
Кейс Otsfera: обновили дизайн сайта, перенесли данные на WordPress, наполнили страницы услуг и сэкономили бюджет
Клиент пришел с запросами:
-
Обновить дизайн для сайта otsfera.ru, и перенести данные на платформу WordPress.
-
Внедрить и соблюсти SEO-требования по техническому заданию.
-
Сделать десктопную и мобильную версии сайта, а также версию для слабовидящих.
-
Сделать наполнение страниц «услуги» и «статьи» по принципу блочного конструктора.
Подготовили коммерческое предложение
Помогли клиенту сформулировать запросы и понять ожидания. А главное — уложиться в бюджет.
При подготовке КП мы разделили проект на несколько этапов:
-
Подготовка концепта главной страницы.
-
Подготовка дизайн-макета.
-
Разработка главной и статичных страниц.
-
Разработка раздела «Услуги».
-
Разработка раздела «Блог».
При первичной защите КП с учетом всех этапов мы не укладывались в бюджет. Обсудили с клиентом и решили, что будем отказаться от пятого этапа — блога. Скорректировали стоимость, еще раз финально обсудили и приступили к работе.
Выстроили работу с руководителем отдела развития
Со стороны клиента мы общались с SEO-специалистом и ЛВР.
ЛВР — руководитель отдела развития, который напрямую общается с владельцем бизнеса и получает от него ТЗ для нас. Он не принимает финального решения по разработке, и это накладывает несколько ограничений:
-
Сложно угодить человеку, не общавшись с ним лично;
-
Нужно объяснять все досконально по каждому этапу, чтобы ЛВР все передал правильно;
-
Нужно думать наперед и предлагать несколько возможных вариантов, чтобы заказчик выбрал, а мы на основе этого поняли, в какую сторону двигаться дальше.
Чтобы результат совпадал с ожиданиями клиента, мы договорились:
-
На каждом этапе мы сначала детализировали задачу, разбивали ее на подзадачи, если нужно. Созванивались и обсуждали результат, который должен получиться на выходе. Так маркетолог со стороны клиента всегда был в курсе наших действий и хорошо понимал финальный результат. И конечно, все этапы выполнялись в срок, чтобы не подвести маркетолога перед директором бизнеса.
-
Мы приходили к маркетологу с промежуточным результатом, чтобы показать и чекнуть, в правильном ли направлении мы идем. Если все ок, то продолжаем. Чтобы убедиться, попадаем ли в ожидания, мы подготовили около 4–5 референсов и 3 концептов по продукту.
-
По завершении каждого этапа мы отдавали готовый результат и сопроводительное письмо, чтобы ЛВР было проще защитить дизайн перед руководителем.
-
Всегда подсвечивали для ЛВР, на что нужно обратить внимание при защите каждого этапа перед руководителем, чтобы ему было легче передать мысль и рассказать о нюансах разработки.
Что делали на каждом этапе разработки сайта
1. Подготовка прототипа и концептов
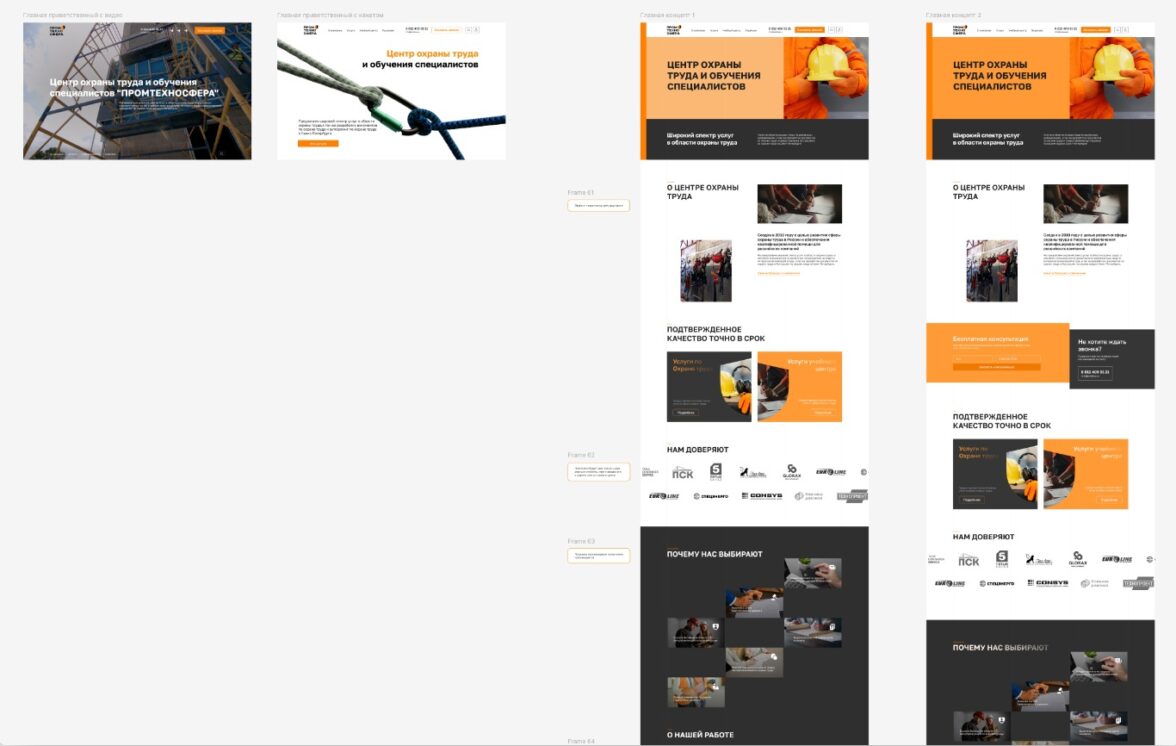
Этап занял пять рабочих дней. На выходе клиент получил три концепта.

Клиент дал фидбек и мы еще взяли два дня на внесение правок.

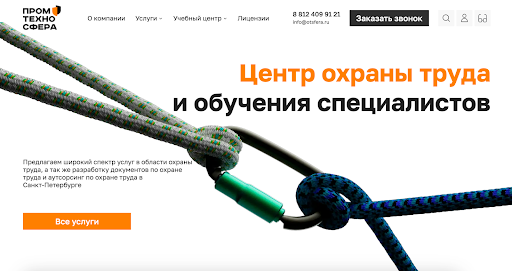
Основной фидбэк был в том, что клиент хотел как-то отстроиться от конкурентов и запоминаться пользователям. Мы решили добавить видео или моушн-дизайн на главный экран и предложили два варианта. Также мы скорректировали концепты и на следующем созвоне утвердили финальный вариант:

2. Разработка дизайна
Этап занял 15 рабочих дней. В рамках этапа мы подготовили дизайн для ПК и мобильной версии для страниц:
-
Главная;
-
О компании / Контакты;
-
Лицензии;
-
Служебные страницы: 404, политика конфиденциальности;
-
Услуги (разводящая);
-
Категория;
-
Страница Услуги;
-
Поиск по сайту.
Также был разработан UI-кит и видео для главного экрана. Чтобы клиенту было проще защитить дизайн, мы составили сопроводительное письмо к страницам и блокам. В сопроводительном письме объясняли логику взаимодействия с сайтом, а также механику анимаций у разных блоков.
Про версию для слабовидящих тоже не забыли. С клиентом обсудили разные варианты реализации с их сроком и стоимостью. Пришли к выводу, что задачу клиента может решить обычный плагин, а у WP их огромное множество.
3. Верстка и натяжка страниц главной и статичных страниц
Интеграция системы вывода сайта с разработанной версткой (бекенд-разработка) заняла 20 рабочих дней, включая тестирования. На выходе клиент получил готовый сайт, где:
-
Был добавлен весь контент.
-
Были разработаны все анимации взаимодействия.
-
Разработан поиск по сайту.
Поиск по сайту мы также добавили из маркетплейса готовых решение WP, потому что разработка поиска по сайту достаточно трудоемкая и дорогостоящая разработка. Мы подсветили для клиента все плюсы и минусы и решили установить плагин.
Все блоки управляются из административной панели сайта. То есть клиент может управлять всем контентом на сайте без подключения разработчика.
4. Верстка и натяжка раздела «Услуги» и страницы услуг
Этап занял 10 рабочих дней.
У этого раздела основной заказчик — SEO-специалист. Он попросил, чтобы страницы услуг можно было наполнять по принципу конструктора.
Получилась 15 блоков, которые можно использовать так, как душе угодно, и собирать абсолютно уникальные, не похожие друг на друга страницы.
Большинство блоков могут быть сквозными, например: блок с отзывами, FAQ, почему выбирают нас и так далее, поэтому решили сделать настройки, которые бы помогли сэкономить время в будущем. Реализовали механику, чтобы можно было взять сквозной блок с готовым контентом и поставить его на страницу. Чтобы оп — и готово. И не нужно заполнять все-все графы с нуля.
Но если в каких-то страницах захочется как-то кастомизировать любой блок и сделать более релевантным к странице, то это можно легко отредактировать вручную — кастомизировать сквозной блок исключительно под страницу. Отредактированный единожды блок обновляется на каждой странице, где встречается повторно.
Вся разработка у нас заняла 50 рабочих дней вместо 63 по договору. А в качестве осязаемого результат клиент получает не только сайт, но и всю сводную документацию, паспорт проекта, макеты и шаблоны. Благодаря этому к проекту можно легко подключать новых сотрудников и вводить их в курс дела.
Нами остались довольны:

Заполняйте заявку — разработаем сайт под ваши потребности.









 Неделя рекламы
Неделя рекламы  Энциклопедия обмана
Энциклопедия обмана