Как улучшить конверсию сайта. Практические советы, которые вы уже не имеете права игнорировать. Ч. 1
Как сделать из сайта инструмент продаж? Выбрать цвета по всем канонам нейропсихологии? Разместить на нем картинки красивых гор или счастливых людей? Скажем банальный факт, о котором почему-то часто забывают — при создании сайта ориентируйтесь на свою целевую аудиторию, а не только на визуал. Анализируя ее возраст, образ жизни, профессию и потребности, вы поймете, что красивая картинка — еще далеко не главное в сайте. Больше всего пользователи ценят удобство, понятность и краткость.
Но все не так просто, как кажется. Поэтому в двух статьях вместе с дизайнером и копирайтером МА «Импульс» подробнее разберем, как можно улучшить конверсию сайта за несколько шагов.
Сегодня подробно расскажем про главный экран и блок «товары и услуги».
Знакомьтесь, наши спецы, которые помогали готовить эту статью:
Сначала думаем, потом делаем
Прежде чем создавать прототип и писать цепляющие офферы, определите тип продукта. От этого будет зависеть и содержание первой страницы, и структура сайта в целом.
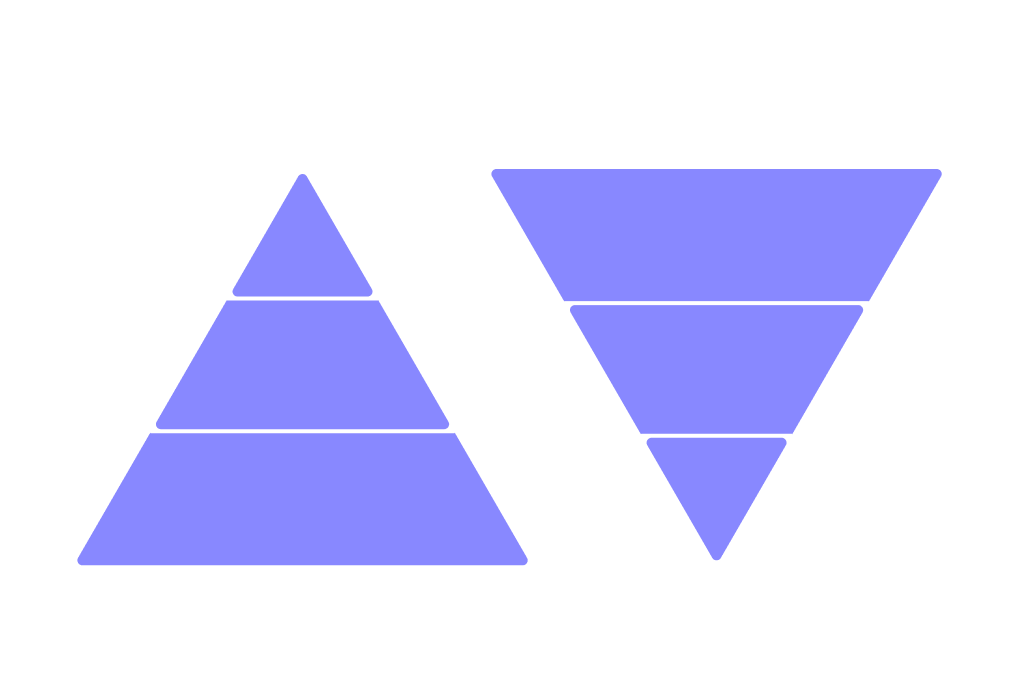
Для дешевых и понятных товаров, сформированного спроса или импульсивных покупок подходит стратегия перевернутого треугольника. С первого экрана мы максимально напираем на потенциального клиента призывами к действию, квизами и формами обратной связи. Чем ниже пользователь спускается, тем его фокус становится слабее, а вместе с этим и вероятность конверсии.
Для дорогих и/или сложных товаров, продуктов несформированного спроса — концепция обычного треугольника. Раскрытие вопроса на таких сайтах происходит медленно, поэтому пользователь погружается постепенно. Здесь нет перегруза призывами к действию вначале, пользователь попадается на крючок не раньше середины пути.

Стратегия перевернутого треугольника подойдет, например, при продаже книг, товаров для дома, наборов для творчества. Концепция обычного треугольника применима для продажи недвижимости, ИТ-продуктов, девайсов для домашних животных.
Главный экран
Это первое, что видит пользователь, когда заходит на сайт. За несколько секунд он бегло изучает информацию о продукте и решает — остаться или искать дальше. Поэтому первый экран — один из самых главных блоков.
Совет копирайтера — проверьте заголовки. Они должны быть короткими и при этом отвечать на основные вопросы пользователя: «что это?», «как это решит мою проблему?», «как и где я могу получить товар/услугу?», «почему нужно купить именно тут?». Текст здесь должен быть настолько простым, чтобы его можно было прочитать и понять за 3–5 секунд.Чаще всего заголовок первого экрана строится по такой формуле:
Товар/ услуга + преимущество на фоне конкурентов + геолокация. Некоторые скажут: «но это же банально и не цепляет! Где креатив, искра, буря, безумие?!» Горькая правда в том, что креативные заголовки в продажах переоценены. Чтобы не быть голословными, приведем вам пример из статистики.
Компания SUMO проанализировала 150 000 публикаций сервиса. Исследование показало, что простые заголовки имеют конверсию 10,4%, а креативные — 8,03%. Разница в 2,5% кажется небольшой, но в разрезе года или нескольких лет вы теряете сотни клиентов и тысяч рублей.
Креативные заголовки не доносят ценность продукта в лоб, поэтому происходит недопонимание. А пользователь не будет тратить свое время, разбирая, что же вы имели в виду.

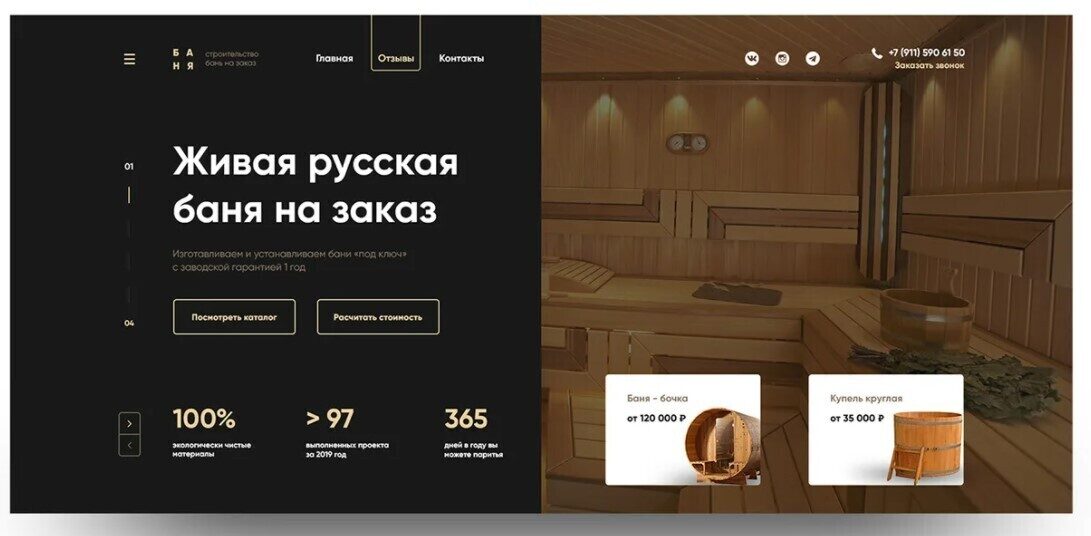
Плохой пример оффера на главной странице сайта. Нескольких секунд здесь не хватит, чтобы понять, чем конкретно занимается компания, и где она находится.

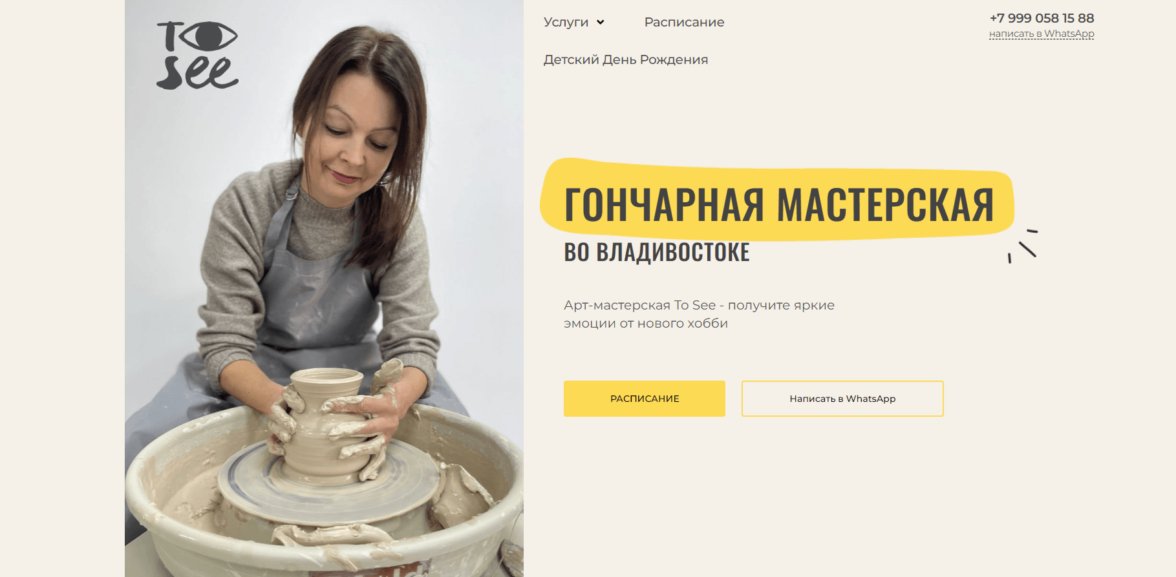
Здесь пользователь сразу понимает, куда он попал, где расположена гончарная мастерская, и что ему даст ее посещение.
Советы дизайнера. Соблюдайте основные правила типографики. По многочисленным исследованиям стало ясно, что пользователи не читают информацию на сайте полностью. Они экономят время и «скользят» по нему глазами в поисках того, что решит их проблему. Паттерны такого поведения разделили на два типа — по траектории F и Z.
Поэтому структуру всего контента стоит подстраивать не под чтение, а под его сканирование по этим принципам.

В случае паттерна F пользователи сначала читают верхнюю страницу по горизонтали, затем опускаются вниз и вновь двигаются по горизонтали. Только потом они изучают оставшуюся информацию.
Такое расположение удобно использовать, когда на первой странице много информации. Например, паттерн часто применяют для новостных лент или блогов.
Еще контент органично впишется в сайт, если строить по этой структуре содержание первого экрана лендинга. Опираясь на такое поведение пользователя, соблюдайте несколько простых правил:
-
Выравнивайте текст по левому краю.
-
Разместите заголовок в «горячей точке» сайта по первой горизонтали буквы F. Сделайте акцент на нем, увеличив шрифт текста или выделив его полужирным/ жирным начертанием. Главное — не прописывайте заголовок заглавными буквами. У пользователя сложится впечатление будто сайт кричит на него.
-
Используйте маркеры списка.
-
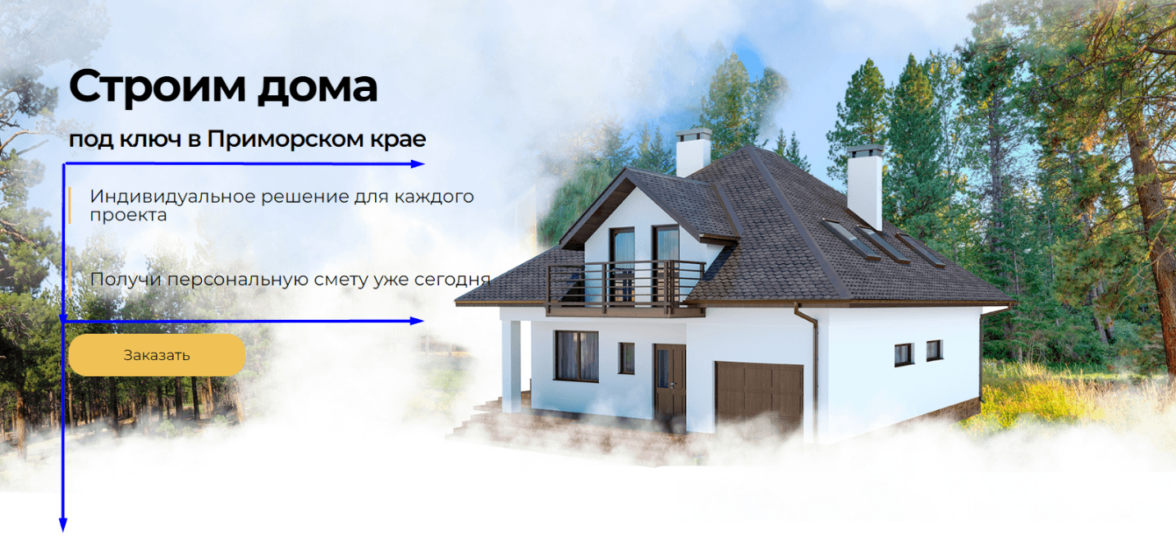
Располагайте элементы «call-to-action» на второй горизонтали буквы F при оформлении дизайна первой страницы лендинга, как на примере выше. То есть кнопки «Заказать», «Купить», «Зарегистрироваться» и подобные, что побуждают ЦА к действию.
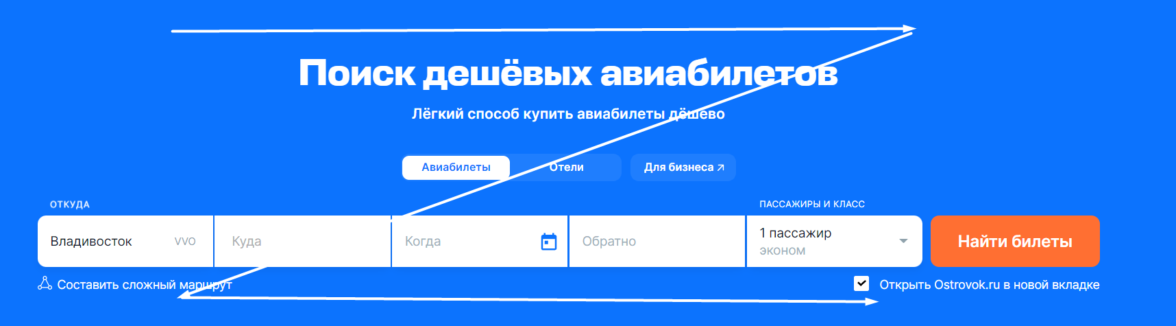
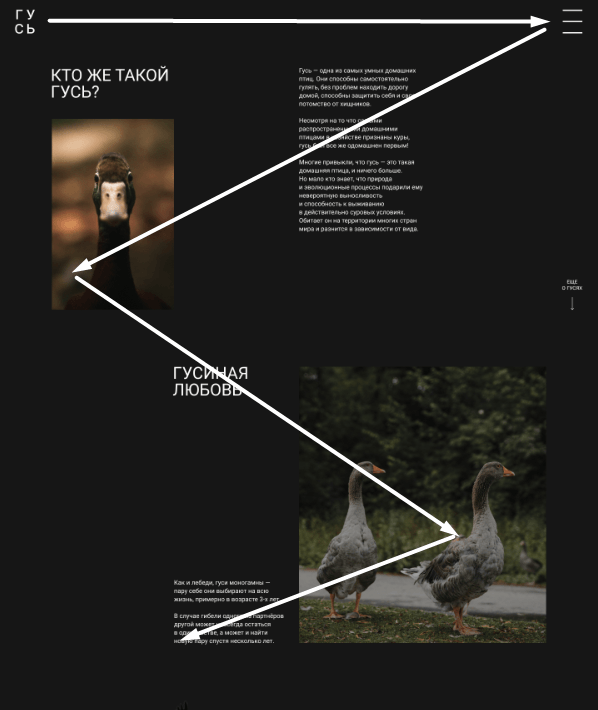
Еще один паттерн, распространенный при поиске информации в интернете — по траектории буквы Z.

Взгляд пользователя сначала скользит по верхней горизонтали, затем перемещается вниз по диагонали и вновь сканирует информацию по горизонтали.

Зигзаг — второй вариант чтения информации на сайте пользователем по паттерну Z. (Пример прототипа сайта взяли из профиля Alena Vetrova на Behance).
Паттерн используют при разработке сайтов с минималистичным дизайном и минимумом информации.
Как использовать паттерн Z в веб-дизайне:
-
Размещайте логотип слева, вначале движения глаз по верхней горизонтали буквы Z.
-
Делайте акцент на заголовке первой страницы — располагайте его в центре. Здесь же можно вставить и изображение. Оно должно быть информативным. Например, вместо стоковой картинки разместите здесь фото вашего товара. Их в Z-паттерне пользователи воспринимают лучше.
-
В левом нижнем углу можно поместить призыв к действию, а перпендикулярно ему — кнопку формы обратной связи.
Тщательно подбирайте изображение. На главном экране оно задает настроение и эмоцию всему ресурсу, но если подобрать его невнимательно, то оно способно сократить конверсию. Все дело тексте. Важно, чтобы его было хорошо видно, и он не перекрывал важных деталей фото.
Поэкспериментируйте с контрастностью и фильтрами. Можно попробовать скомбинировать несколько ярких цветов или разместить текст на затемненном участке изображения.

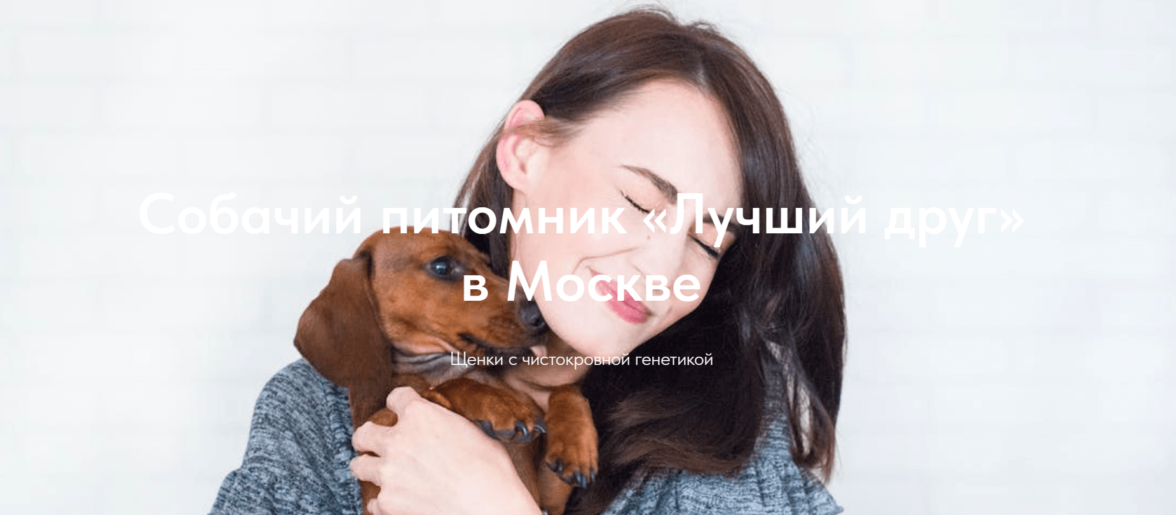
Заголовок мешает рассмотреть фото, а сам текст сложно читать.

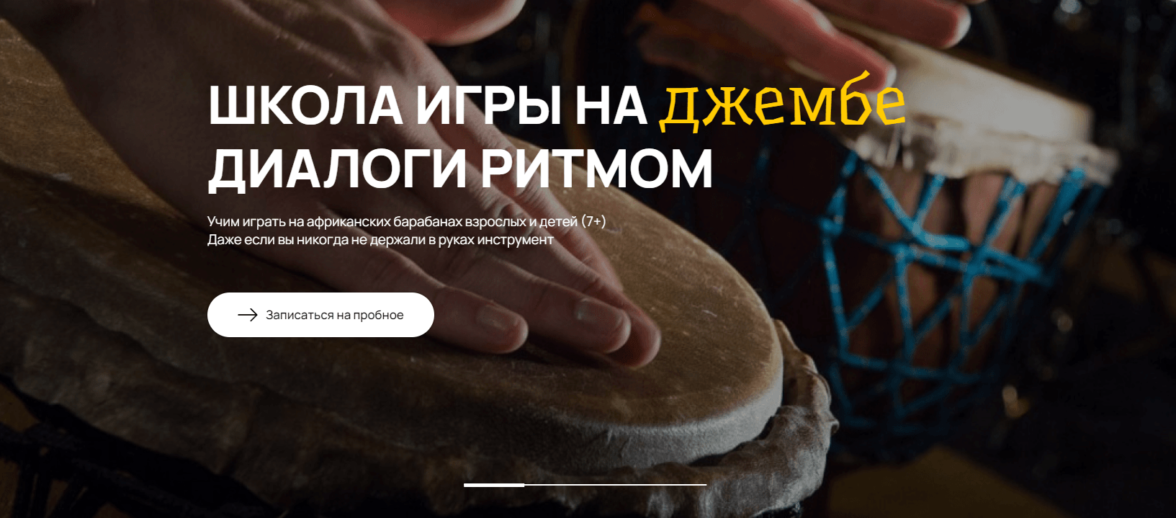
Здесь при разработке сайта дизайнер использовал затемнение фото для лучшей читаемости текста.
Товары и услуги
Итак, если вы все сделали правильно, то пользователь остался на сайте и готов дальше изучать информацию о вас и вашем продукте. Теперь вам предстоит подтвердить выгоды покупки у вас конкретными фактами, закрыть возражения и убедить пользователя выполнить целевое действие.
Совет копирайтера. Говорите на языке выгоды. Помните, что пользователи — люди, такие же, как и вы. Они заходят на ваш сайт, чтобы быстро понять, подходит ли им ваше предложение, выбрать и уйти по своим делам. Дайте им такую возможность! Избавляйтесь от абстрактных фраз в описании преимуществ вашего продукта.
Здесь можно было бы привести примеры из книжек Ильяхова, но без модели потребности Остервальдера, формулировки слабо или вообще не повлияют на конверсию сайта.
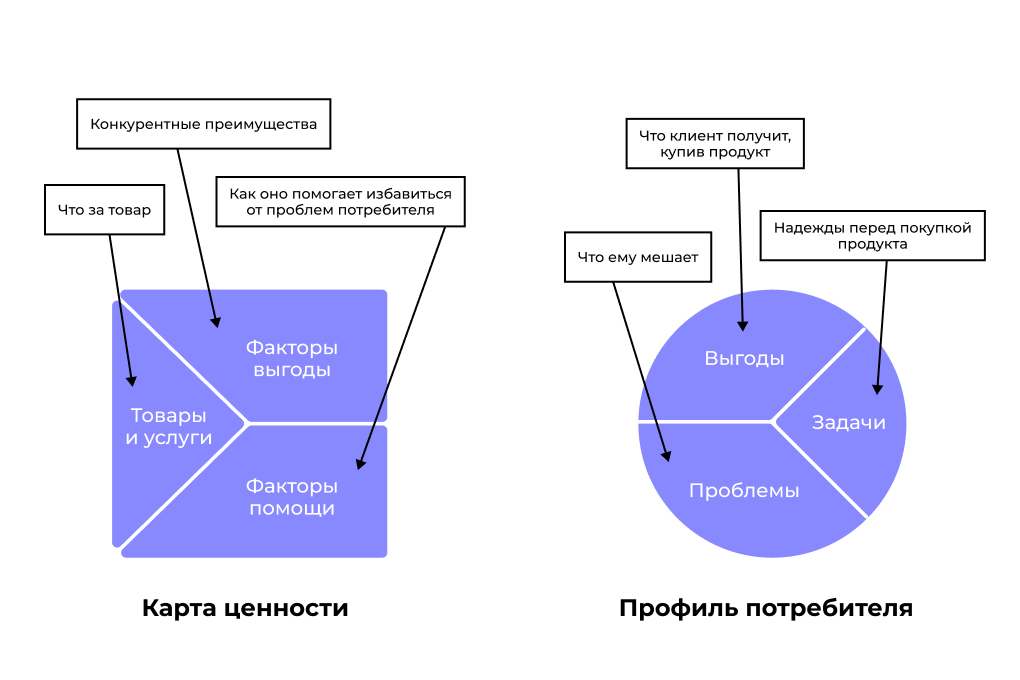
Для того чтобы получить сильные и релевантные преимущества продукта, сначала нужно заполнить ячейки в «карте ценности» и «профиле потребителя».

Карта ценности — описание продукта. Профиль потребителя — описание конкретного аватара ЦА.
Ранжируйте значимость факторов помощи и выгоды в зависимости от того, насколько сейчас они актуальны для потребителя. По итогу у вас получится что-то подобное:

Вы схематично можете увидеть и оценить соответствие продукта, задач, проблем и выгод клиента. (Примеры взяты из книги «Разработка ценностных предложений»).
Текст о товарах и услугах нужно составлять, ориентируясь на конечные задачи клиента. При этом делать упор на решение его проблем и подкреплять выгодами покупки у вас.
Например: «В кинотеатре “Звезда” за 2 часа вы отвлечетесь от забот и весело проведете время в компании близких. У нас вы сможете посмотреть более 100 кинокартин на русском и английском языках.Для постоянных клиентов, пенсионеров, студентов и детей до 14 лет скидка — 15%»
Так вы предугадаете возражения потребителя и обработаете их на сайте, когда они даже не до конца сформировались.
Советы дизайнера. Отбирайте фото продукта в разных ракурсах и сценариях. Исследование от Google показало, что 50% пользователей ориентируется на визуал при выборе продукта. Поэтому если у сайта низкая конверсия — посмотрите, может, вы разместили на нем неудачные изображения?
В этом блоке важно показать потенциальному клиенту, насколько продукт подходит для решения его проблемы. Например, можно показать товар с разных ракурсов, вблизи. При продаже услуги — результаты до и после, рабочий инвентарь.
Так пользователь узнает дополнительные детали о продукте и здраво оценит, поможет ли он ему. Это подтолкнет человека быстрее принять решение о покупке.

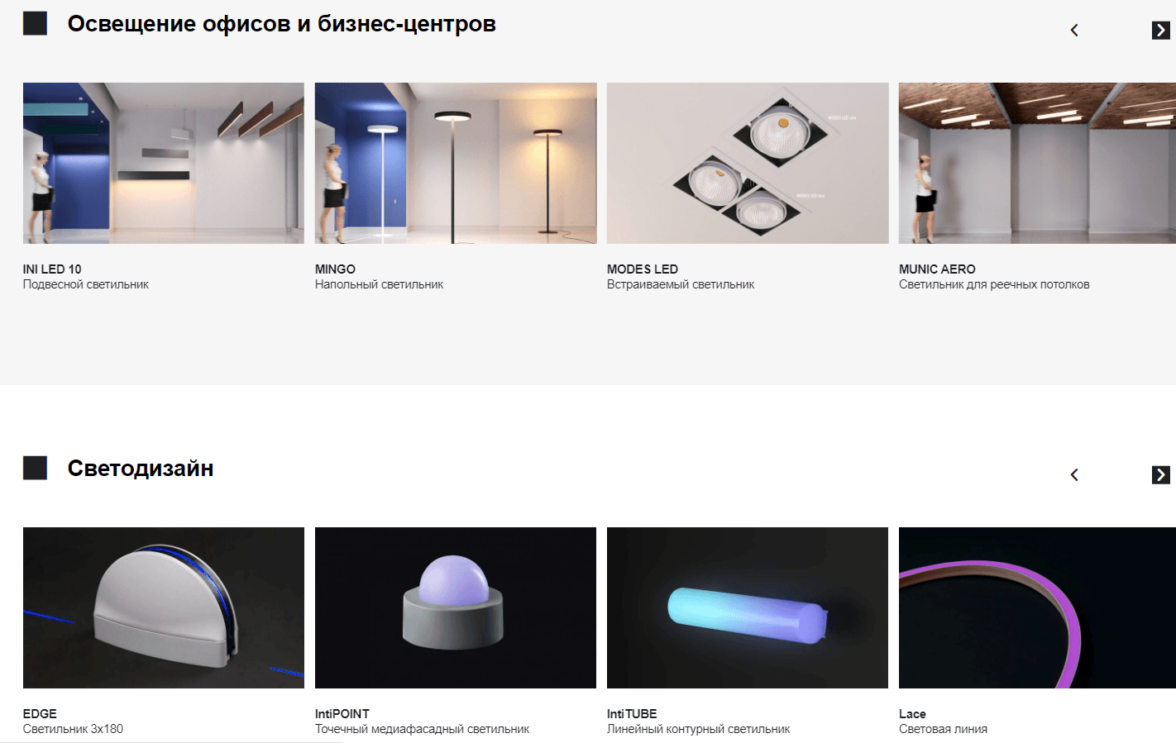
Зайдя на сайт компании по продаже светового оборудования, мы можем детально рассмотреть каждый товар и то, как некоторые из них будут выглядеть в помещении.
Важно
В некоторых нишах фото в этом блоке необязательны. Например, для маркетинговых агентств и юридических услуг. Здесь нужно сделать упор на выгоды для клиента и экспертность специалистов.
Размещайте живые отзывы. В 2022 году AliExpress провели исследование и еще раз подтвердили, что 9 из 10 покупателей ориентируются на отзывы перед покупкой. Отзывы продают — это давно известный факт. Но создать раздел обратной связи на сайте, который подтолкнет пользователя к заветной кнопочке «купить», может не каждый.
Сделать отзывы продающими можно так:
-
Вместо текста в карточках отзывов размещайте скрины, подтверждающие, что это написал реальный человек.
-
Не берите изображения со стоков для фото клиентов.
-
Не размещайте только отзывы довольных во всем клиентов. Ни одна компания не идеальна, а попытка показаться таковой обязательно будет вызывать подозрение у потенциальных клиентов.
-
Сделайте блок со ссылками на сторонние системы и справочники. Некоторые ошибочно думают, что пользователи читают только первые несколько отзывов в первом источнике. Это не так. Они просматривают их сразу на нескольких ресурсах перед покупкой. А рекомендательные системы вызывают у потенциальных клиентов больше доверия, так как риск подделать отзывы здесь намного ниже из-за проверки модераторами.
Вывод/чек-лист
Первый экран:
-
Пишите короткие заголовки по формуле: товар/услуга + преимущество на фоне конкурентов + геолокация. Так пользователь за несколько секунд поймет куда он попал.
-
При поиске услуг пользователи не читают тексты на сайтах, поэтому выстраивайте структуру под сканирование по паттернам F и Z.
-
Размещайте текст на изображении так, чтобы все детали было видно, а буквы хорошо читались. Используйте затемнение или комбинируйте яркие цвета.
Товары и услуги:
-
Для написания конкретных преимуществ продукта используйте модель потребностей Остервальдера. Это сделает формулировки сильнее, чем если вы слепо воспользуетесь правилами из книги Ильяхова.
-
Половина пользователей принимают решение о покупке по визуалу. Вставляйте на сайт фото продукта в разных ракурсах и сценариях. Если компания продает услугу — результаты до и после, рабочий инвентарь. Это поможет быстрее принять решение о покупке.
-
Используйте только живые отзывы. Подтверждайте реальность скринами из мессенджера, настоящими фото клиентов. Прикрепляйте ссылки на сторонние справочники, они вызывают больше доверия у пользователеля.
Если статья была вам полезна, подписывайтесь на наш Телеграм-канал. Там мы публикуем еще больше полезных материалов для специалистов из сферы маркетинга. Все они основаны на нашем опыте ведения проектов. А еще у нас есть стилёвые стикеры и мемы про диджитал 🙂





 Неделя рекламы
Неделя рекламы  Энциклопедия обмана
Энциклопедия обмана