
Как за 5 минут сделать скриншоты для мобильного приложения
Часто инди-разработчикам и небольшим командам не хватает времени или ресурсов на подготовку качественной графики для приложения. Поэтому многие из них принимают решение опубликовать приложение с обычными скриншотами экрана без каких-либо текстов и дополнительного графического оформления. Подобная графика, обычно, не находит отклик у пользователей сторов и плохо конвертируется в установку.
Мы решили поддержать независимые команды и разработали простой, бесплатный инструмент для создания стильной и цепляющей графики — ASO-конструктор на базе онлайн-сервиса Figma.
С чем можно работать в нашем ASO-конструкторе?
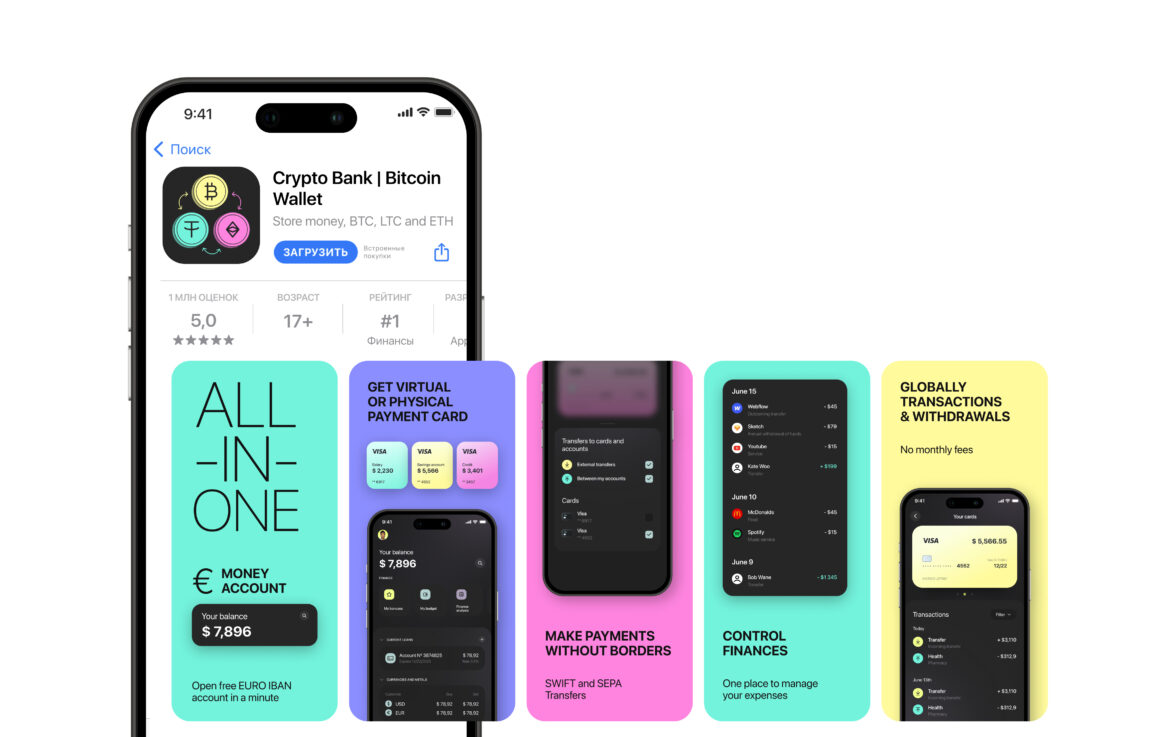
Скриншоты
Графические объекты, обязательные для загрузки в любой магазин приложений. Скриншоты показываются в поисковой выдаче и в App Store, и в Google Play.

Скриншоты в App Store
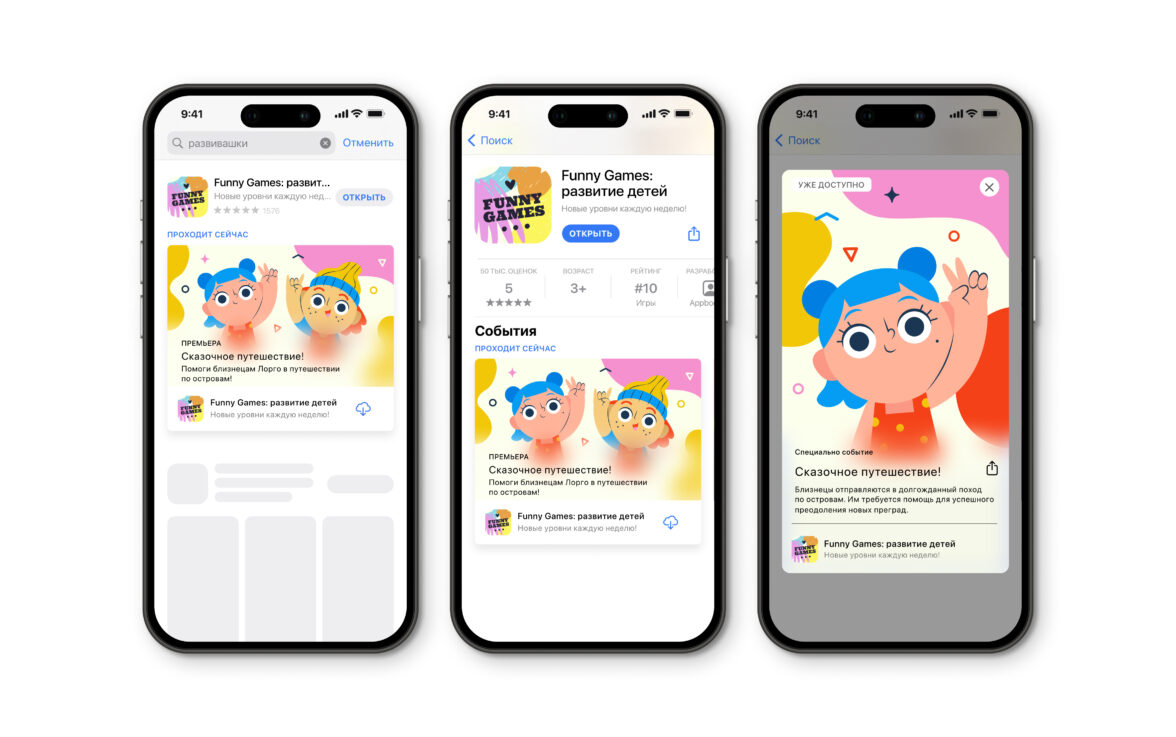
Обложка для ивента (in-app event)
Графический объект, на котором представлена актуальная информация о текущем событии в приложении. Событием для ивента может быть игровое соревнование, премьера фильма, прямые трансляции и многое другое.
Ивент в отличие от скриншотов является не обязательным для загрузки в стор, но его публикация — это возможность наладить коммуникацию с разными типами пользователей: новыми (для охвата), текущими (для информирования) и «отвалившимися» (для восстановления связи).

In-app event в App Store
Обложка для рекламного контента [Promotional Content в Google Play]
Это тип контента, который демонстрирует информацию об актуальном событии, акции или крупном обновлении в приложении. Промо-контент можно таргетировать на отдельные группы для повышения вовлеченности пользователей.
Рекламный контент — это необязательный и все еще не для всех доступный элемент на странице приложения. Он позволяет увеличить на 2% число активных пользователей за 28 дней и на 4% повысить доходы по сравнению с приложениями, разработчики которых не используют эту функцию.

Рекламный контент в Google Play
Иконка
Иконка — это первый визуальный элемент, который видит пользователь в поисковой выдаче магазина приложения. Под календарные праздники и сезоны можно обновить иконку приложения, чтобы привлечь внимание и проявить «заботу» о пользователе. Мы рекомендуем проводить A/B-тестирование иконок, чтобы найти самые привлекательные и конверсионные варианты.

Иконки для App Store и Google Play
С подготовкой этих графических элементов поможет наш бесплатный ASO-конструктор.
Из чего состоит ASO-конструктор?
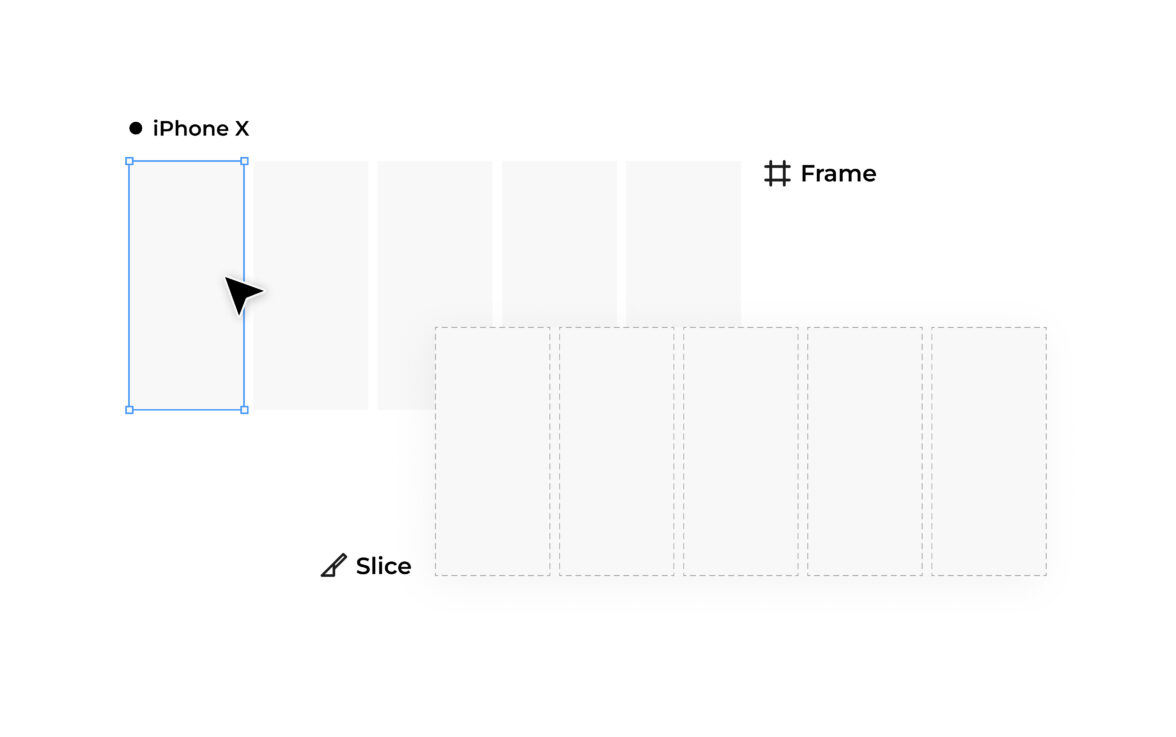
Удобные рабочие области
Рабочие области в ASO-конструкторе — это фреймы, размер которых соответствует размеру скриншотов для телефонов и планшетов в Google Play и App Store. С ними удобно работать, даже если объекты на скриншотах «перетекают» с одного на другой.

Рабочие области для создания скриншотов под разные магазины приложений
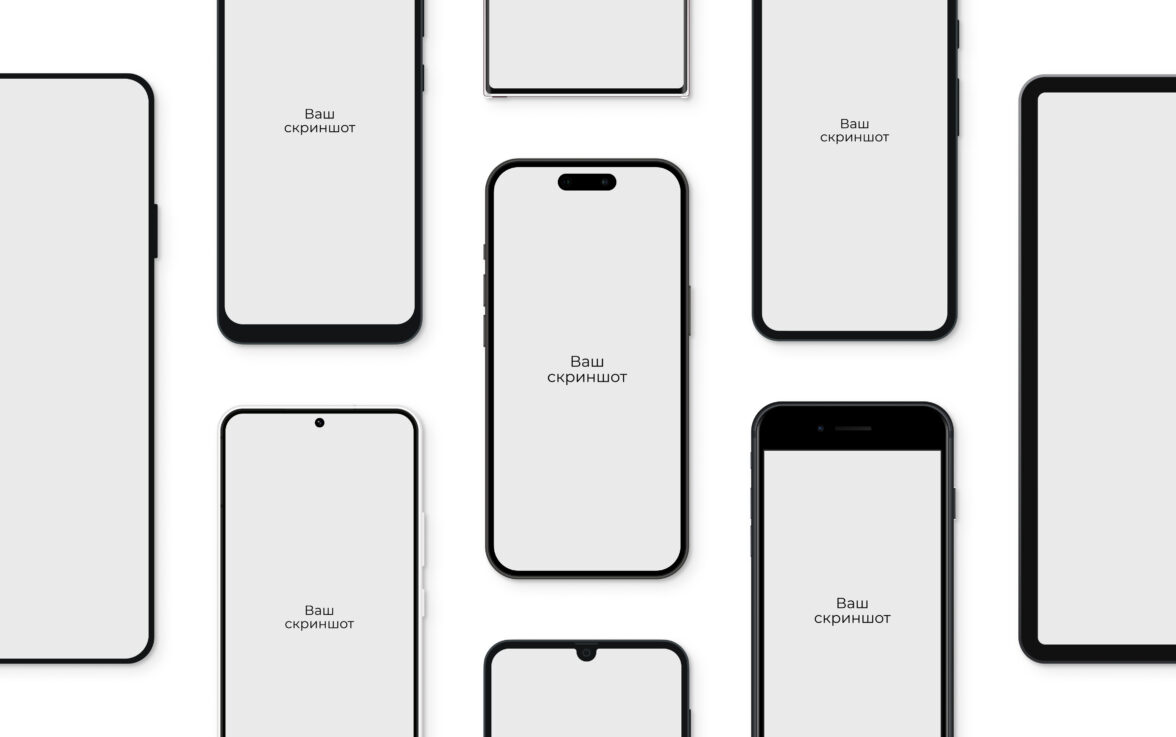
Макеты разных устройств
За несколько кликов вы можете вставить в подготовленные мокапы интерфейс приложения и перенести макеты на скриншоты.

Макеты разных устройств (мокапы)
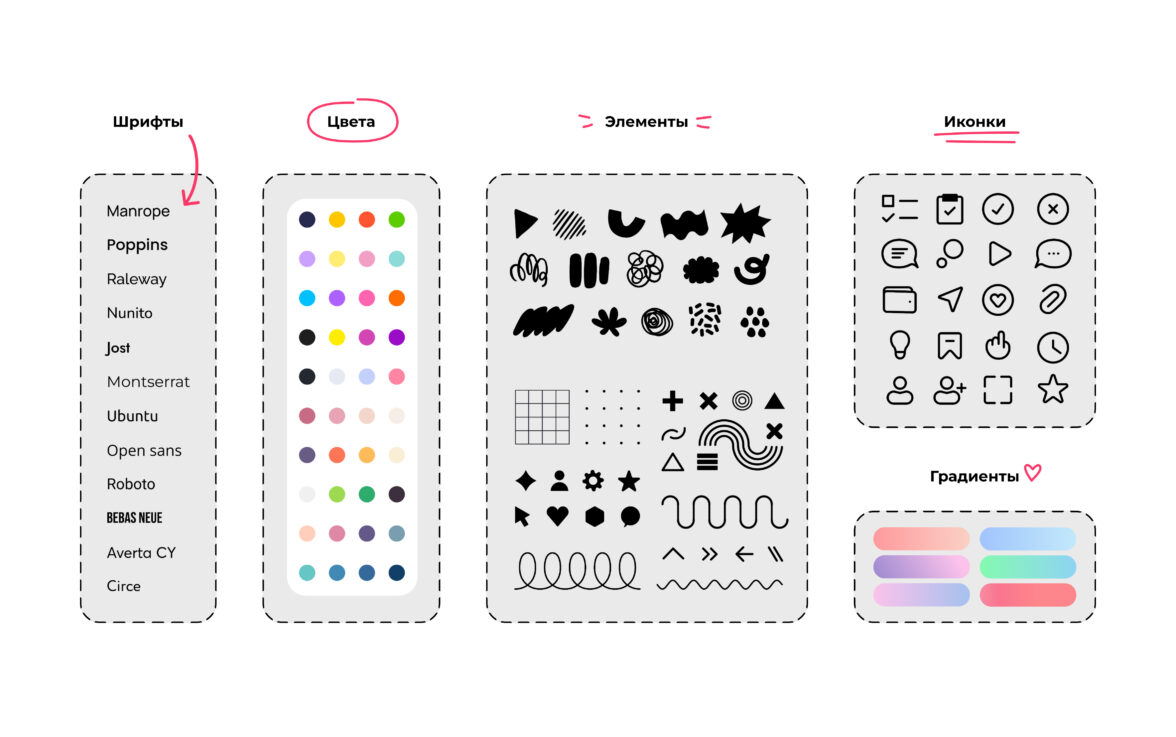
Подборка графических элементов
Это популярные шрифты, различные векторные элементы и сочетающиеся цветовые градиенты для создания стильных скриншотов.

Подборка графических элементов
Готовые варианты скриншотов и ивентов (in-app events)
Готовые графические элементы — для тех, кто не хочет разбираться в том, как создавать собственные скриншоты и ивенты в Figma. Вам нужно просто вставить в мокапы устройств интерфейс своего приложения, написать красивый сопроводительный текст — графика уже готова для скачивания и публикации в магазинах приложений.

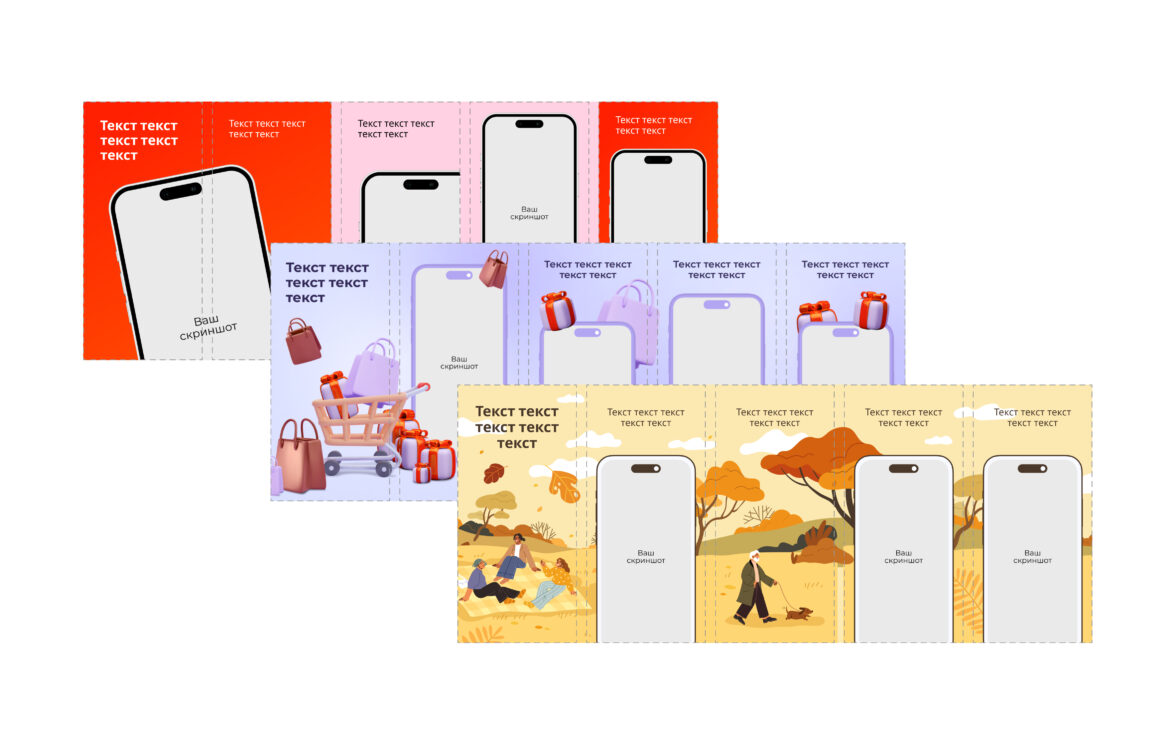
Готовые скриншоты

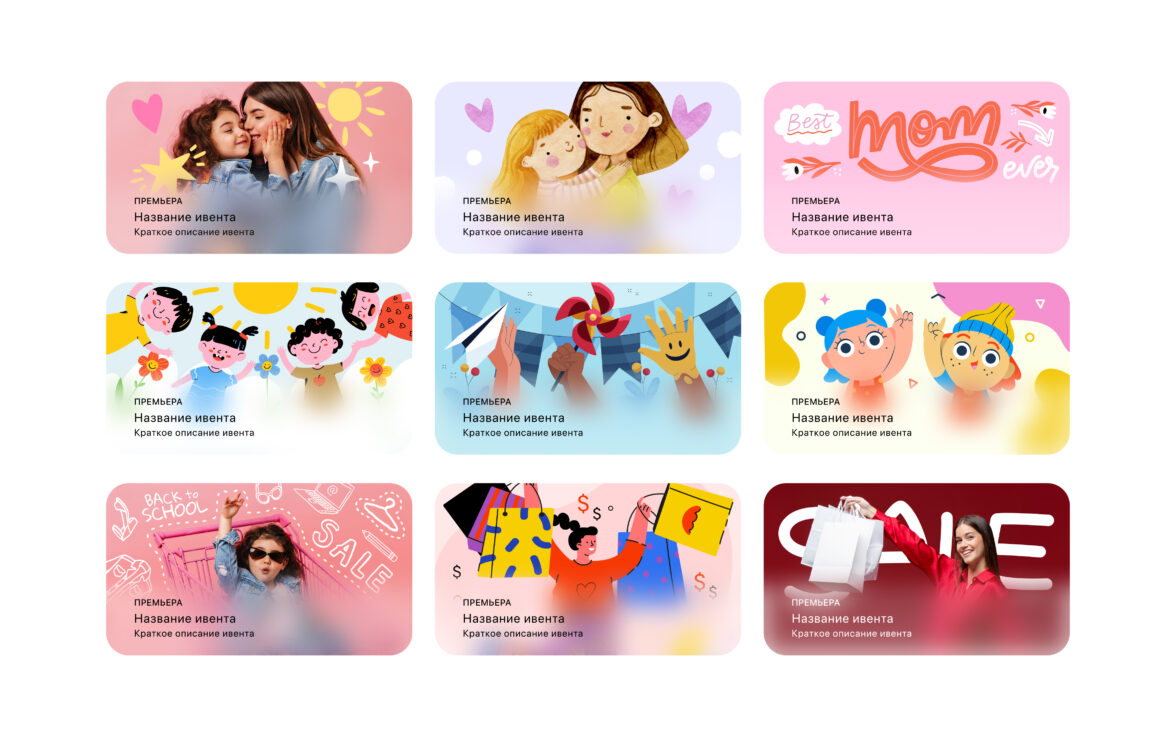
Готовая обложка для in-app event
С помощью ASO-конструктора можно с легкостью создавать современные скриншоты для разных магазинов приложений под любые категории, не имея за плечами большого дизайнерского опыта.
Почему наш ASO-конструктор точно стоит добавить в закладки?
-
Подробная инструкция по использованию ASO-конструктора позволит без углубленных знаний работы с Figma создать «конверсионную» графику.
-
Создавая скриншоты в Figma, можно сразу увидеть то, как они будут выглядеть на страницах в App Store и Google Play. Предварительная «примерка» скриншотов и иконки в условиях стора является хорошей практикой, чтобы удостовериться в цветовом и смысловом сочетании графических элементов, своевременно выявить недостатки и внести доработки до публикации в магазинах приложений.
-
В ASO-конструкторе, помимо возможности создавать свои кастомные скриншоты, постоянно появляются готовые уникальные графические элементы: скриншоты, обложки для ивентов, палитры под времена года и многое другое. Вы можете обновлять графику приложения итерационно: подстраивать оформление страницы вашего приложения под значимые события во всем мире и быть в тренде.
Чтобы лучше разобраться с тем, как работает ASO-конструктор, посмотрите расширенную видео инструкцию.
Мы будем рады любой обратной связи! Вы можете оставить ее в комментариях или через специальную форму обратной связи в Figma.
Готовы создать свои первые скриншоты с помощью бесплатного ASO-конструктора?
-
Создатель ASO-конструктора: Алина Олефир (графический дизайнер в Appbooster);
-
Автор материала: Анна Софийская (ASO manager в Appbooster).
Вывести приложение в топ с помощью Appbooster.
Больше материалов по мобильному маркетингу на нашем YouTube-канале.
Наш Телеграм-канал, где пишем о мобайле.
Лучшее в блогах
Вам понравится


Узнайте, как нарастить лайки в сообщество ВК самостоятельно без рисков и переплат. Разбираем бесплатные методы и надёжные SMM сервисы. Получите больше реакций быстро и безопасно — от базовых приёмов до профессиональных инструментов.







 Неделя рекламы
Неделя рекламы  Энциклопедия обмана
Энциклопедия обмана