9 крутых онлайн-инструментов для прототипирования сайтов
Содержание

Почему перед созданием сайта нужно сделать прототип?
Прототипирование – процесс создания базовой версии будущего сайта, приложения и любого интерфейса. С помощью прототипа можно определиться с компоновкой страницы, расположением элементов, цветовой гаммой, шрифтами и другими важными деталями. Создание прототипа помогает визуализировать будущий результат, оценить его функциональность и удобство использования, собрать обратную связь через фокус-группы. Грамотно разработанный прототип позволит сэкономить время и средства на доработку проекта на более поздних этапах.
Популярные сервисы для создания прототипов сайта
Существует множество инструментов для прототипирования сайтов, каждый из которых обладает своими особенностями и функционалом. Расскажем про наиболее популярные сервисы:
Figma
Figma — это мощный инструмент для создания прототипов и макетов веб-сайтов и мобильных приложений. Он позволяет пользователям создавать, редактировать, тестировать и обмениваться макетами в режиме реального времени.

Одной из главных особенностей Figma является возможность работы над проектом вместе с другими участниками команды, даже если они находятся в разных частях мира. Интерфейс приложения удобен и интуитивно понятен, что позволяет быстро создавать прототипы, без лишних затрат времени и усилий.
Среди преимуществ Figma можно выделить широкий выбор инструментов для работы с векторной и растровой графикой, интеграцию с другими популярными сервисами и возможность создания интерактивных прототипов. Также Figma предлагает богатую библиотеку готовых элементов интерфейса и шаблонов, облегчающих работу.
Среди недостатков Figma можно отметить то, что он работает только в режиме онлайн и требует постоянного подключения к интернету. Также иногда могут возникать проблемы с производительностью при работе с большими макетами.
Axure RP
Axure RP — это инструмент для проектирования и создания интерактивных прототипов веб-сайтов, мобильных приложений и настольных приложений. С помощью Axure можно создавать диаграммы, визуальные макеты, интерактивные прототипы, документацию и тесты для пользовательского интерфейса.

Основные преимущества Axure RP — возможность создания сложных интерактивных прототипов без необходимости написания кода, возможность работы в команде и совместного доступа к проекту, высокая производительность и мощные функциональные возможности.
Среди недостатков можно отметить, что Axure RP может быть дорогим инструментом для небольших проектов и индивидуальных пользователей, а также требует изучения сложной документации и навыков работы с инструментами.
Axure RP — один из популярнейших инструментов в области UX-дизайна и проектирования, используемый многими командами и дизайнерами по всему миру.
Sketch
Sketch — это профессиональный векторный графический редактор, который также может использоваться для создания прототипов.

Основные особенности Sketch включают интуитивный пользовательский интерфейс, поддержку плагинов, а также возможность быстро создавать и изменять макеты.
Среди преимуществ Sketch можно выделить его высокую производительность, возможность создания адаптивных макетов, а также большое количество готовых элементов интерфейса в библиотеках.
Среди недостатков Sketch можно отметить, что он доступен только для macOS, а также то, что он предназначен в первую очередь для работы с векторными изображениями, а не для создания сложных интерактивных прототипов.
Кроме того, Sketch часто используется в комбинации с другими инструментами для создания полноценных прототипов, например, с InVision.
InVision
InVision — это сервис для создания прототипов и дизайна интерфейсов, который позволяет создавать интерактивные макеты и делиться ими с командой и клиентами. Среди особенностей InVision — интеграция с другими инструментами для дизайна, возможность создания анимаций и прототипирования мобильных приложений.

Среди преимуществ InVision — простота использования, возможность работы в команде, удобный интерфейс и множество инструментов для дизайна. InVision также предоставляет возможность тестирования прототипов на реальных пользователях и сбора обратной связи.
Среди недостатков InVision можно отметить высокую стоимость некоторых планов, ограниченный функционал в бесплатной версии, а также отсутствие возможности работать без подключения к Интернету.
InVision является одним из наиболее популярных сервисов для создания прототипов и дизайна интерфейсов. Компания была основана в 2011 году в США и на данный момент имеет более 7 миллионов пользователей по всему миру.
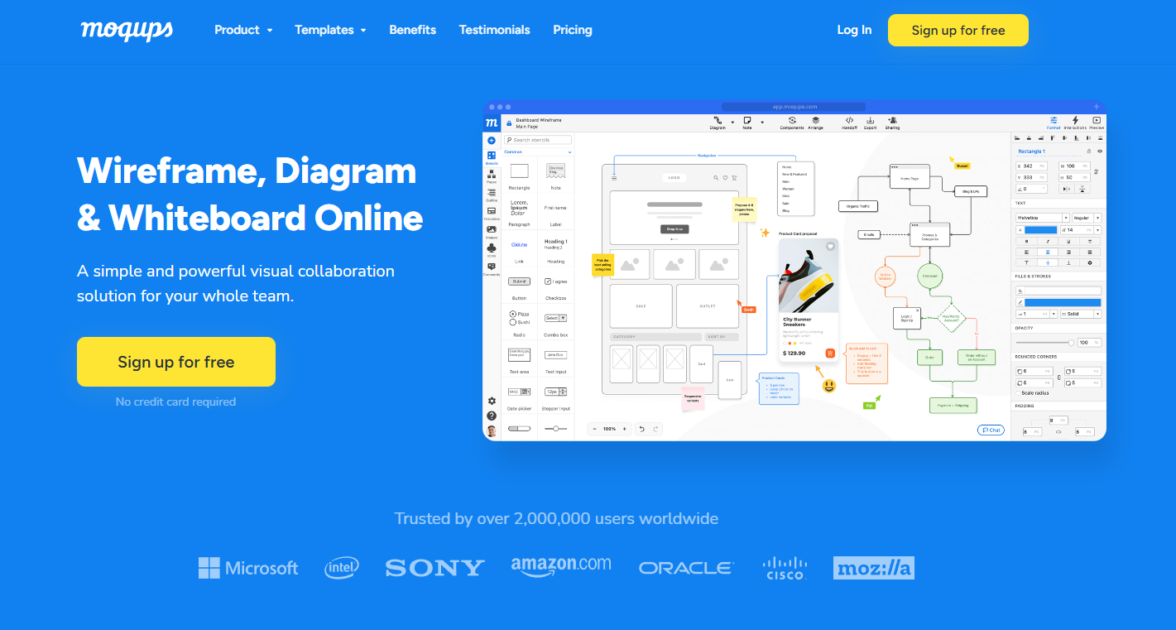
Moqups
Moqups — это онлайн-инструмент для создания прототипов, дизайна и коллаборации. С его помощью пользователи могут создавать интерактивные прототипы и дизайны сайтов, приложений, интерфейсов и многое другое. Особенности Moqups включают в себя богатый набор инструментов для редактирования и манипулирования элементами, такими как формы, текст, изображения и видео, а также возможность добавления анимации и интерактивности в прототипы.

Преимуществами Moqups являются высокая скорость работы и интуитивно понятный интерфейс, что делает его легким и доступным для использования как для профессиональных дизайнеров, так и для начинающих пользователей. Кроме того, Moqups позволяет работать в команде и совместно редактировать дизайны в режиме реального времени, что упрощает процесс совместной работы.
Среди недостатков Moqups можно отметить отсутствие поддержки векторной графики и ограниченные возможности по настройке визуальных эффектов. Также, некоторые пользователи могут найти его ограниченным в функциональности по сравнению с другими сервисами для создания прототипов. Однако, в целом, Moqups является надежным и функциональным инструментом для создания прототипов, особенно для тех, кто ценит легкость использования и совместной работы в режиме реального времени.
NinjaMock
NinjaMock — онлайн-сервис для создания прототипов веб-сайтов и мобильных приложений. С его помощью пользователи могут создавать прототипы с помощью функционала drag-and-drop, добавлять анимации, протестировать свои идеи на различных устройствах и совместно работать с другими участниками проекта в режиме реального времени.

Основными преимуществами NinjaMock являются интуитивно понятный пользовательский интерфейс, большой выбор элементов дизайна, возможность импорта своих собственных ресурсов, встроенный редактор векторной графики и функции комментирования для облегчения совместной работы.
Недостатком NinjaMock является отсутствие некоторых продвинутых функций, таких как возможность создания интерактивных прототипов. Также стоит отметить, что для использования всех функций сервиса необходима подписка.
Несмотря на это, NinjaMock является достаточно полезным и удобным инструментом для создания прототипов, который может быть полезен для различных типов проектов и задач.
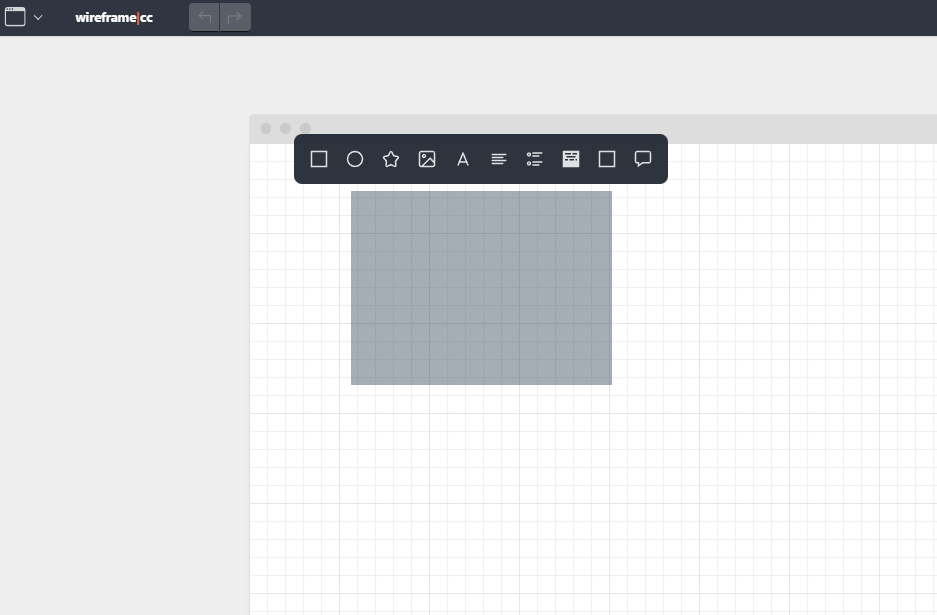
Wireframe.cc
Wireframe — это сервис для создания прототипов сайтов и мобильных приложений. Его особенность заключается в том, что он предоставляет широкий выбор элементов дизайна, таких как кнопки, формы, навигационные панели и т.д., которые могут быть легко добавлены на страницу. В Wireframe также есть возможность создавать интерактивные прототипы с помощью действий, таких как нажатие на кнопку или переход по ссылке.

Среди преимуществ Wireframe можно выделить простоту использования, интуитивно понятный интерфейс и возможность быстрого создания прототипов. Его недостатки заключаются в том, что он не имеет большого выбора готовых шаблонов и ограниченных возможностей по кастомизации элементов. Также, в отличие от некоторых других сервисов, Wireframe не предоставляет возможности работы в режиме командной работы.
Несмотря на некоторые ограничения, Wireframe остается популярным инструментом для создания прототипов благодаря своей простоте и скорости работы. Он может быть полезен для дизайнеров, разработчиков и менеджеров проектов, которые хотят быстро создавать прототипы и тестировать их концепции с минимальными затратами времени и ресурсов.
Webflow
Webflow — это инструмент для создания прототипов и дизайна веб-сайтов, который позволяет создавать и разрабатывать сайты без кодирования. Он предлагает удобный визуальный интерфейс и инструменты для быстрого и эффективного проектирования и разработки веб-страниц.

Особенности Webflow включают в себя интуитивный интерфейс для создания дизайна, возможность добавления веб-элементов и настройки их свойств, встроенные анимации и эффекты, веб-хостинг и многие другие. С помощью Webflow вы можете создавать адаптивные веб-сайты, которые будут отлично выглядеть на различных устройствах, от десктопов до мобильных устройств.
Преимущества Webflow включают в себя возможность создания и редактирования дизайна без необходимости знания кода, высокую скорость разработки благодаря использованию шаблонов и библиотеки компонентов, возможность создания уникальных анимаций и эффектов без необходимости использования дополнительных инструментов, а также быстрый и надежный веб-хостинг, что делает его идеальным выбором для создания профессиональных веб-сайтов.
Среди недостатков Webflow можно отметить отсутствие возможности создания сложных приложений, которые могут быть реализованы только при помощи программирования, а также высокую стоимость подписки на платный план, который может оказаться недоступным для начинающих пользователей. Однако, если вам нужен простой и удобный инструмент для создания прототипов и дизайна веб-сайтов, то Webflow может быть идеальным выбором.
UXPin
UXPin — это сервис для создания прототипов, который специализируется на разработке прототипов интерфейсов. С его помощью пользователи могут создавать дизайны для сайтов, приложений и других цифровых продуктов, а также создавать интерактивные прототипы с минимальным использованием кода.

Среди особенностей UXPin можно выделить возможность работы с шаблонами и элементами библиотеки, а также использование встроенной библиотеки для создания пользовательских компонентов. Также сервис обладает удобным интерфейсом и функционалом, позволяющим пользователям делать анимации, добавлять переходы между страницами и элементами, работать с поведением элементов при клике и т.д.
Среди преимуществ UXPin можно отметить его высокую скорость работы, адаптивность, возможность интеграции с другими инструментами и системами управления проектами, а также наличие подробной документации и видеоуроков для обучения.
Среди недостатков UXPin можно выделить отсутствие функций, таких как создание кода или интеграция с внешними библиотеками. Также в некоторых случаях процесс создания прототипов может оказаться недостаточно интуитивным для новых пользователей, что требует дополнительного времени на обучение.
В целом, UXPin — это удобный и функциональный инструмент для создания прототипов интерфейсов, который может быть полезен для дизайнеров и разработчиков, работающих над цифровыми продуктами.
Вместо вывода: прототип – незаменимый инструмент при разработке сайта
Создание прототипов является неотъемлемой частью процесса разработки сайтов. Это помогает визуализировать будущий сайт, предоставляет возможность проверить и протестировать функциональность и интерфейс на ранних этапах разработки, а также сокращает время и затраты на исправления и доработки на более поздних стадиях.
В этой статье мы рассмотрели 9 отличных сервисов для создания прототипов сайтов, каждый из которых имеет свои уникальные особенности и преимущества. В зависимости от ваших потребностей и предпочтений, вы можете выбрать сервис, который лучше всего подходит для вашего проекта.
Некоторые сервисы, такие как Moqups и Axure, предоставляют более продвинутые инструменты для создания прототипов, в то время как другие, например Uxpin, являются более простыми и быстрыми в использовании. Однако, все эти сервисы предоставляют отличную возможность для создания качественных и эффективных прототипов для вашего сайта.
Выбрав один из этих сервисов, вы можете значительно сократить время, затрачиваемое на разработку сайта, и уменьшить количество ошибок на более поздних этапах. Не стоит забывать, что создание прототипов – это важный шаг в процессе разработки сайта, который поможет достичь большей эффективности и улучшить качество вашего проекта.




 Неделя рекламы
Неделя рекламы  Энциклопедия обмана
Энциклопедия обмана