
Как сделать рекламный баннер самостоятельно
Определение цели и целевой аудитории
Покупки чаще всего совершаются под влиянием эмоций, а не после тщательного анализа всех характеристик продукта и собственных потребностей. Например, человек может приобрести товар из-за бренда или приятного цвета упаковки, даже если на той же самой витрине находится более качественный и дешевый аналог.
Эмоциональными реакциями можно управлять. Для этого нужно составить детальный портрет целевой аудитории — тех людей, которые с большей вероятностью заинтересуются вашим продуктом и купят его. Не существует товаров «для всех». Определять аудиторию как «все люди», «все, кто…», «все [специалисты определенной профессии]» и так далее — ошибка. В этом случае высока вероятность, что усилия и средства будут потрачены зря.
Портрет аудитории может включать в себя пол, возраст, регион проживания, род деятельности, образование, уровень дохода, семейное положение, интересы и прочее. Чем больше характеристик удастся найти, тем лучше. Они помогут определить потребности и переживания (боли) потенциального клиента, отразить в будущем креативе и представить ваш продукт как эффективное решение. Также эта информация нужна, чтобы правильно настраивать показы баннеров.
Далее необходимо сформулировать цель — конечный результат, которого вы собираетесь добиться, опубликовав рекламу. Конкретика нужна и здесь. В противном случае вы можете распылить силы и ресурсы по нескольким направлениям вместо того, чтобы сосредоточиться на одном перспективном. Избегайте абстрактных, общих формулировок вроде: «увеличить прибыль». Более удачный вариант: «распродать остатки залежавшегося товара Х».
Определившись с аудиторией, вы можете подкорректировать или полностью пересмотреть гипотезы и пожелания, которые у вас были изначально. В результате получится более точно определить цель. Например, попридержать нераспроданные запасы канцтоваров до августа, а в мае и июне рекламировать продукцию для пляжного отдыха.
Выбор формата и размера баннера
Рекламные сети предъявляют ряд требований к формату и размеру объявлений. Материалы, которые не соответствуют этим условиям, не проходят модерацию и не публикуются. Однако даже в рамках существующих ограничений вы можете выбирать те варианты, которые лучше соответствуют вашим задачам и бюджету.
Форматы баннеров
Используется несколько форматов:
-
Статичное изображение — иллюстрация с надписью. Конечные файлы обычно сохраняются в JPEG, PNG или WebP. Графику можно создавать самостоятельно или брать стоковый контент.
-
Анимация — несколько изображений, объединенных в зацикленную последовательность. Чаще всего используется GIF, реже — WebP, APNG и BPG.
-
Видео — короткие клипы с длительностью от нескольких секунд до одной минуты. Иногда допускается хронометраж до нескольких минут. Аудиодорожка обычно не используется. По сути представляет собой разновидность анимированных материалов, но позволяет добавлять более сложные и качественные эффекты. Распространенные видеоформаты — MP4 и WebM.
-
HTML5-баннеры — скрипты с зашитыми в них медиаданными. Внешне выглядят как анимации или клипы, но добавляют некоторую интерактивность. Например, если пользователь наведет курсор на баннер, поменяется изображение или надпись.

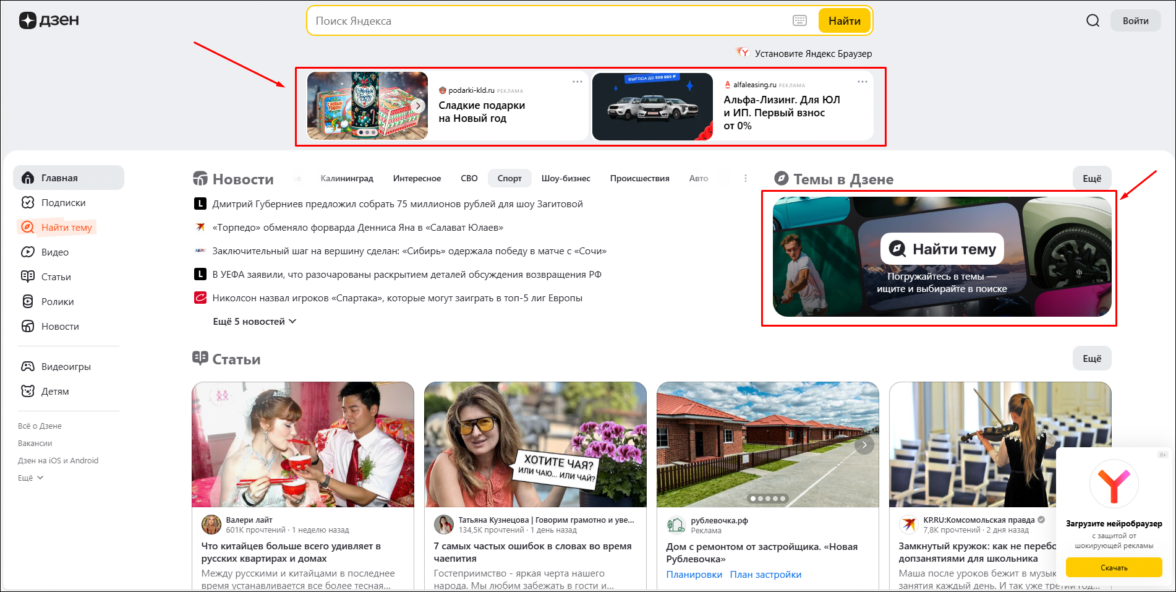
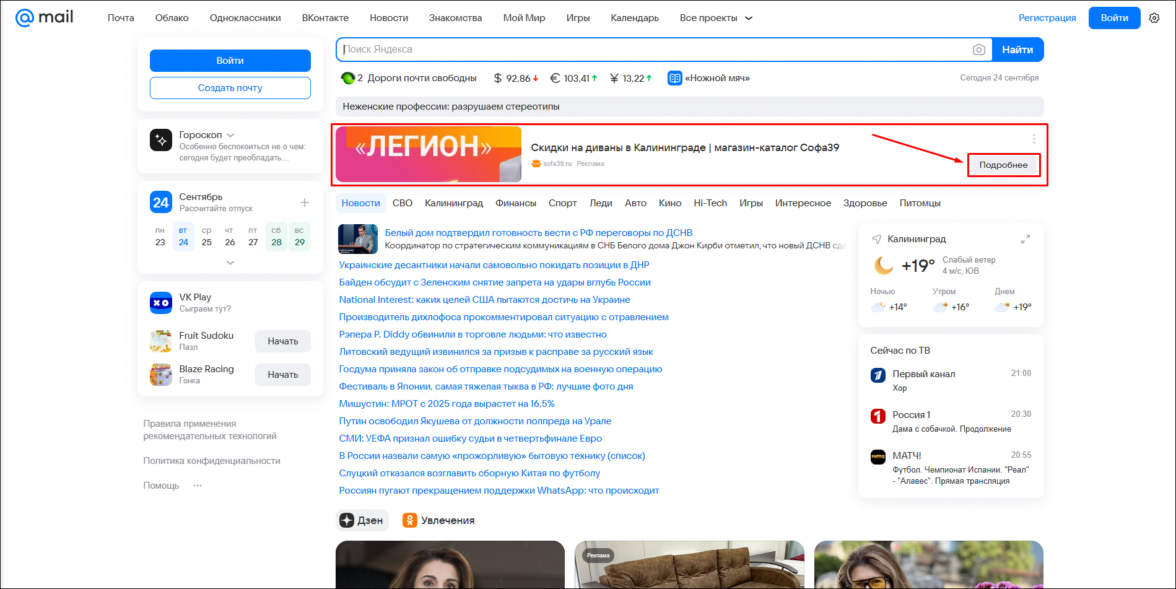
Примеры баннерной рекламы на главной странице Дзена
Форматы перечислены по возрастанию затрат на создание соответствующего баннера. Проще и дешевле всего сделать рекламу в виде статичной иллюстрации. Наиболее сложный вариант — интерактивные объявления.
Благодаря специальному софту и готовым шаблонам процесс создания упрощается. Например, вам не нужно разбираться в JavaScript и CSS, чтобы делать HTML5-баннеры. Однако вам понадобится несколько изображений и сменяющих друг друга надписей, а главное — интересная идея.
Размеры баннеров
Размеры могут быть:
-
Фиксированными — не меняются в зависимости от условий просмотра.
-
Адаптированными — баннеры увеличиваются, уменьшаются, меняют соотношение сторон и ориентацию кадра. Все зависит от платформы и параметров экрана.
Размеры зависят от макета сайта, на котором будет демонстрироваться объявление, и требований рекламной сети. Обычно платформы предлагают несколько вариантов. Например, у Рекламной сети Яндекса их более 20: от 130х72 до 1920х1500 пикселей.
Крупные креативы часто размещаются в верхней части страницы (шапка сайта). Более мелкие — сбоку на полях или идут между абзацами и разделами основного содержания.

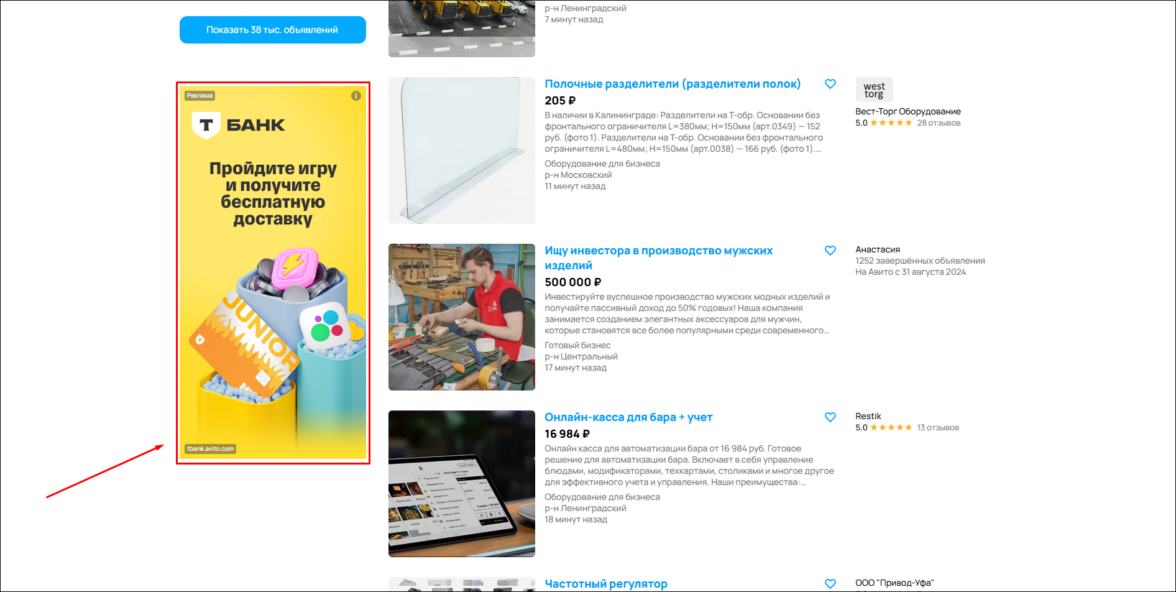
Пример бокового баннера на Avito
Имейте в виду: чем больше размеры креатива, тем выше стоимость его размещения и демонстрации. Заранее ознакомьтесь со всеми требованиями и расценками выбранной площадки.
Рекомендации по адаптации
Сейчас актуальны две платформы: компьютеры и смартфоны. Они существенно различаются по характеристикам экранов.
-
У компьютеров дисплеи имеют большой размер — «около 13–17 для ноутбуков и от примерно 20» для настольных (десктопных) систем. Почти всегда у экранов горизонтальная ориентация.
-
У большинства телефонов дисплей меньше 7. При просмотре браузера и мессенджеров устройство чаще всего находится в вертикальной ориентации (портретный режим).

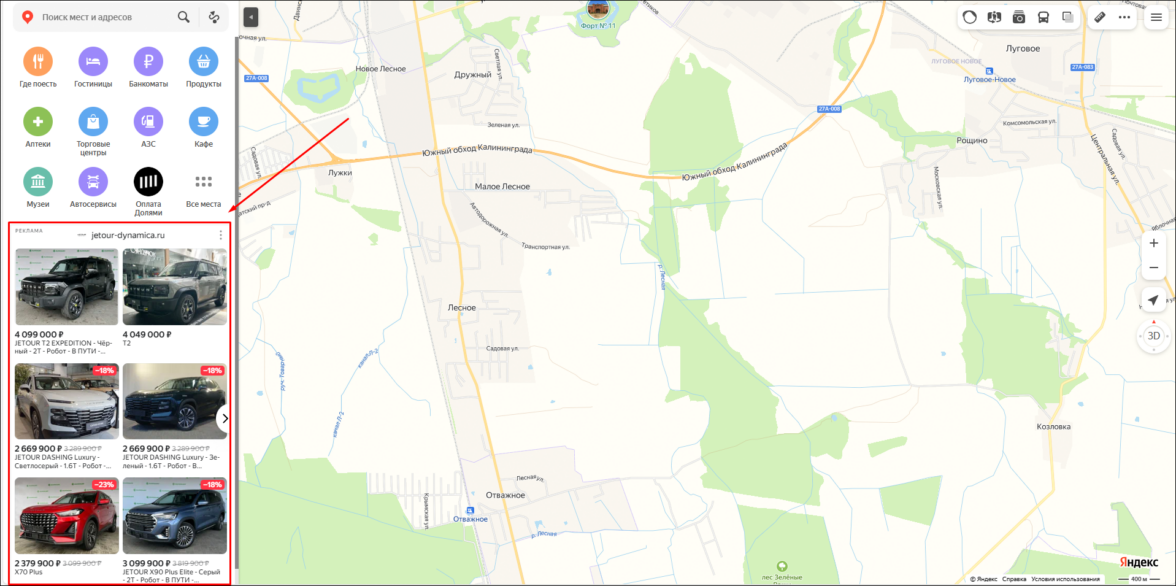
На широких и больших экранах компьютеров реклама комфортно считывается на боковых панелях
Эти особенности стоит учитывать при подготовке баннеров. Иначе текст и графика объявлений, созданных для компьютеров, будут слишком мелкими на смартфонах. В результате реклама окажется бессмысленной для значительной части клиентов.

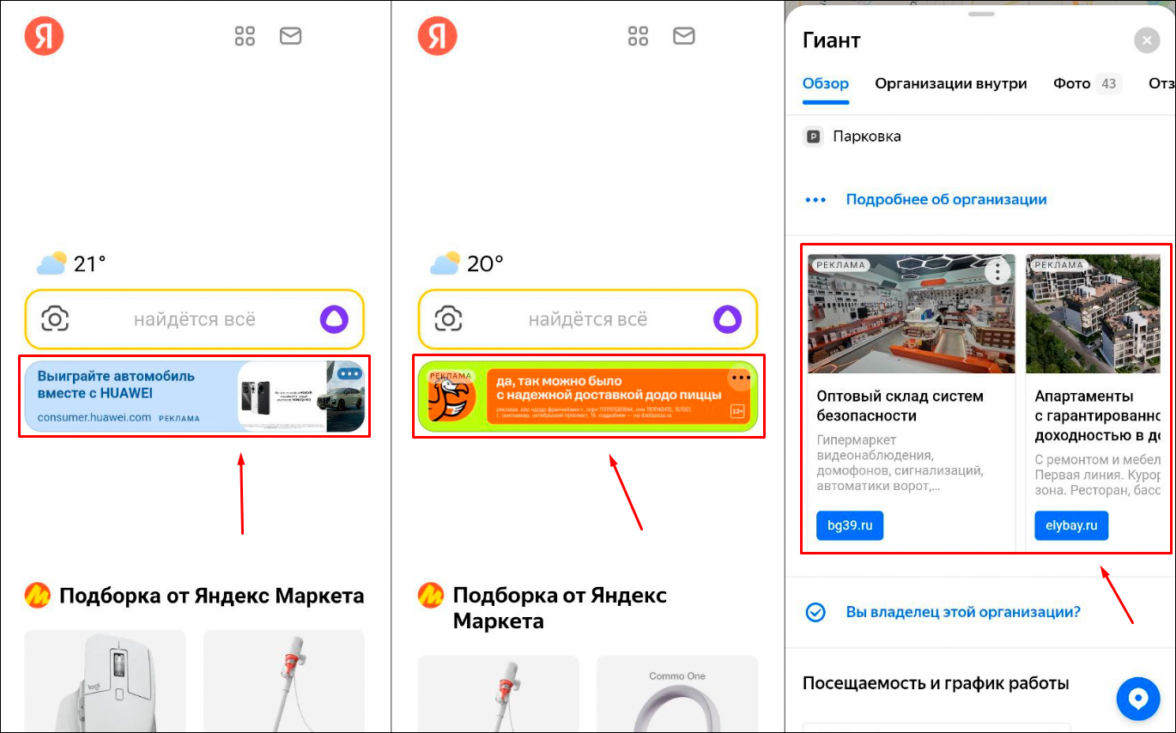
На смартфонах баннеры меньше и встраиваются в вертикальные макеты
Проблема решается при помощи адаптивности — подготовки нескольких вариантов одних и тех же объявлений для разных платформ. Некоторые конструкторы HTML5-баннеров позволяют непосредственно через код задавать правила, по которым должна демонстрироваться та или иная версия. В остальных случаях соответствующие параметры нужно выставлять через панели настройки рекламной платформы.
Баннеры для телефонов должны быть:
-
c меньшим размером файла — так вы сэкономите трафик и сократите время загрузки;
-
с меньшим числом элементов — можно ограничиться одной-двумя небольшими картинками (логотипами) и надписью;
-
с крупными надписями — пользователю придется прилагать усилия, чтобы прочитать мелкий текст.
Разработка текста
Суть рекламного предложения передается через текст, поэтому ему нужно уделить особое внимание.
Заголовок и основной текст
Надпись должна быть краткой, привлекать внимание потенциального клиента и при этом передавать суть объявления. За редкими исключениями размеры баннеров невелики. К тому же сам креатив демонстрируется на экране относительно недолго — пользователь может проскроллить страницу дальше, переключить вкладку или рекламная платформа спустя некоторое время выведет другой контент.
Оптимальный объем всего текста — до 50 знаков без пробелов. Постарайтесь использовать короткие простые слова и термины, смысл которых понятен целевой аудитории.
В заголовок можно вынести название бренда, если он достаточно известен и имеет хорошую репутацию. В остальных случаях лучше ограничиться основным текстом: «-50% на бизнес-ланч», «Берете две куртки, третью получите бесплатно!», «Скидки до 20% на семейные туры».
Призыв к действию (CTA)
Объявление в целом может восприниматься как информационное сообщение. Из-за этого пользователь не догадается кликнуть по нему. СТА (Call To Action — призыв к действию) становится своеобразной подсказкой.
Внешне СТА оформляется как кнопка. Если позволяют технические возможности, она может реагировать на курсор: фон станет темнее, появится тень, поменяется оттенок и прочее. Однако в действительности ко всему баннеру привязывается одна ссылка. Если пользователь промахнется и вместо «кнопки» кликнет по пустому пространству между надписью и СТА, то все равно перейдет на заданный сайт.

Пример СТА-кнопки на баннере
Обычно СТА состоит из единственного слова: «Перейти», «Оформить», «Забронировать» и других. Соответственно, эта надпись по смыслу должна дополнять основной текст: «-10% на окна. Замер — бесплатно.» → «Подробнее».
Имейте в виду, что правила некоторых платформ запрещают подобные СТА. Например, ВКонтакте нельзя использовать ложные элементы интерфейса.
Дизайн и визуальные элементы
Оформление привлекает внимание пользователя. Грамотный выбор оттенков и шрифтов улучшает восприятие информации.
Цветовая палитра
К выбору нельзя подходить спонтанно: не все оттенки сочетаются между собой и с окружающим пространством. Дизайнеры и художники пользуются цветовым кругом. Тем, кто далек от искусства, пригодятся специальные онлайн-сервисы. Например, ColorScheme.ru или Adobe Color.

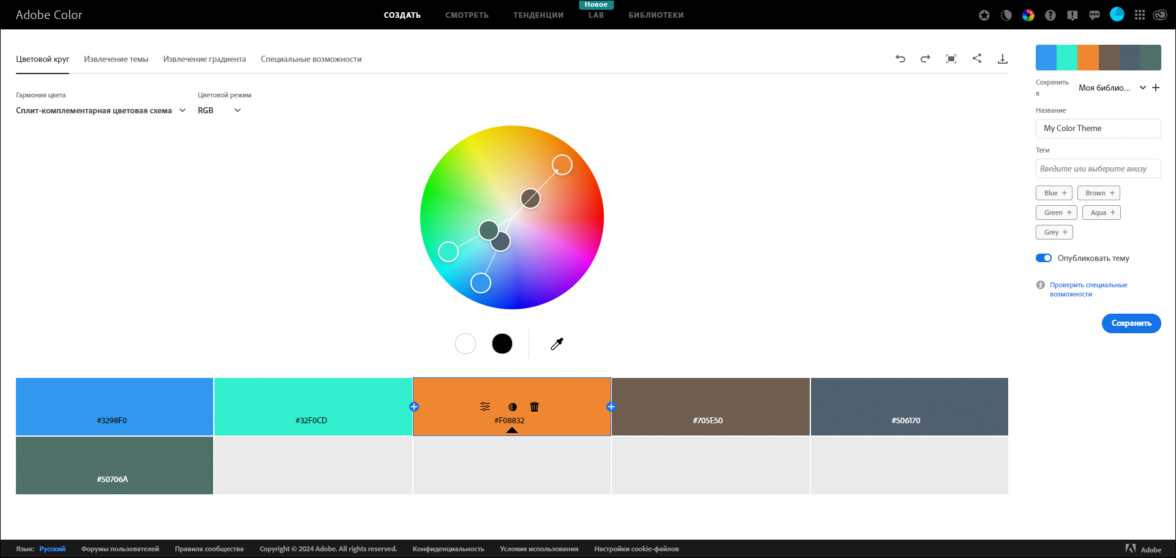
Интерфейс Adobe Color
Цвета вызывают определенные эмоции. Эта особенность человеческого восприятия постоянно используется в рекламе.
-
Красный — привлекает внимание. Может указывать на яркие чувства, любовь, страсть, силу, мощь, агрессию или опасность.
-
Зеленый — цвет природы. Успокаивает, указывает на экологичность, использование натуральных растительных компонентов. Может ассоциироваться с деньгами и концентрировать внимание.
-
Желтый — вызывает счастье и радость. Ассоциируется с солнцем или предупреждает об опасности.
-
Оранжевый — ассоциируется с энергией, здоровьем, детством, может указывать на статусность.
-
Черный — строгость, элегантность, сила, авторитет, указывает на престиж и высокий статус. Помогает расставлять акценты, поэтому часто выбирается для шрифтов, обводки, рамок и других подобных элементов.
-
Белый — контрастирует со многими другими цветами. Хороший выбор для подложки.
-
Фиолетовый — нежность, романтика, элегантность, таинственность. Часто нравится женщинам.
-
Розовый — нежность, молодость, романтика, красота. Подходит для некоторых товаров и услуг для женщин.
-
Синий — надежность, профессионализм, доверие, холод, свежесть, аптеки и больницы.
-
Золотой — роскошь, богатство, аристократизм, превосходство, высокий статус.
-
Серебряный — вызывает те же чувства, что и золотой, но воспринимается как более элегантный, сдержанный и утонченный.
На соответствующие эмоции влияет контекст. Например, изображение красного перца может указывать на острый вкус или страсть, а красный знак — на опасность.
Учитывайте различия в восприятии. Обычно женщины хорошо различают оттенки одних и тех же цветов и обращают на них внимание. Мужчины могут не заметить разницу или не придать ей значение.
Типографика
Типографика — это правила оформления текста. В нашем случае можно ограничиться подбором шрифтов, настройкой размера и выделения.
Основное правило — хорошая читаемость всех надписей. Не используйте стилизованные и рукописные шрифты. Ранее считалось, что наборы символов с засечками (Times New Roman, Courier New и другие) лучше различаются и даже увеличивают продажи. Однако сейчас такие шрифты смотрятся старомодно, скучно или слишком официально.
В типографике действует правило визуальной иерархии. Заголовок должен быть примерно на 130–200% больше размера основного текста. Однако в баннерах приоритет отдается надписи. Если заголовок используется, то имеет вспомогательное значение. Поэтому его нужно делать меньше основного текста.

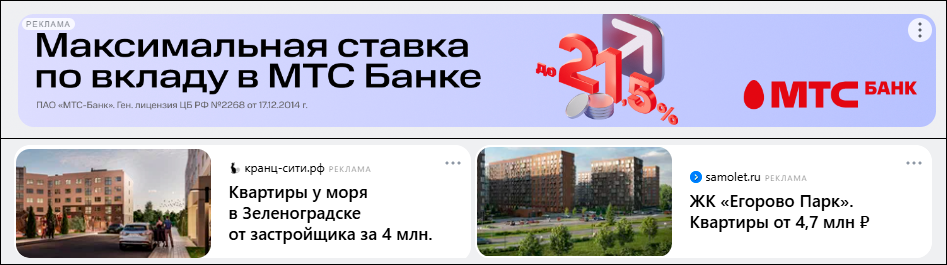
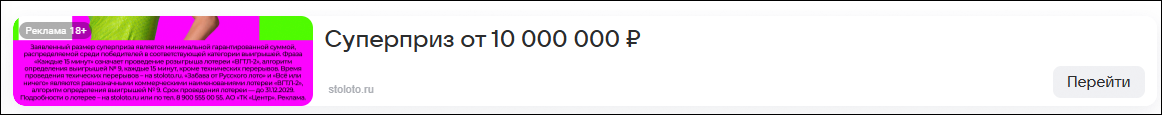
В этих примерах заголовок — название бренда или адрес сайта, меньше надписи. Каждый элемент хорошо различим, даже вспомогательные тексты — официальные реквизиты и указание, что это реклама

Слева находится графический блок с вертикальным автоскроллингом. Текст непрерывно чередуется с иллюстрацией и прочитать его крайне сложно. Адрес сайта также едва различим

Кнопка теряется среди других графических элементов. Надпись на ней мелкая, а цвет шрифта плохо контрастирует с подложкой
Пространство и баланс
В дизайне большое значение имеет пустое пространство. Оно разделяет другие объекты и помогает расставлять акценты.
Вернемся к ранее приведенным примерам. В баннере от Ростелекома свободное пространство выделяет заголовок и текст. Графические элементы (кнопка, геймпад, футболист с мячом) достаточно крупные и находятся близко друг от друга. Из-за этого они сливаются воедино, хуже стимулируют ассоциации и не способствуют узнаваемости бренда.
В объявлении МТС Банка есть три основных элемента: текст, графика, которая дополняет надпись, и заголовок (название бренда). Между ними достаточно пространства. Поэтому каждый элемент хорошо читается и несет какую-то информацию.
В рекламе от Столото пустого пространства, наоборот, слишком много. Креатив выглядит странно и неинформативно.
Графические редакторы
-
GIMP — бесплатный аналог Adobe Photoshop. Позволяет делать анимации и статичные изображения. Чтобы эффективно применять все инструменты программы, придется пройти обучение.
-
Photopea — доступен онлайн из браузера. Также позиционируется как аналог редактора от Adobe, но несколько проще, чем GIMP.
-
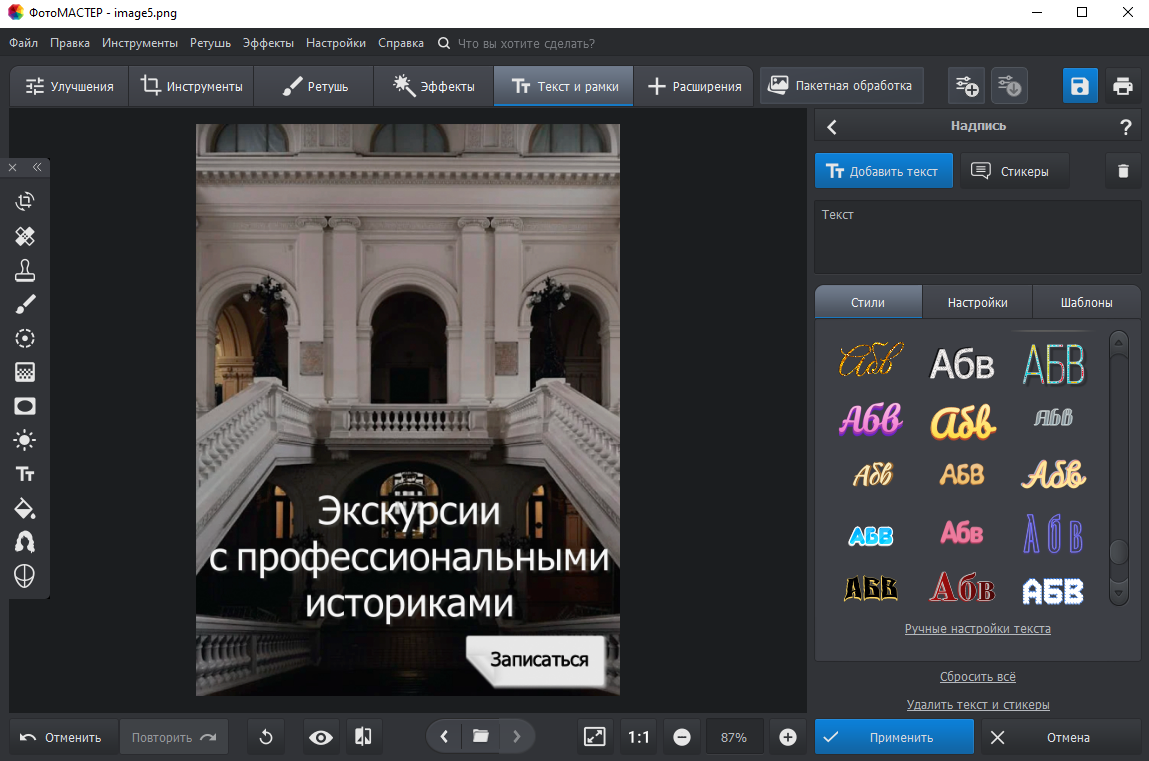
ФотоМАСТЕР — российский редактор. У него понятный интерфейс, во всех функциях можно разобраться на ходу. Есть инструмент для автоматического удаления фона, что особенно полезно при создании иллюстраций для баннеров.

Интерфейс ФотоМАСТЕРа
Правильное размещение баннера
Баннеры размещаются через рекламные сети. Благодаря этому вам не нужно лично договариваться с администрацией каждого сайта. При помощи удобной панели управления вы можете выбирать формат объявления, вариант расположения на макете онлайн-ресурса и задавать алгоритмы показа. Во всех особенностях достаточно легко разобраться, не будучи маркетологом.
Крупные блоки на главных страницах хорошо заметны, сразу привлекают внимание. Однако это наиболее дорогие варианты размещения. Также стартовые страницы обычно используются только для перехода на другие разделы, и пользователи могут на них не задерживаться.
Блоки в скроллящихся лентах дополняют контент сайта и их сложно пропустить. Цена в этом случае может быть самой низкой, но и время демонстрации будет небольшим. Пользователь прочитает абзац, промотает страницу ниже, и объявление скроется из виду.
Баннеры на боковых панелях и полях, как правило, не зависят от скроллинга. Они длительное время находятся на виду. Недостаток заключается в более высокой цене, по сравнению с предыдущим вариантом. Также внимание пользователя приковано к центру страницы. Он не всматривается в контент, который находится по бокам.
Заключение
Вы узнали, как можно создавать красивые и эффективные баннеры, не обращаясь к дизайнерам. Работа начинается с исследования аудитории и формулировки цели рекламной кампании. Далее нужно определиться с форматом. Проще всего сделать статичную иллюстрацию с надписями. Также используются анимации, видеоклипы и интерактивные вставки. Технические особенности, например, размеры объявления, зависят от требований конкретной рекламной площадки.
Основной смысловой элемент баннера — текст. Через него передается суть рекламного сообщения. Графика помогает привлечь внимание и сформировать подходящее настроение. Для создания креатива понадобится подходящий редактор. Подойдут ФотоМАСТЕР, GIMP или Photopea.
Лучшее в блогах
Вам понравится



В рамках 10-летия «Мобилки» (входит в «Артикс») мы запустили серию интервью с людьми, которые создавали рынок продвижения приложений и продолжают развивать его сегодня — с нашими клиентами и партнерами. Герой этого выпуска — Михаил Цуприков, председатель комитета по Mobile In-App Advertising АРИР и Mobile амбассадор MGCom — один из ключевых экспертов российского мобильного рынка, работающий на стыке технологий, бизнеса и отраслевого регулирования.






 Неделя рекламы
Неделя рекламы  Энциклопедия обмана
Энциклопедия обмана