
Самые интересные выводы из исследования 60 сайтов аэропортов
Все суждения в материале субъективны: мы не учим коллег, но обозреваем интерфейсные решения: удачные или имеющие потенциал к улучшению на наш взгляд. С чем-то вы можете быть не согласны, пишите в комментариях — обсудим!
Об исследовании
Riverstart разработали новый сайт Международного аэропорта Внуково, который может решить вопросы пассажиров, провожающих, встречающих и партнеров аэропорта. Об этом у нас есть подробный кейс.
Чтобы выяснить, как другие аэропорты решают задачи пользователей, к чему привыкла аудитория, какие разделы точно должны быть на сайте — в общем, изучить чужой опыт — мы провели бенчмаркинг. Это исследование конкурентов, которое позволяет оценить, насколько их сайты удобные, какие решения можно перенять и адаптировать для себя, а каких лучше избегать.
Что мы делали:
-
Мы вывели несколько сценариев использования сайта аэропорта —например, посмотреть информацию, чтобы пройти на регистрацию рейса, узнать, где упаковать багаж, найти любимое кафе в большой здании аэропорта.
-
Собрали список сайтов для изучения, куда включили отечественные и зарубежные ресурсы.
-
И прошли эти сценарии на сайтах аэропортов, чтобы проанализировать процесс.
Какие сайты вошли в список
Мы изучили сайты российских аэропортов:
svo.aero, goj.aero, new.sipaero.ru, kazan.aero, mvairport.ru, airportufa.ru, airkem.ru, belgorodavia.ru, iktport.ru, kgdavia.ru, klf.aero, aeroport-adler.ru, pkc.aero, svx.aero, rov.aero, kuf.aero, nux.aero, pkc.aero, gsv.aero, rmz.aero, bqs.aero, oren.aero.
Европейских:
flughafen-zuerich.ch, gva.ch, parisaeroport.fr, finavia.fi, swedavia.com, manchesterairport.co.uk, cph.dk, schiphol.nl, heathrow.com, london-luton.co.uk, aeropuertomadrid-barajas.com, isavia.is, sofia-airport.eu, ber.berlin-airport.de, aeroport-fiumicino.ru, dublinairport.com, maltairport.com.
Американских:
jfkairport.com, flylax.com, miami-airport.com, fly2houston.com, torontopearson.com, flymemphis.com, flydenver.com, mitchellairport.com, flysfo.com, dallas-lovefield.com, metroairport.com, massport.com.
И аэропортов Азии и Востока:
changiairport.com, zvartnots.aero, abudhabiairport.ae, dubaiairports.ae, esenbogaairport.com, beirutairport.gov.lb, akartaairportonline.com, manila-airport.net, narita-airport.jp.
Выводы из исследования
Представим основные задачи пользователя и бенчмарки — эталонные решения, которые получилось вывести из бенчмаркинга.
1. Быстро найти информацию о рейсе
Что может помочь:
-
Онлайн-табло;
-
Информация о конкретном рейсе.

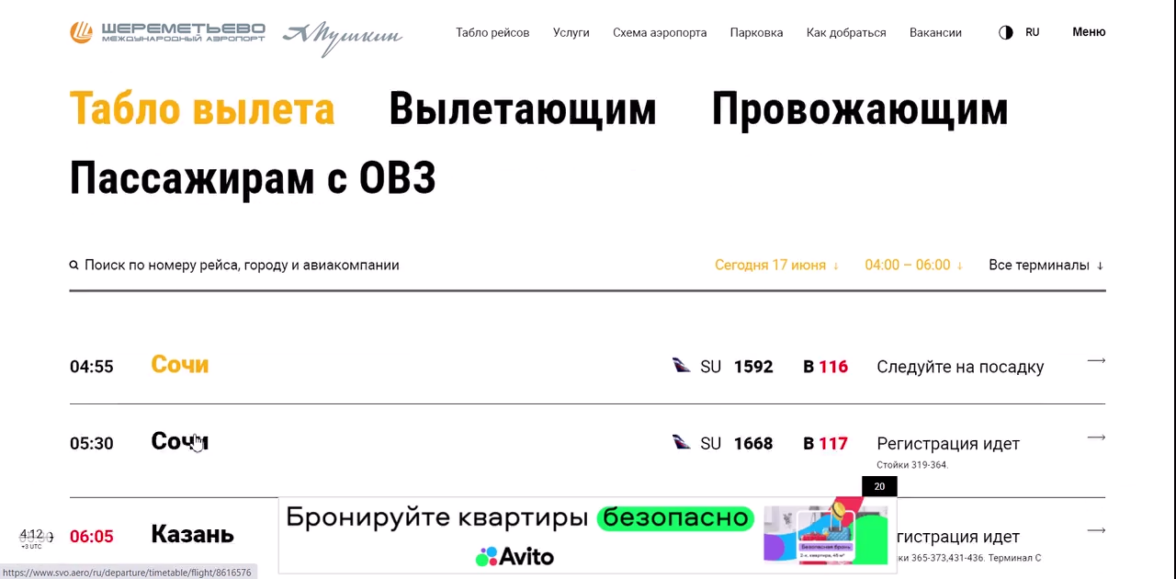
Табло на главной https://www.svo.aero/ru

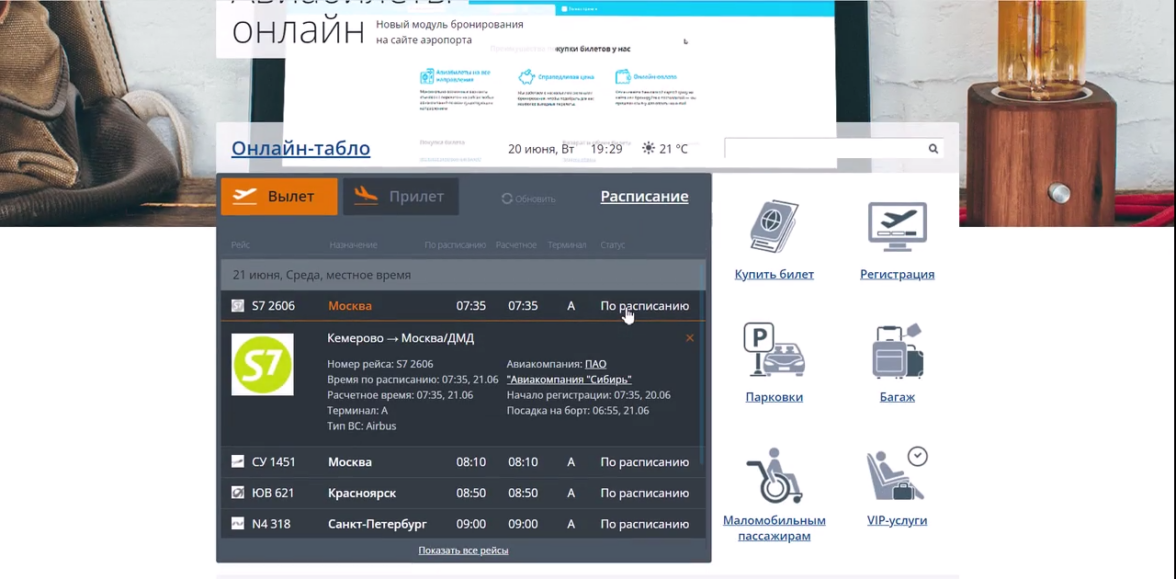
Табло на главной https://airkem.ru/

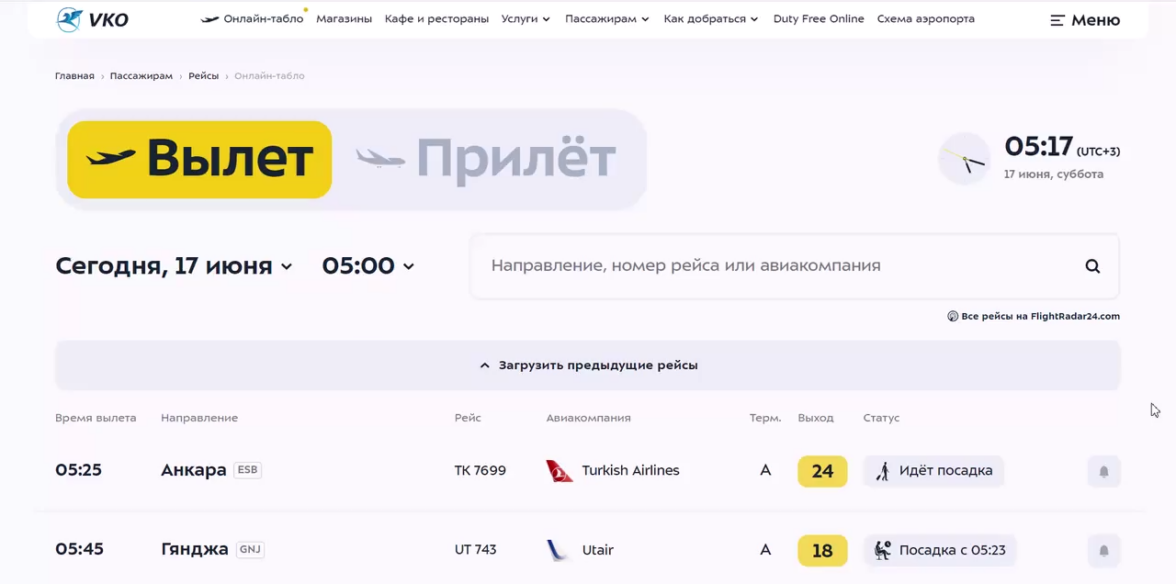
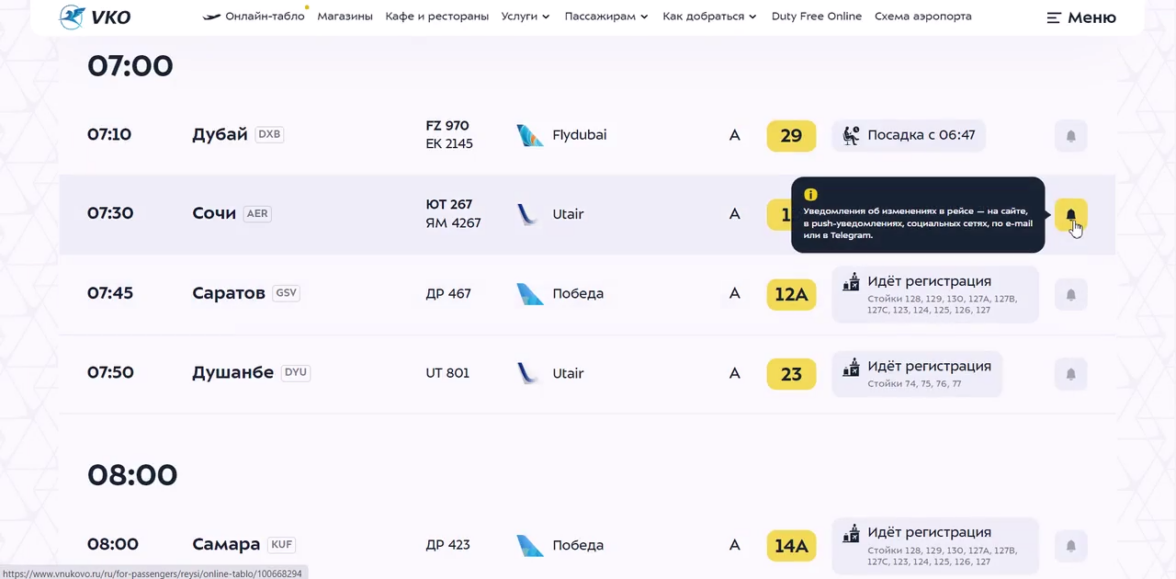
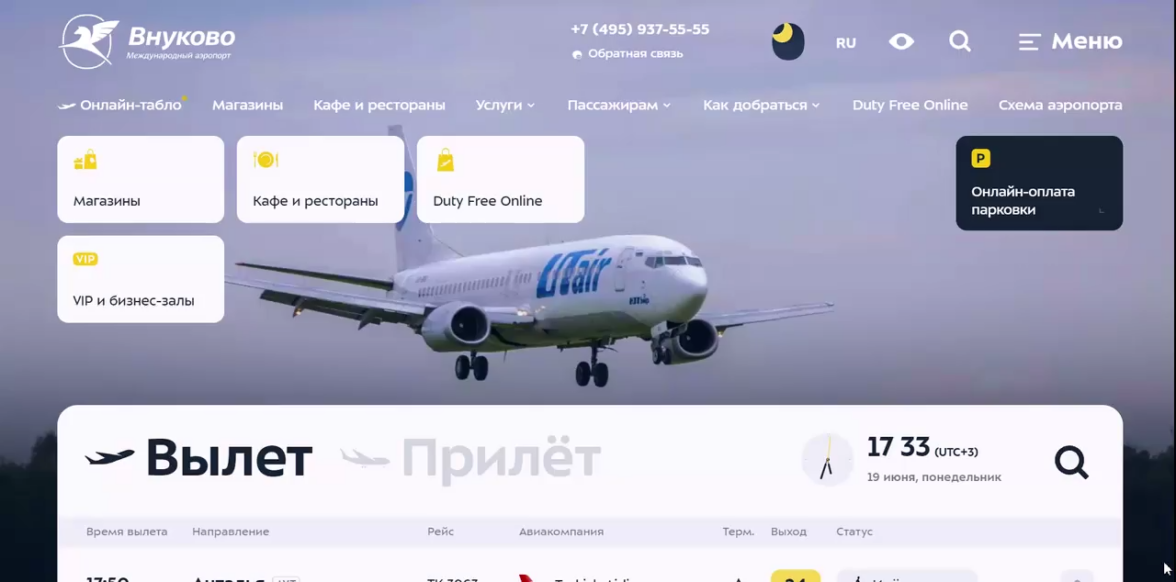
Табло на главной www.vnukovo.ru/ru/
Бенчмарки:
-
Самый быстрый путь до табло — размещение онлайн-табло на Главной странице. Пользователь найдет его на Главной без кликов, не будет тратить время и трафик, загружая больше одной страницы.
-
Улетающим важнее быстро узнать информацию о рейсе, чем встречающим, поэтому по умолчанию открывается табло вылета.
-
Табло закрывает все вопросы, возникающие у пользователя, который должен сесть в самолет или встретить пассажира. Оно содержит время вылета с обозначением задержек, направление, номер рейса, авиакомпанию, терминал, выход и статус рейса с указанием, где пройти регистрацию.
-
Подписи столбцов помогают разобраться в обозначениях тем, кто редко летает.
-
Пользователям на мобильных будет удобнее смотреть табло при скролле вниз, если шапку с обозначениями столбцов закрепить на экране.
-
Вся информация помещается на экране без горизонтальных прокруток на любом устройстве.
-
Изменения статуса рейса визуально обозначено, чтобы пассажир видел начало регистрации, посадки, задержку вылета.
-
Дополнительная информация, советы и правила демонстрируют заботу, хоть и увеличивают длину детальной страницы рейса.
2. Вовремя узнать об изменениях рейса
Что может помочь:
-
Обновление онлайн-табло без задержек, совпадение с физическим табло в здании аэропорта.
-
Графические подсказки.
-
Уведомления об изменениях.

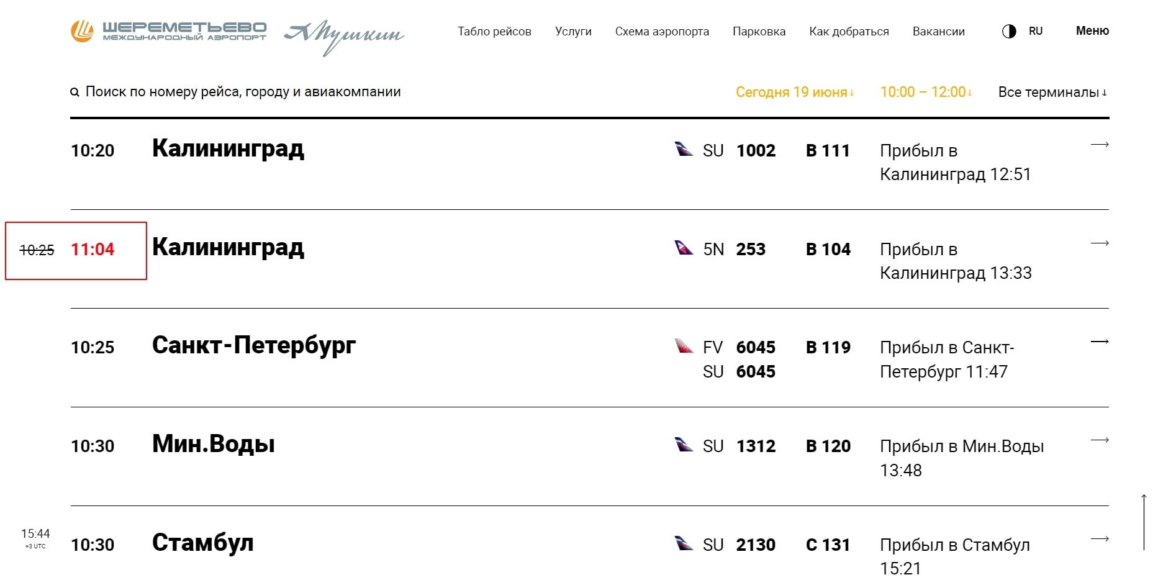
Зачеркнуто неверное время на https://www.svo.aero/

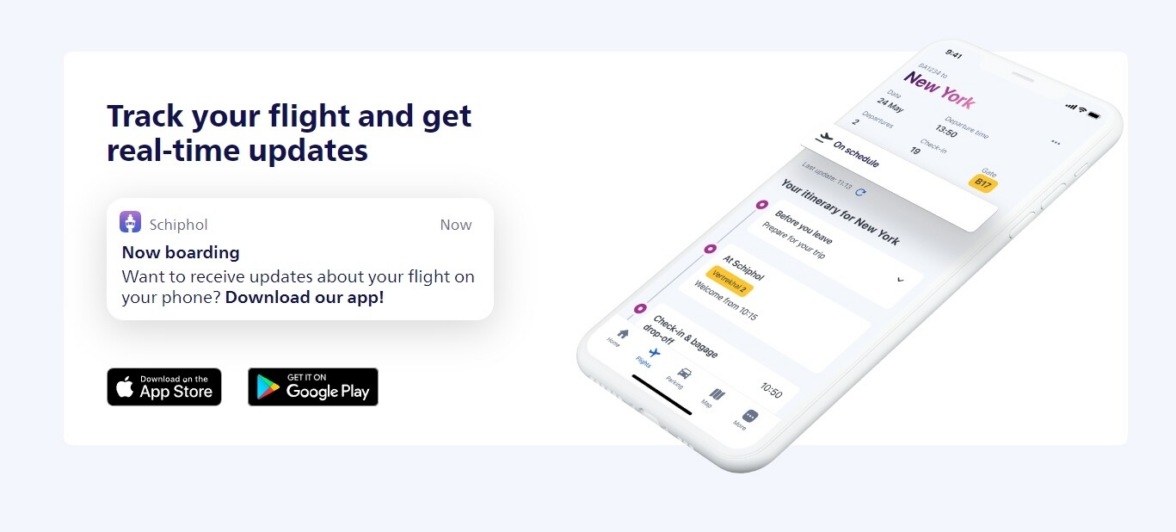
Приложение с уведомлениями https://www.schiphol.nl/

Подписка на оповещения на https://www.vnukovo.ru/ru/
Бенчмарки:
-
Изменения отображаются на табло рядом с тем значением, которое поменялось.
-
Цветовые или графические акценты помогают привлечь внимание к переменам в расписании.
-
Подписка на уведомления о рейсе помогает сразу узнавать о смене его статуса, не проверяя табло вручную. Функция закладок на сайте позволяет не передавать личные данные, но подписка на уведомления в соцсетях избавляет от необходимости проверять сайт.
3. Сориентироваться в здании аэропорта
Что может помочь:
-
Масштабируемая карта здания аэропорта на сайте.
-
Отметки магазинов, кафе, туалетов, пунктов упаковки багажа и прочих объектов с подписями.
-
Возможность найти нужный объект по поиску.

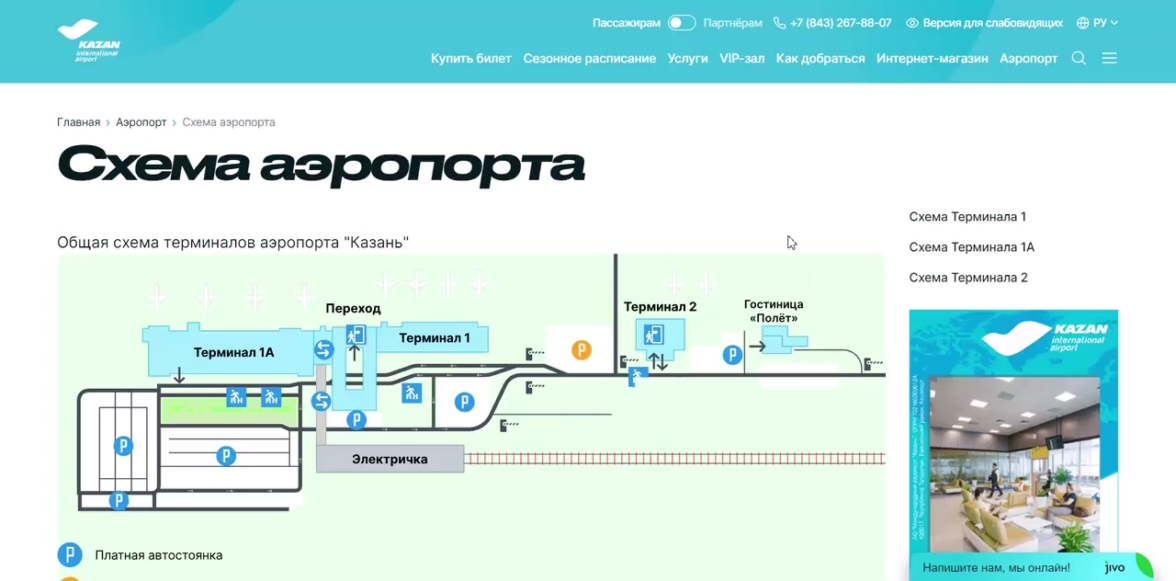
Схема с обозначениями на https://kazan.aero/

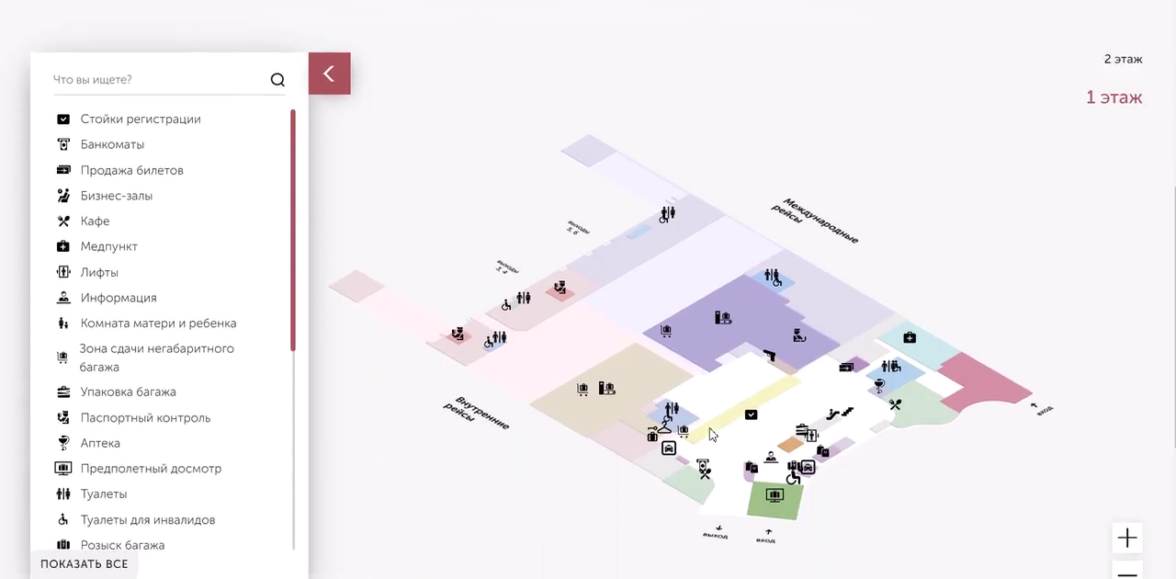
Карта с отметками и фильтрами https://goj.aero/
Бенчмарки:
-
Интерактивная карта с масштабированием, чтобы все объекты были видны на любом устройстве.
-
Маркеры объектов, причем с логотипами и названиями. Они помогут найти не просто магазин, а конкретный магазин бренда.
-
Список объектов с указанием их расположения.
-
Поиск по карте, который распознает общие обозначения: магазины, кафе, пункты упаковки багажа, и конкретные названия: «Крошка картошка», «Boss».
-
Единая система условных обозначений на сайте и в здании аэропорта: иконки, цвета, названия объектов и прочее.
4. Найти услуги для комфортного полета
Что может помочь:
-
Разделы с услугами в зависимости от потребности.
-
Объяснение, как получить услугу, как найти объект в здании аэропорта.

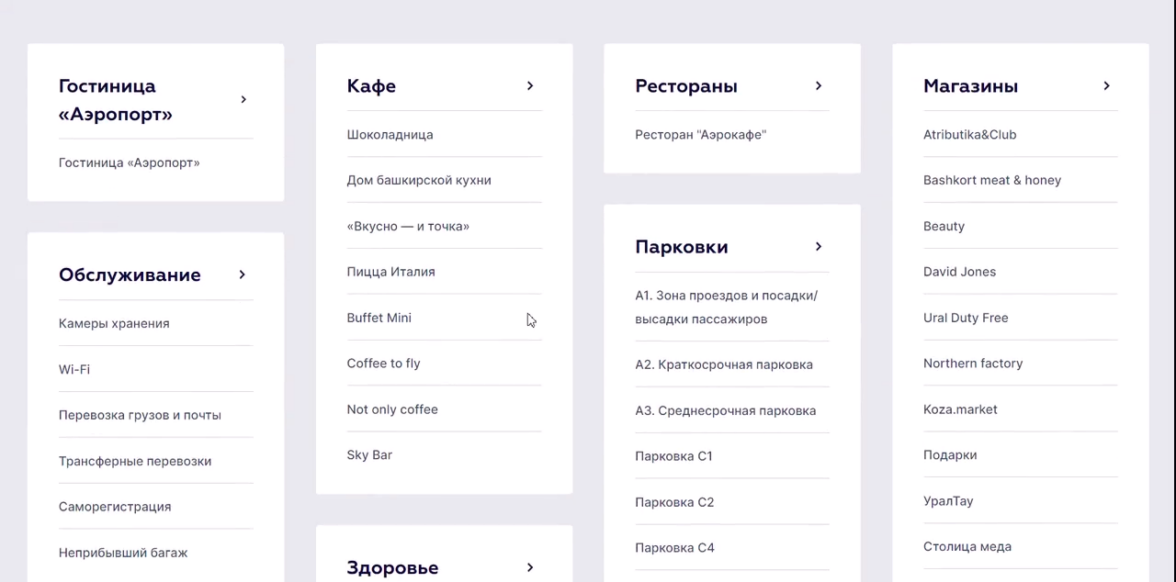
Услуги на http://www.airportufa.ru/

Услуги на https://www.vnukovo.ru/

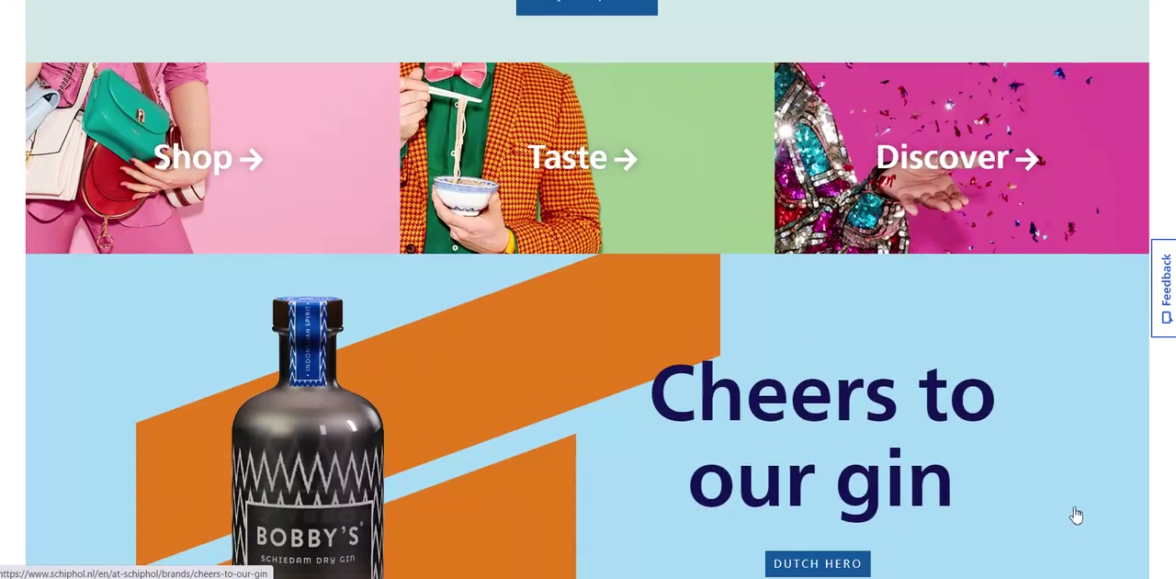
Продающие элементы на https://www.schiphol.nl/
Бенчмарки:
-
Услуги структурированы и разделены по категориям в зависимости от потребности пассажира.
-
До конверсионных услуг можно добраться за минимальное количество кликов.
-
Страницы услуг привлекательно оформлены и ведут к конверсии — онлайн-брони, звонку, построению маршрута до места.
-
Есть понятное объяснение, как получить услугу: номера телефонов, режим работы, отметка на схеме аэропорта.
-
Указаны особенности получения услуг: до досмотра, по прилету, в международной зоне и так далее.
5. Пользоваться сайтом без ограничений
Имеем в виду разные ограничения: незнание языка, особенности здоровья, восприятия информации.
Что может помочь это сделать:
-
Поиск на сайте.
-
Адаптивная версия для мобильных устройств.
-
Режимы для слабовидящих.
-
Языковые версии.

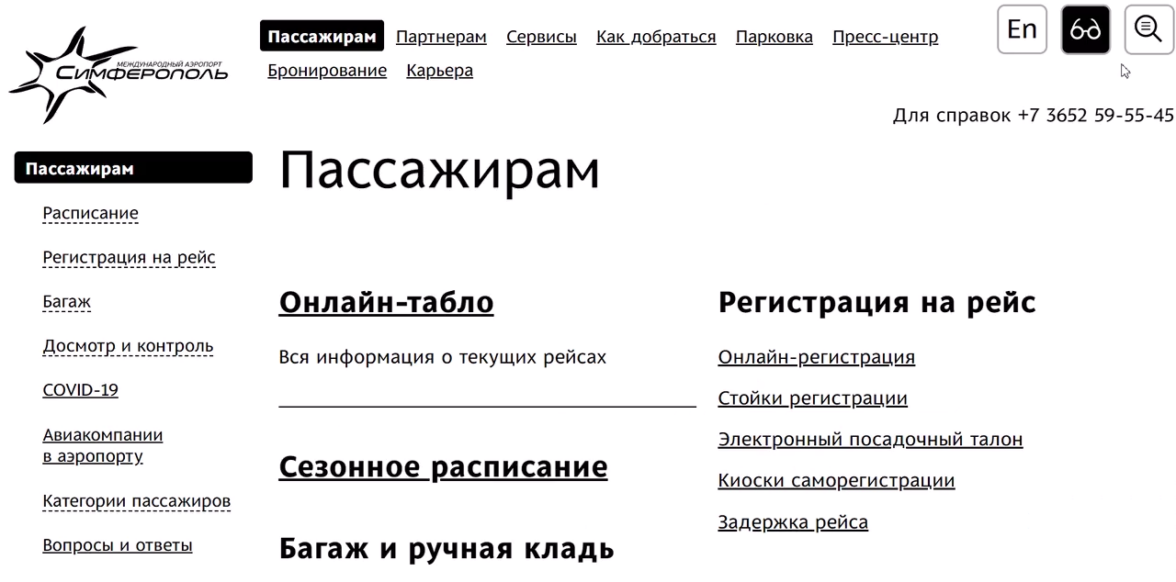
Режим для слабовидящих на https://rmz.aero/

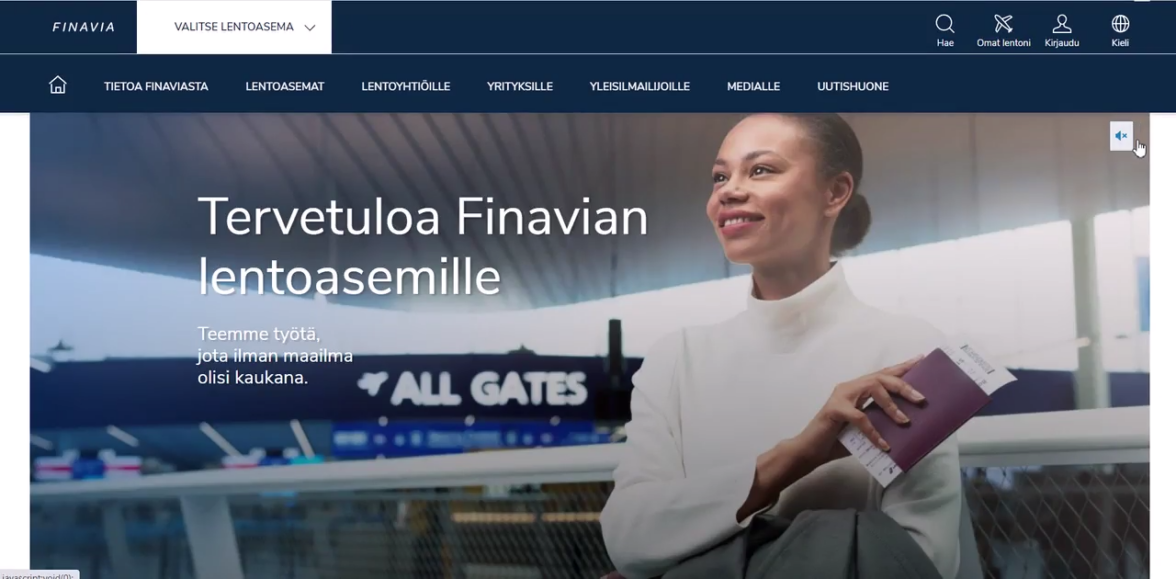
Кнопка воспроизведения озвучки на https://www.finavia.fi/fi
Бенчмарки:
-
Поиск на видном месте, который выдает результаты по сайту. Строка поиска закреплена на экране, чтобы возможность поиска сохранялась при скролле.
-
Протестированная адаптивная версия сайта для мобильных. Она должна содержать весь тот же контент, что и на десктопной версии, но в удобном для мобильного использования формате: без горизонтального скролла, с крупными объектами под подушечки пальцев, адаптивными изображениями и мобильными шрифтами.
-
Режимы для слабовидящих с несколькими вариантами размера текста и цветовой схемы. Текст должен быть адаптирован для работы голосовых помощников. Иконка в виде очков располагается справа вверху.
-
Возможность выбора дневной и ночной темы оформления.
-
Несколько языковых версий, подобранных под пассажиропоток.
Итоги и выводы из исследования
Слагаемые идеального сайта:
-
Сайт ориентирован на потребности основных пользовательских категорий, поэтому в первую очередь предлагает решение основных запросов, а потом — второстепенных.
-
Самодостаточность: он содержит всю информацию, которая нужна пользователю для решения задачи, так что другие ресурсы не требуются.
-
Адаптив под мобильные устройства: сайт быстро загружается и корректно отвечает на действия пользователя.
-
Визуальные подсказки помогают ориентироваться и расставить акценты для привлечения внимания.
-
Интерактивные элементы, возможность приблизить, рассмотреть, повернуть упрощают понимание.
-
Конверсионные элементы нативно встроены в этапы, которые проходит пользователь, так что действительно интересны и могут ему помочь.
-
Уведомления о важных новостях, которые легко подключить.
-
Инклюзивность. Забота о пассажирах, которым может быть сложно работать на сайте: иноязычных, плохо владеющих ПК, пассажирах со слабым зрением.
Команда Riverstart.
Лучшее в блогах
Вам понравится


В рамках 10-летия «Мобилки» (входит в «Артикс») мы запустили серию интервью с людьми, которые создавали рынок продвижения приложений и развивают его сейчас — с нашими клиентами и партнерами. И на этот раз наш герой — Дмитрий Каплан, директор по диджитал-маркетингу Twinby.


2025 год не стал переломным в маркетинге. Эксперты ожидают, что инструменты и стратегии, которые мы уже используем, станут эффективнее. Рынок быстро адаптируется к изменениям и находит альтернативы площадкам, которые теперь недоступны рекламодателям.
Директор по маркетингу платформы Nethouse Андрей Ермак поделился, каким будет маркетинг в 2026 году – с искусственным интеллектом и новыми точками роста.


Вокруг ИИ-автоматизации разгорелся настоящий хайп. Кажется, что искусственный интеллект способен ускорить любые процессы — от рутины в бэк-офисе до разработки продуктов. Но действительно ли искусственный интеллект приносит пользу бизнесу, или это очередной технологический миф?
Мы в Purrweb тоже активно используем ИИ в работе и видим реальные результаты. Модели помогают нам быстрее писать код, создавать концепты, проверять гипотезы и, самое главное, — быстрее отдавать результаты клиентам.
На этом фоне нам стало интересно, что происходит с ИИ-автоматизацией в других компаниях. Какие задачи он действительно ускоряет, а где всё еще остается красивой презентацией без практической пользы? Чтобы разобраться, мы поговорили с представителями Альфа-Банка, ecom.tech (ex. Samokat. tech) и МТС Web Services — компаниями, которые активно экспериментируют с ИИ и могут честно рассказать, где автоматизация работает, а где — нет.





 Неделя рекламы
Неделя рекламы  Энциклопедия обмана
Энциклопедия обмана