
Кейс Digital Strategy & ARXY: Разработка сайта по макету
Дизайн — та сфера услуг, где визуальная составляющая играет огромную роль. И чтобы к услугам бюро обращались, нужно продумывать все мелочи. Сайт, как известно, это визитная карточка и «лицо» бренда. Поэтому важно, чтобы он корректно работал и, конечно же, был эстетичным. С таким запросом и пришли к нам ARXY.
Наша цель — разработать сайт по макету клиента
Перед нашей командой стояли следующие задачи:
-
Разработать сайт по макету, который клиент разработал на своей стороне.
-
Сохранить SEOшные работы с минимумом правок. Также соблюсти все SEO требования при переезде со старой платформы на новую.
-
Разработать удобный формат наполнения сайта и сделать максимально простым процесс редактирования контента на сайте из панели администрирования.
-
Разработать связь между разными «сущностями» на сайте: «Команда», «Проекты», «Строящиеся объекты» и так далее.
Например, на сайте отображена команда, и на любого человека можно «нажать» и посмотреть, в каких проектах он участвовал. Или, выбирая объект, легко можно узнать, кто архитектор. Это и есть связи между сущностями — «Архитектор — проект».
Особенности сайта для архитектурного бюро
У сайта архитектурного бюро есть свои особенности. В первую очередь, большое количество визуала, которое нужно красиво расположить, — так, чтобы пользователю было легко потреблять контент на сайте.
Второй момент — понятная навигация. У нас много проектов и услуг со своими особенностями, и необходимо сделать так, чтобы пользователю было легко ориентироваться на сайте. В идеале, у пользователя будет складываться интуитивное понимание, в какой раздел он перейдет и что увидит, если нажмет на определенную кнопку.
Отдельно мы продумали и доработали навигацию по страницам проекта, чтобы потенциальные покупатели могли погрузится в каждый и посмотреть его особенности.
Почему выбрали WordPress и как планировали переезд
WordPress позволяет сочетать в себе этих «трех китов»:
-
Базовое управление страницами, текстовым и графическим контентом доступно «из коробки». Это решение позволяет не только быстро развернуть сайт, но и достаточно удобно управлять им. По необходимости достаточно легко апгрейдить. В нашем случае WP закрыл бо́льшую часть задач.
-
WP — популярная платформа, с которой бизнесу будет легче развиваться, так как ее легко поддерживать без специфической и дорогостоящей разработки.
-
У WP интуитивно понятный и логичный интерфейс управления сайтом. Тут без лишних слов — те, кто пользовался, знают.
Плюс ко всему, поддерживать старую платформу, на которой раньше находился клиент, стало неудобно технически, потому что фреймворк Phalcon становится все менее актуальным и с ним мало кто работает.
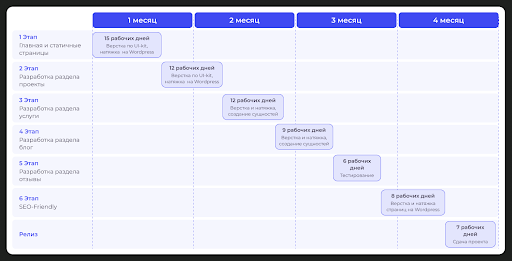
Разработку сайта разбили на 4 этапа
После обсуждения с клиентом ТЗ, ожиданий результатов, мы приступили к разработке. Для удобства и эффективного тайм-менеджмента распланировали этапы работ:
-
Доработка визуальной части совместно с клиентом.
-
Разработка сайта по составленному ТЗ.
-
Проведение необходимых тестирований.
-
Перенос контента со старого сайта на новый.
Сейчас о каждом поподробнее.
1. Доработка визуальной часть совместно с клиентом.
Так как перенос в другую админ-панель повлек за собой много изменений, сначала мы согласовывали абсолютно весь макет заново. Делали так, чтобы дизайн-код везде считывался единообразным:
-
Выравнивали блоки, расстояние между ними и давали рекомендации, как можно их улучшить.
-
Некоторые шаблоны страниц при наполнении и взаимодействии с разным контентом вели себя не так, как ожидалось в дизайне. И мы корректировали такие моменты.
-
Следили за UI-китом, чтобы вся типографика/шрифты/отступы/однотипные кнопки были единообразны на всем сайте. Например, чтобы все плашки подсвечивались одинаково, чтобы углы закруглялись у всех окошек, картинок и кнопок одним радиусом.
-
Проверяли структуру заголовков: чтобы пользователю было легко читать как с компьютера, так и с телефона, было легко ориентироваться по сайту в целом.
-
Дорисовывали или разрабатывали с нуля некоторые блоки, например, появилось описание проектов, добавили SEOшные блоки.
-
Загрузили около 100 фотографий на некоторые проекты, разместив их в логической последовательности, как если бы посетитель сайта шел осматривать целый проект.

Вот дом, разные комнаты: гостиная, холл, кухня, спальня, ванная комната, теперь — гараж с байками. Как настоящая прогулка.
Про каждую мелочь уточняли, как она должна работать в представлении заказчика, чтобы были фичи, а багов не было. Чтоб карета не превратилась в тыкву. Мы за правильную магию.
Каждое визуальное изменение не по макету мы согласовывали с клиентом и только после этого забирали в работу.
Чтобы отвечать на все текущие вопросы, на каждом этапе с нами работал маркетолог со стороны клиента и всегда давал качественную обратную связь. Маркетолог знает, что на сайте и как должно выглядеть для пользователя, как работать, какие задачи закрывают блоки. Он помогал со смыслами, а разработчики доделывали функционал под эти смыслы.
Это очень важно, поскольку команда ARXY объясняла нашей команде все связи и сущности, чтобы наши разработчики могли сделать, как нужно.
Нам было важно, чтобы проект двигался равномерно и этапы завершились в срок. С командой DS было максимально комфортно работать, была абсолютная прозрачность процессов и уверенность, что все идет по плану. Все это благодаря налаженной между нами взаимосвязи, созвонам, ганту работ.
Всегда есть понимание, что происходит и что нужно с нашей стороны, чтобы помочь.Анастасия ХореваИнтернет-маркетолог
Здесь писали о том, как важно вовлечь клиента в рабочий процесс и почему от этого зависит результат сотрудничества.
2. Разработка сайта по составленному ТЗ.
Разработку делали в несколько этапов. Отдавали продукт порционно — это позволило протестировать его намного раньше. То есть мы завершали этап работ и параллельно начинали его тестировать, а затем отдавали готовый продукт.
Разработка идеально ложилась на составленный нами гант работ. Мы не только уложились в срок по каждому отдельному этапу, но и в целом закончили всю работу раньше, чем было прописано в договоре, — уложились в 55 дней вместо 95.

А еще успели учесть пожелания клиента, которые изначально не прописывали в ТЗ. Хочется отметить, что здесь важна командная работа: со стороны ARXY мы получали обратную связь очень быстро, не позднее чем через 2–3 дня после того, как отдали выполненный этап на итоговую проверку. А на текущие вопросы вообще получали ответ в течение дня.
3. Провели необходимые тестирования.
-
Верстки, чтобы выявить баги и ошибки.
-
Бекэнд-части, чтобы убедиться, что разработанный сайт соответствует всем нужным требованиям и контентом удобно управлять из админ-панели.
-
Сеошной части, чтобы сразу исправить разные верхнеуровневые моменты, например, неправильно сгенерированные URL и так далее. Или «потерялись» блоки, которых не было в дизайне, но их надо внедрить.
4. Перенос контента со старого сайта на новый.
Одна из основных болей клиента заключалась в переносе контента со старого сайта на новый. Проектов было более 350, а услуг более 100. Перенос нельзя было сделать в автоматическом режиме, так как у нас появились новые сущности, блоки с текстовым и графическим контентом. Поэтому мы решили перенести данные вручную. На этом этапе подключили контент-менеджера. Это отдельный трудоемкий продакшн с разными участниками. Вот какие этапы он включал:
-
Мы поставили задачу для сеошника, чтобы он выгрузил все урлы с сайта и отделил проекты, услуги, статичные страницы. Также мы попросили составить таблицу, которая включает: заголовки, title, description. Поставили отдельную задачу на проверку.
-
Нужно было пройтись по всем урлам и актуализировать контент. Мы составили таблицу и добавили несколько дополнительных полей для заполнения на стороне клиента. Определились, какие категории оставляем или удаляем, релевантны ли они. Обсудили, где нужен новый контент под новые сущности (блоки, страницы категорий).
-
Затем проверили URL, подготовили ссылки на обложки (на Google Диске) и проверили категории. Собрать похожие проекты, чтобы связать похожие страницы между собой.
-
Также очень важно было собрать графический контент для переноса. Мы могли выгрузить фотки проектов со старого сайта, но: а) качество бы упало, б) для многих проектов мы хотели актуализировать графический контент. Поэтому клиент готовил весь контент из исходников, загружал на диск и прикреплял ссылку.
-
После того как у нас сформировался контент для переноса, мы подключили контент-менеджера на ручной перенос. Формат напоминал конструктор и занимал достаточно много времени. А самое сложное заключалось в том, что нам необходимо было загружать галлею фотографий к каждому проекту отдельно.
С какими сложностями столкнулись
Помимо того, что все данные пришлось переносить вручную, еще каждый блок был объемным. Его нужно было переосмыслить и собрать из множества фотографий последовательную историю.
На одном проекте может быть около 100 фотографий, и их нужно было распределять в логичную сетку. Например, фотографии гостиной должны быть в одной логической группе, следом идут фотографии кухни, мастер-спальни, детской, санузла, коридора и так далее. На заполнение проектов у нас ушло примерно 4 недели. И за этот этап мы получили очень крутой отзыв от клиента.

Отзыв
Бюро ARXY благодарит специалистов агентства Digital Strategy за разработку сайта. Команда DS не только выполнила работу в оговоренный срок, но и подробно проконсультировала по использованию функционала сайта в будущем.Отдельно хотелось бы отметить, что дизайн сайта был разработан другим подрядчиком. А команда разработчиков великолепно справилась с задачей полной интеграции дизайна в веб-сайт, а также при необходимости дорабатывали дизайн на своей стороне.
Мы вместе проделали большую непростую работу и в итоге получили нужный результат за достаточно короткий срок — 55 дней вместо оговоренных 95.
Мы и ARXY сотрудничаем дальше. Пока писали кейс, уже вместе разработали электронный бриф. Его цель — собрать ответы на вопросы от клиентов ARXY для дальнейшего дизайна и проектировки помещений.
Но об этом расскажем в следующем кейсе!
Напишите нам — разработаем сайт под ваши потребности.
Лучшее в блогах
Вам понравится


«Наш продукт лучший в своей категории, зачем тратиться на маркетинг?» — это убеждение мы часто слышим от руководителей промышленных компаний. Один из наших клиентов, производитель металлоизделий, был уверен в этом, пока через несколько месяцев не столкнулся с тем, что менее сильные конкуренты стали активно отбирать у него заказы. Анализ показал: они инвестировали не в производство, а в маркетинг. В системный и стратегический подход к продвижению.


Контекстная реклама — ключ к быстрому закрытию вакансий. В этом HR-кейсе мы покажем, как для золотодобывающей компании было привлечено 1468 откликов по цене 81 ₽. Разбираем стратегию: отдельные посадочные страницы для каждой вакансии, точный таргетинг в РСЯ и акцент на преимуществах.

Согласно исследованию Аналитического Центра Российской Индустрии Рекламы (АЦ РИР), средний и крупный бизнес в основном полагается на внешних экспертов при проведении рекламных кампаний. Большинство компаний — 73% — привлекают для этого специализированные агентства, 62% опрошенных используют собственные команды, а около трети (32%) обращаются к фрилансерам и консультантам.





 Неделя рекламы
Неделя рекламы  Энциклопедия обмана
Энциклопедия обмана