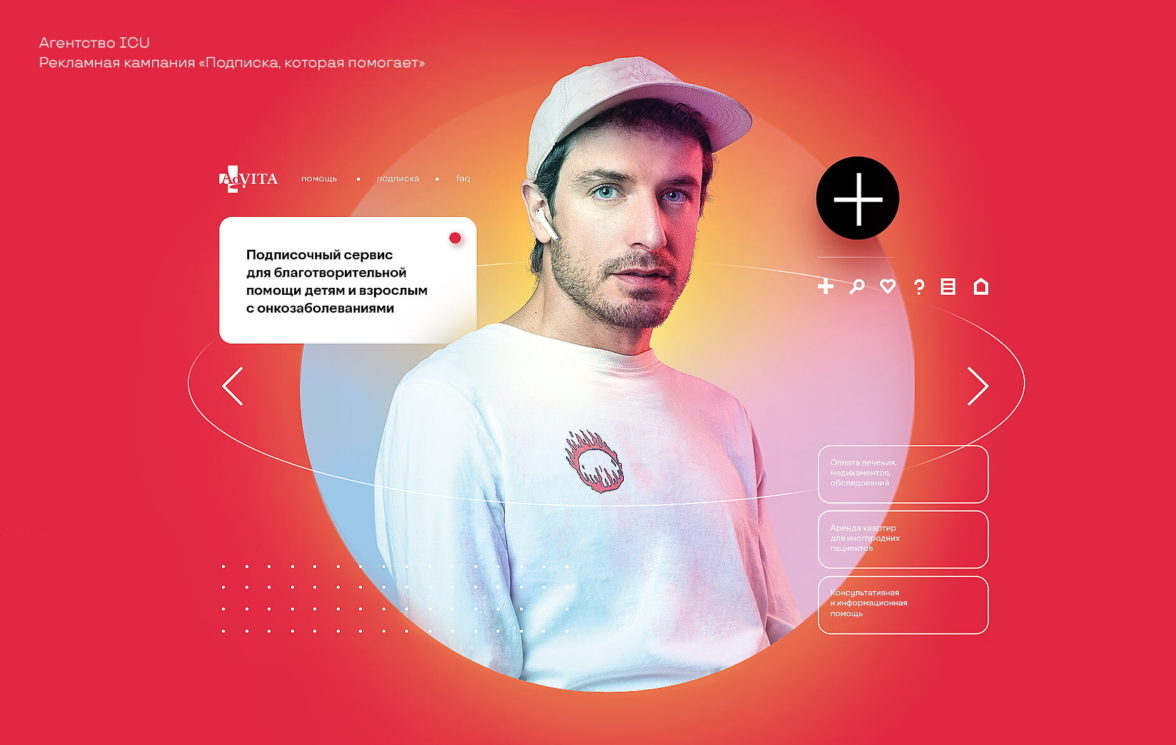
Разберем пример выше, для которого разрабатывали коммуникационную стратегию. Мы видим насыщенную деталями композицию, но все элементы хорошо считываются. Этому способствуют несколько факторов:
-
расположение в центре — все, что в центре притягивает внимание, это база
-
выделение кругом — сложный силуэт фигуры человека должен конфликтовать с обилием мелких деталей, однако поместив его в круг, мы обозначаем его расположение в макете и упрощаем внешний силуэт до уровня геометрической фигуры
-
разница в масштабе — и фигура, и мелкие элементы выполнены белым цветом, однако они не смешиваются, так как мужчина представляет собой массивное пятно, а детали вокруг выполнены тонкими, легкими линиями
-
разница в цвете — фон насыщенно-теплый, круг пастельно-холодный, а мужчина белый с теплыми и холодными рефлексами, так с помощью светлости и температуры цветов мы помогли зрителю разглядеть главный объект
Дизайнер обладает возможностью направлять внимание зрителя, и именно в ЛК раскрывается этот навык.
Вопросы для проверки хорошего локального контраста:
1) Что в макете главное и каким способом оно выделено? Что мешает выделению и как это устранить?
Придерживаемся правила: один макет — одно сообщение. Вы уже знаете Контекст и подобрали Контент для макета, теперь надо из этого взять главное и выделить графически. «Билайн» рисует желтую полосу под важным словом в сообщении, а Avito ставит фото продукта в цифровую рамку из приложения. Изучаем приемы брендов, смотрим картины художников и читаем про приемы выделения главного.
2) Какая иерархия элементов в макете после главного объекта?
Выделить важное мы все можем, но вот упорядочить информацию второстепенного плана — это основная часть работы над макетом. Чтобы верстка биллборда не превратилась в челлендж, нужно определить, а лучше прописать, что за чем идет по важности. Составьте для зрителя маршрут, по которому будет двигаться его глаза.
3) Какая сетка в макете? Насколько она универсальна для масштабирования?
Сетка, конечно, не панацея, но при работе с большим объемом данных и разными форматами, она может знатно выручить. Количество колонок сильно определяет плотность верстки, то есть влияет на степень усваиваемости информации. А если вы выйдите за рамки швейцарской школы, то сетка может помочь вам находить свежие варианты по выразительной подаче.
4) Соблюдено ли правило близости?
Основа основ по группировке данных в макете. Когда на интуитивном уровне кажется «с макетом что-то не то», то часто дело в неудачном соотношении расстояний между элементами. Хороший макет воспринимается блоками: здесь я почитал про преимущества, здесь фото продукта, а здесь контакты бренда.
5) Соблюден ли контраст пятен?
Макет состоит из объектов и групп объектов. Это и есть пятна. Важно, чтобы они были разными по размеру, потому что однородность — это неудобно для ориентации в макете и в целом скучно для изучения. Если делаете изображение продукта на полмакета, то весь текстовый блок должен быть не на всю вторую половину, а значительно меньше.
6) Какие графические приемы использованы, чтобы разделить объекты композиции?
В нагруженных элементами композициях возникает необходимость выделять главное не только размером и цветом, но и более сложными приемами. Подсветка, наложение текстур, тени, линии-разделители — лишь небольшая часть, как разбить макет на группы.
7) Есть ли нюансные элементы в макете?
Современный дизайн можно охарактеризовать как сильно контрастный. И филигранным штрихом всегда может стать добавление объекта очень маленького размера. Например, можно мелко написать слоган там, где есть свободное пространство, или нарисовать небольшую иконку, отражающую тему сообщения в макете.
8) Сколько и какой текст мне нужен, чтобы хорошо сверстать макеты и правильно расставить акценты?
Получив тексты для макета, дизайнер должен уметь дробить его на логические блоки и сверстать их с акцентами на важную информацию. Ставим задачу копирайтеру, чтобы получить необходимый размер текста, а если его нет, то похоже на этом проекте вы прокачаете новый скилл. Создание хорошего ЛК тесно переплетается с навыками композиции. Каждый из этих 8 вопросов потребует от вас самостоятельного углубленного изучения темы. И в итоге вы сможете раскладывать композицию на составляющие и прорабатывать ее улучшение более системно.
Все еще не панацея
Данная система вопросов является удобным инструментом для оценки своей работы, но в основном для тех, кто привык идти именно через вопросы к новым решениям. Это не универсальное средство, и не выведет за раз все темные пятна на вашем концепте. Но теперь вы можете не ощущать свой макет, а понимать его на уровне деталей и параметров, что поможет точечно прокачивать слабые зоны и двигаться вперед.
Лучшее в блогах

Вам понравится




Ресоциализация после отбытия наказания является одним из самых сложных жизненных этапов. Люди с тюремным прошлым сталкиваются с многочисленными преградами на пути к нормальной жизни: дискриминацией на рынке труда, социальными стигмами и отсутствием современных профессиональных навыков. О проекте #ЖИЗНЬПОСЛЕ, предлагающим радикальное решение этой проблемы рассказали Дарья Головина, ex-старший бренд-менеджер Skillbox и куратор проекта, и Марьям Ахунова, управляющий креативный директор GRAPE.