Как улучшить конверсию сайта? Практические советы, которые вы уже не имеете права игнорировать. Ч. 2
В предыдущей статье наш дизайнер и копирайтер статье уже поделились практическими советами по улучшению главного экрана и блока «товары и услуги». Если еще не читали — тык-тык сюда.
Сегодня продолжаем рассказывать, как бустануть конверсию. На пальцах разберем раздел «о компании», форму заявки и конверсионную кнопку.
О компании
Блок, который должен закрепить уверенность потенциального клиента о том, что нужно покупать именно здесь. Он повышает доверие к продукту, лояльность к компании, ее имидж и узнаваемость.
Советы копирайтера. Не используйте заголовки без смысла. В этом блоке сайта многие пишут «О нас», «Что мы делаем», «О компании» и подобные. Такие формулировки короткие, но они не несут пользы. Для заголовка — это непростительное преступление.
Лучше пишите здесь УТП бизнеса или оффер. Так вы сможете акцентировать внимание пользователя или заинтриговать его, а не просто занять пустое место.
Например
«Лечим зубки малышей без боли и страха». «Делаем косметический ремонт в квартирах за 2 месяца».
В обоих вариантах сразу понятно, чем компании занимаются. Здесь есть конкурентные преимущества. В первом варианте мы сделали акцент на отработку болей ЦА, а во втором — на конечном результате.
Но в заголовке может быть и непонятно что вы продаете. Если сделать это с умом, такая формулировка на сайте сыграет вам на руку.
Например
«Помогаем сбросить до 15 кг в первый год после родов без жестких диет».
Здесь тоже есть упор на выгоду для ЦА и, хотя, непонятно, что компания продает, именно это подталкивает пролистнуть ниже и прочитать о компании больше.
Пишите о компании емко. Хоть пользователь и дошел до этого блока, ему кристально пофиг на компанию. Его волнует только то, поможет ли она решить его проблему, поэтому простыни текста про то, какая компания замечательная, он не будет читать.
Чаще всего при выборе продукта потенциальные клиенты спрашивают сами себя эти общие вопросы:
-
Они смогут сделать то, что прошу я?
-
Нормально ли они это сделают?
-
Почему так дорого/дешево?
-
Мне надо «вчера», возьмутся ли? /Не сорвут сроки?
Ориентируйтесь на них при написании текста о компании, да будет вам счастье и конверсия:)

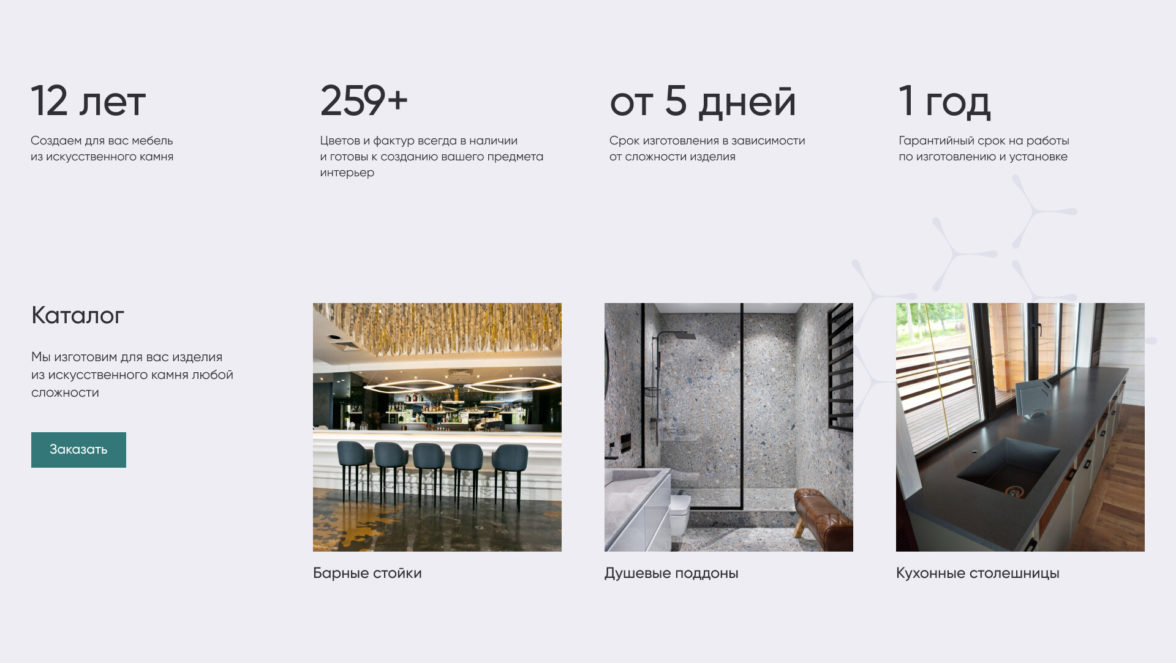
Текст о компании может быть и таким. Его читать даже интереснее, потому что здесь мало букв, есть инфографика и картинки. Но об этом еще подробнее дальше.
Расскажите конкурентные преимущества компании, об опыте работы, можно упомянуть о крутых сотрудниках, которые здесь работают и вашем подходе к решению задач клиентов.
Советы дизайнера. Разбавляйте текст визуалом. Для того чтобы пользователи воспринимали информацию в этом блоке еще легче, по возможности используйте фото, видео и инфографику.
Главное не размещайте слишком пестрые изображения. Они могут отвлекать внимание от смысловых блоков и конверсионных кнопок сайта. Также важно, чтобы текст на инфографике не был мелким, а сама картинка хорошего качества.
Уберите лишнее. Проверьте, нет ли перебора информации на странице. Если вы не можете сфокусировать внимание на ключевых фрагментах блока, попробуйте убрать некоторые изображения и элементы.
Еще один вариант — оставить вокруг главных компонентов больше пробелов, чем возле других.

Такой прием мы использовали на своем сайте. За счет этого баннер бросается в глаза одним из первых.
Форма заявки и конверсионная кнопка
Мостик между клиентом и компанией. От того, насколько форма удобна, будут зависеть продажи, качество обратной связи и лояльность потенциальных клиентов.
Совет копирайтера. Давите на эмоции в заголовке блока. Человеческий страх упустить что-то или потерять деньги можно использовать в свою пользу. Добавьте срочности предложению или укажите гарантии, если они есть:
-
Укажите дату окончания предложения.
-
Используйте слова: «только сегодня», «сейчас», «осталось Х мест».
-
Акцентируйте внимание на антирисках: «вернем 100% средств, если вам не подошел товар».
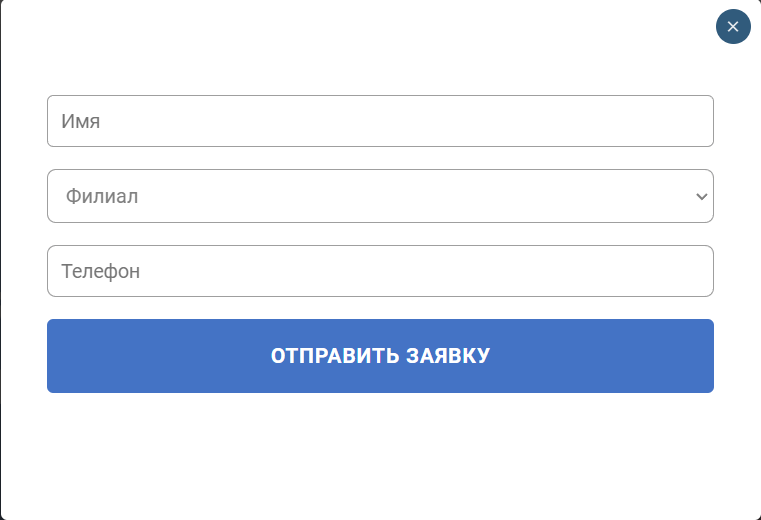
Советы дизайнера. Упростите форму заявки. Люди ленивые. Чаще всего мы не хотим заполнять много пунктов, а когда видим длинный список вопросов, закрываем сайт со словами «да потом». Но оно, конечно же, не наступает.Поэтому сокращайте поля в форме заявки на сайте до четырех. А в идеале до трех. Это может увеличить конверсию сайта аж до 50%. Такой результат показало исследование коллег из HubSpot, когда они проанализировали 40 000 форм.

Желательно, чтобы пункты для заполнения были еще и короткими.
Если специфика бизнеса все-таки предполагает длинные опросники, то разработайте пошаговые формы заявки. Они не испугают потенциального клиента своим количеством и побудят его совершить целевое действие. В обоих случаях обязательным для заполнения оставьте только номер телефона.
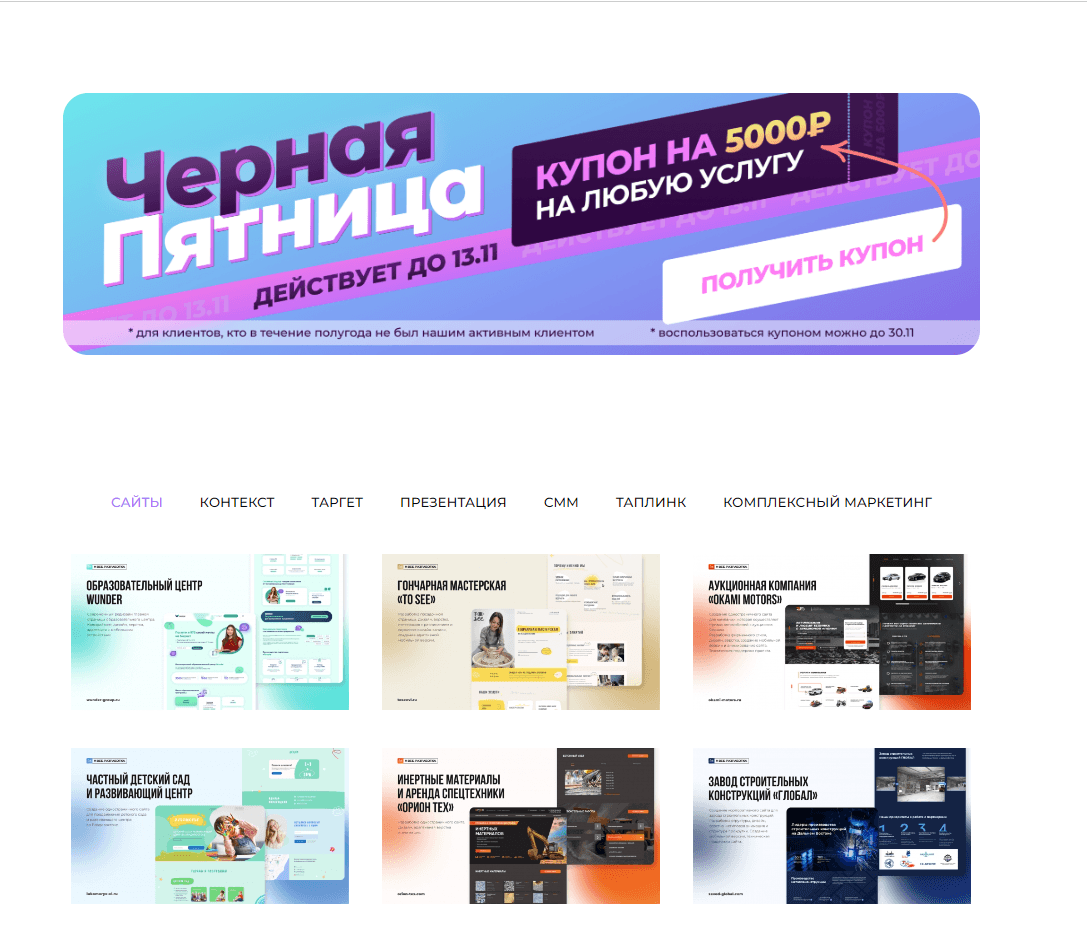
Делайте цвет кнопки контрастным по отношению к сайту. Есть мнение, что самые конверсионные кнопки — зеленая, красная или синяя. На самом деле имеет значение контрастность.
Если основной цвет сайта светлый, используйте темные тона для кнопки целевого действия, и наоборот. Так потенциальный клиент сразу будет обращать внимание на ключевой элемент сайта.

Кнопка очень контрастная, и это срабатывает — именно на нее смотрят пользователи в первые секунды пребывания на странице.
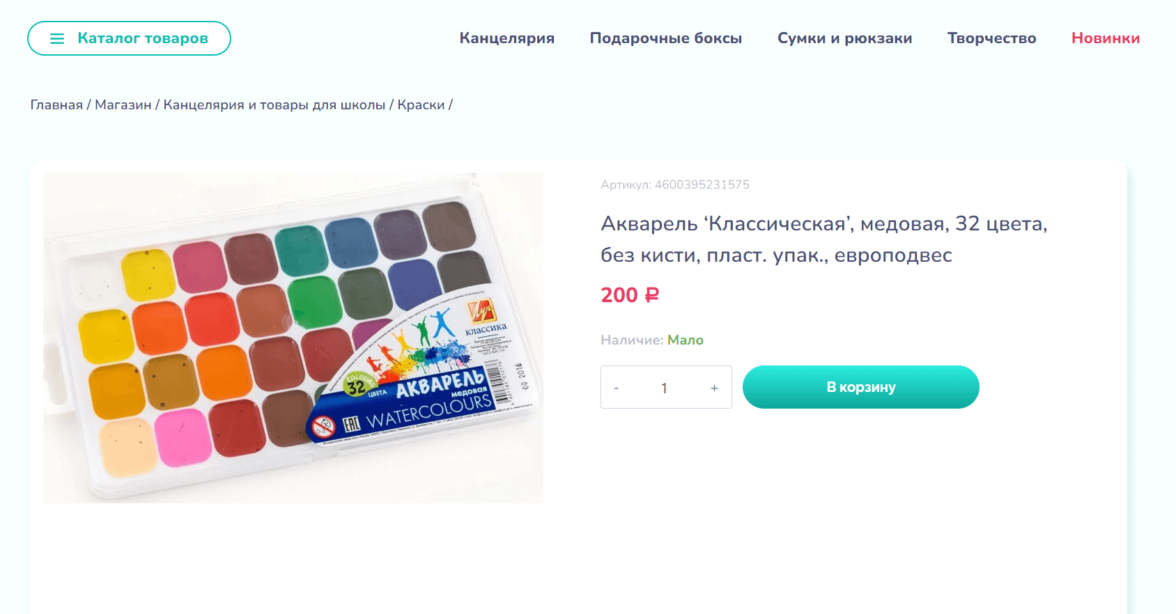
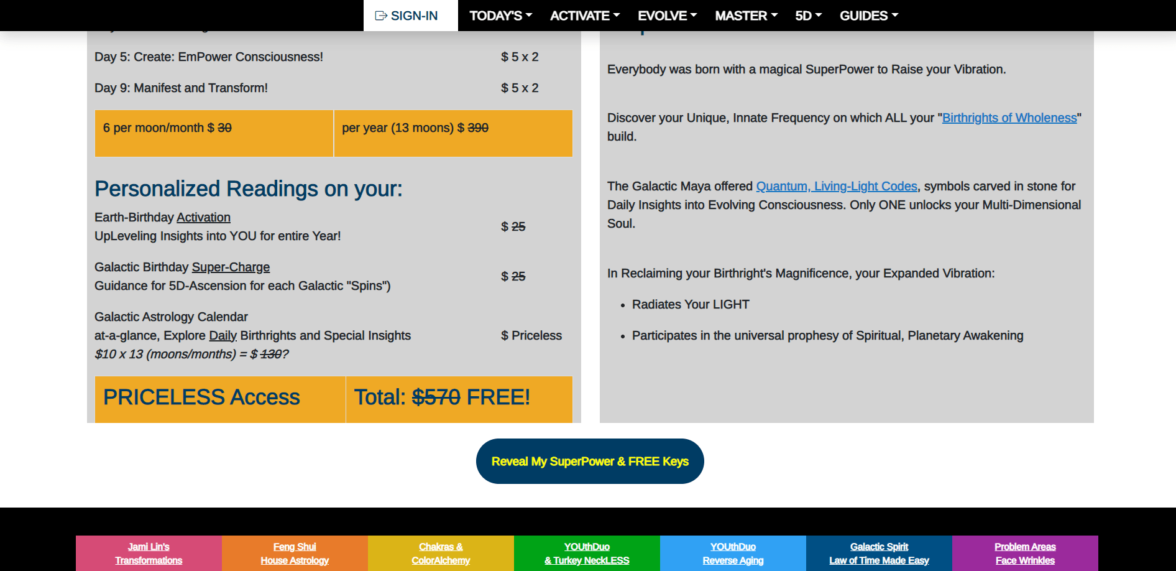
Следите за тем, чтобы не было перебора по цветам как здесь:

На этом сайте их слишком много. Внимание пользователя теряется, и он вряд ли совершит целевое действие.
Используйте иконки на кнопках и анимацию. Про эти мелочи почему-то многие забывают, хотя они делают кнопки более интересными и заметными.Но не переборщить с анимацией. В противном случае есть риск, что вы спровоцируете у пользователя несварение желудка вместо желания купить продукт:)
Пусть при наведении курсора кнопка меняет цвет, немного подпрыгивает, уменьшается или увеличивается.
Обязательно учитывайте и изменение цвета кнопки. При отправке формы она должна из цветной становиться серой, чтобы пользователь понимал, ушла его заявка или нет.Этого будет более чем достаточно.
Вывод/чек-лист
О компании:
-
Не используйте заголовки «О нас», «Что мы делаем» и подобные. Они не несут смысла и не выполняют никакую задачу. Лучше замените их УТП бизнеса или оффером.
-
Потенциальные клиенты хотят знать одно — сможет ли компания помочь решить их проблему. Поэтому текст в этом блоке пишите емким.
-
Упрощайте восприятие пользователя инфографикой и изображениями. Такие акценты позволят ему зацепиться взглядом и остаться на странице дольше.
-
Не делайте слишком много элементов дизайна вместе с текстом. При необходимости — уберите лишнее или выделите текстовые блоки пробелами.
Форма заявки и конверсионная кнопка:
-
Страх — один из сильнейших триггеров. Используйте его при составлении заголовков для этого блока. Добавьте предложению срочности или гарантий, если они есть.
-
Пользователей пугают длинные формы заявки. Разрабатывайте их длиной не более четырех строк или разбивайте на несколько блоков. Обязательным для заполнения оставьте только номер телефона.
-
Контрастность кнопки имеет больше значения, чем ее цвет. Комбинируйте светлые цвета с темными и смотрите, чтобы на сайте не было слишком много оттенков одной группы.
-
Иконки и анимация делают кнопки более интересными и понятными для пользователя. Дозированно используйте эти фишки, чтобы акцентировать внимание на форме, и не снизить ее юзабилити.
Если статья была вам полезна, подписывайтесь на наш Телеграм-канал. Там мы публикуем еще больше полезных материалов для специалистов из сферы маркетинга. Все они основаны на нашем опыте ведения проектов. А еще у нас есть стилёвые стикеры и мемы про диджитал 🙂



 Неделя рекламы
Неделя рекламы  Энциклопедия обмана
Энциклопедия обмана