
Немного о UX-текстах: почему слова важны
Пользовательский интерфейс (UI) — это первое, что видит пользователь при взаимодействии с продуктом. Но не только внешний вид играет роль в успехе приложения или сайта. UX-текст (текст в интерфейсе) — это невидимый герой, который создает впечатление простоты, ясности и помогает пользователям легко ориентироваться в интерфейсе.
В данной статье рассмотрим несколько основных принципов, которые помогают создавать понятный и привлекательный UX-текст.
Что такое UX-копирайтинг
UX-копирайтинг (User Experience Copywriting)
Это искусство написания текстов для пользовательских интерфейсов, направленное на создание положительного пользовательского опыта. Это не просто набор слов, а инструмент, который подсказывает людям, как пользоваться продуктом, помогает выполнять нужные действия и получать удовольствие от взаимодействия.
Типы интерфейсных текстов:
-
Кнопки для обозначения возможных действий: «Войти», «В корзину», «Продолжить», «Отменить» и так далее.
-
Заголовки и подзаголовки, чтобы пользователь понимал, где находится и что ему делать: «Вход», «Корзина», «Настройки».
-
Инструкции и подсказки помогают понять, как и для чего нужно выполнить то или иное действие: «Оставьте ваш номер телефона, чтобы получить скидку».
-
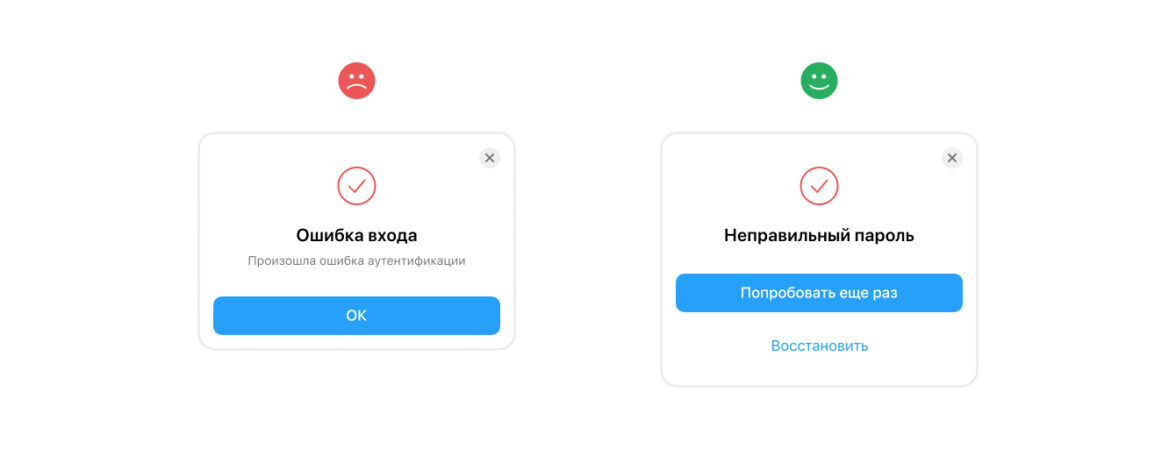
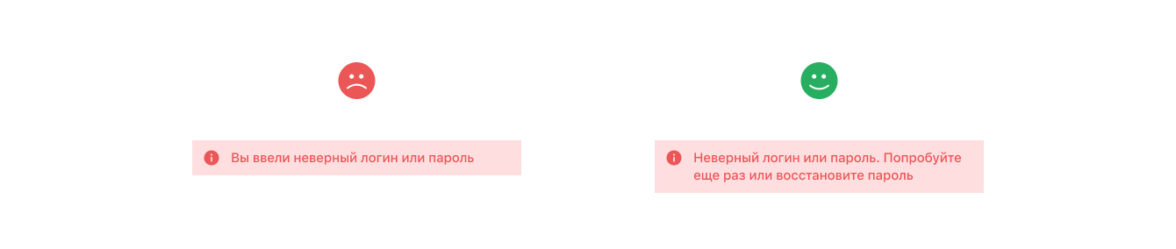
Сообщения об ошибках уведомляют о том, что случилось и как это исправить: «Не удалось загрузить файл. Проверьте подключение к интернету» «Неправильный логин или пароль. Восстановить пароль?».
-
Навигация — пункты меню, названия экранов и разделов: «Главный», «Личный кабинет», «Помощь».
-
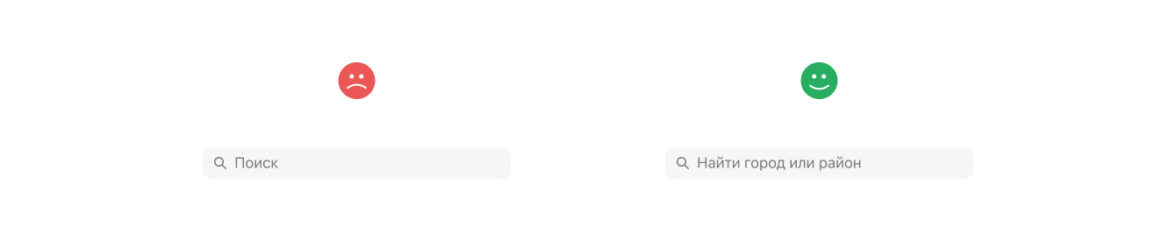
Формы: «Телефон», «Имя», «Город».
-
Оповещения и уведомления предупреждают пользователя о каких-то событиях в приложении и на сайте: «Заказ оформлен», «Загрузка завершена».
Общие правила
До сих пор в некоторых мобильных приложениях и сайтах текстам не уделяется достаточно внимания, а из-за этого страдает пользовательский опыт. Кажется, что в UX‑копирайтинге нет ничего сложного, потому что интерфейсные тексты короткие и, как правило, однотипные. Однако создание лаконичных текстов для интерфейса — это не просто сокращение длинных фраз. Это настоящее искусство. В короткой фразе или даже одном слове нужно уместить максимум смысла и пользы.
Вот несколько ключевых принципов для написания понятного UX-текста:
1. Лаконичность и ясность
-
Избегайте расплывчатых формулировок, дайте пользователю чёткие инструкции, что нужно сделать.

-
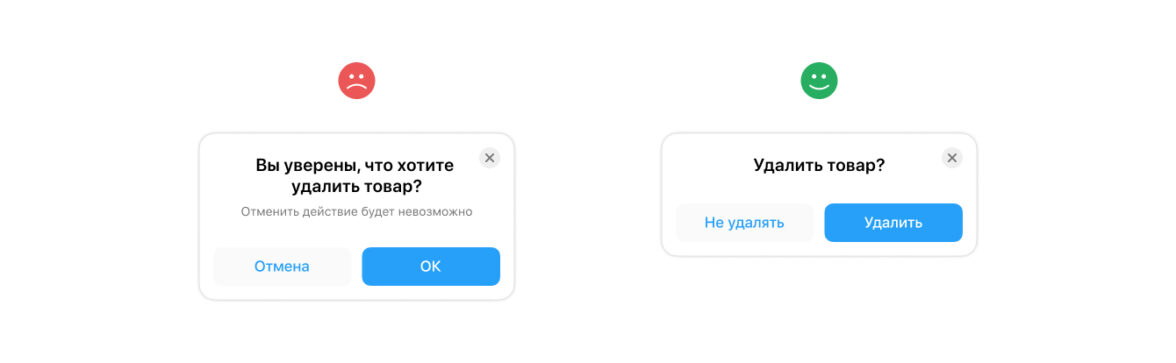
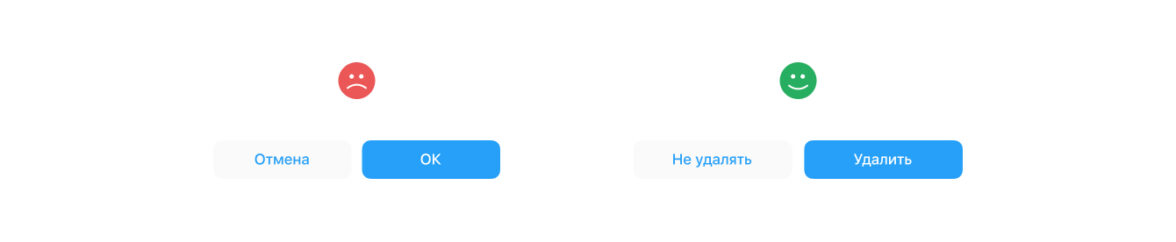
Говорите кратко и по существу. Убирайте все слова и фразы, которые не несут полезного смысла или имеют негативный по отношению к пользователю оттенок. Например, этот диалог и без текста дает пользователю возможность передумать. «Уверен/Не уверен» — явно лишнее.

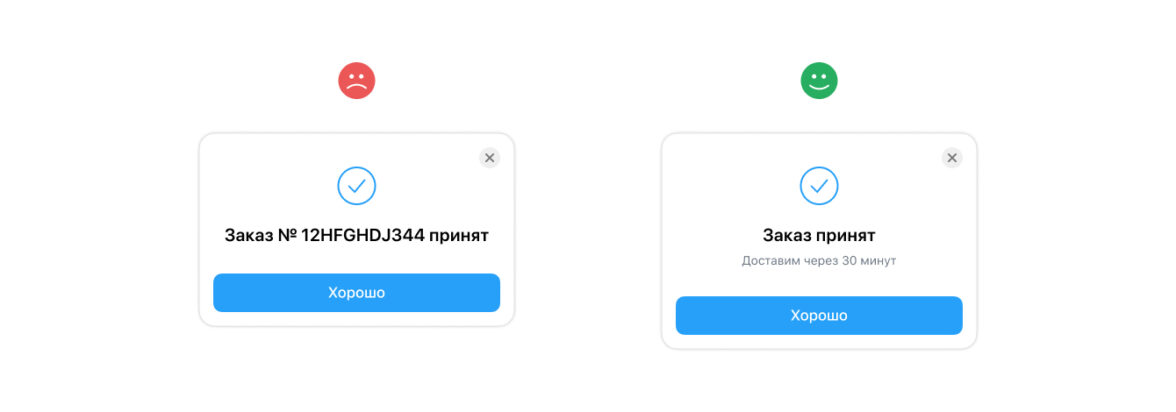
А лучше написать что-то полезное. В этом примере номер заказа ничего не говорит пользователю, а вот срок исполнения важен.

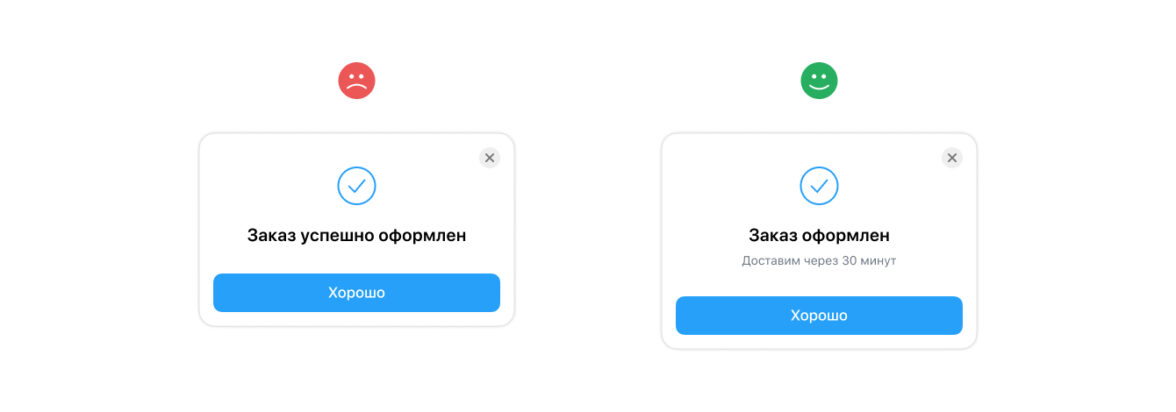
А здесь слово «Успешно» тоже не несёт никакой пользы. Как будто можно оформить заказ неуспешно, он либо оформлен, либо нет.

-
Используйте понятные и простые слова и фразы. Цените время пользователя, не заставляйте его думать, что нужно сделать.

-
Избегайте профессионального жаргона, текст должен быть понятен любому пользователю.
-
Делайте текст легко читаемым — используйте заголовки, подзаголовки, списки.
2. Фокус на действиях пользователя
-
Подсказывайте, что пользователь должен делать.

-
Добавьте четкие инструкции и указания, которые помогут пользователю достигнуть цели «Зарегистрироваться», «Добавить в корзину», «Подтвердить».
-
Используйте глаголы действия «Войти» вместо «Вход», «Скачать» вместо «Скачивание», «Смотреть» вместо «Просмотр».
3. Дружелюбный тон и отсутствие канцеляризмов
-
Говорите просто и понятно, не бойтесь использовать юмор, если это уместно.
-
Избегайте пассивного залога «Вёрнем деньги…» вместо «Возврат средств будет осуществлён…».
-
Избегайте негатива. Пользователи могут быть причиной ошибки, но не нужно обвинять их в этом.

4. Объем текста
При проектировании интерфейсов принято считать, что чем меньше текста, тем лучше — это снижает когнитивную нагрузку на пользователя. Поэтому:
-
Заголовок — слово или 1 предложение до 30 знаков.
-
Подзаголовок (основной текст) — от 2 до 5 предложений до 200 знаков.
-
Кнопка — от 1 до 3 слов до 15 знаков.
Почему хороший UX-текст важен
Представьте себе приложение без единого слова. Вы бы смогли разобраться, как в нём действовать? Вероятно, нет. Текст в интерфейсе — это не просто слова, а незаметный помощник, который направляет пользователя по нужному пути.
Пользовательский опыт:
-
Текст объясняет, что происходит: как зарегистрироваться, как оплатить, как использовать какие-то функции.
-
Текст помогает людям с нарушениями зрения: их гаджеты озвучивают экран, поэтому чёткость и ясность текста важны как никогда.
Для бизнеса:
-
Удержание пользователей: хороший текст делает использование приложения простым и приятным, что увеличивает возможность превратить случайного посетителя в постоянного клиента.
-
Повышение конверсии: понятные инструкции и дружелюбные формулировки могут значительно увеличить количество пользователей, покупок, оплаченных услуг.
Итак, UX-текст — это важная часть интерфейса. Выделив некоторое время на его оптимизацию, можно сделать мобильное приложение или сайт более привлекательным и удобным для пользователей. Компания L-TECH разработает для вашего бизнеса мобильное приложение, которое будет сочетать в себе не только привлекательный дизайн и надёжность, но и продуманные тексты.
Лучшее в блогах
Вам понравится








 Неделя рекламы
Неделя рекламы  Энциклопедия обмана
Энциклопедия обмана