Аналитика сайта FRANK by Баста. Как провести редизайн не просто рисуя картинки, а улучшая удобство, метрики и визуал?

Всем привет, на связи дизайн-студия UXART, где мы ежедневно делаем интернет удобнее.
Выше мы уже говорили про частую проблему у начинающих дизайнеров, связанную с редизайном сайтов. На фоне просмотров множества портфолио и частых просьб сделать по этой теме видео, мы опубликовали его на нашем Ютуб канале.
Также решили сделать расшифровку этой записи специально для тех, кто лучше воспринимает текст, а не видео.
За клавиатурой — постоянный редактор UXART. Если захотите прочитать инфу про редактуру и прочее, велком ин май ченнел, ну, а мы начинаем.
Зачем этот сайт?
Именно этот этап чаще всего скипают джуны. Хотя именно с этого стоит начинать прежде, чем приступать к каким-либо макетам.
Первое, что нужно понять — зачем? Зачем сюда зашел пользователь? Если разбирать на проекте Frank, то мы можем выделить 4 ключевые цели:

При этом, какие есть дополнительные цели? Чтобы выяснить их, нужно:
-
Погрузиться в текущий сайт и посмотреть, что на нем вообще есть.
-
Открыть похожие сайты, проанализировать, как они построены.
-
И самое главное, что должно быть у каждого дизайнера — эмпатия.
Вы должны поставить себя на место пользователя и понять, что вы хотите видеть на сайте. Что для вас важно? Какая информация главная, а на что вы посмотрите во вторую очередь?
Мы вывели следующие дополнительные цели:
-
Заказать мерч — у Frank симпатичная одежда + они часто выпускают коллаборации.
-
Найти контакты.
-
Посмотреть калории — для тех, кто следит за питанием. Так пользователи смогут заранее посмотреть калории на блюдах.
-
Устроиться работать.
-
Узнать про акции.
-
Узнать условия посещения для собак — Frank позиционирует себя как dog-friendly, но нужно уточнять условия.
-
Скачать приложение — чтобы не было случаев, при которых пользователи в экстренном режиме должны скачивать приложение в ресторане ради бонусов.
-
Узнать что за заведение.
Выше мы разобрались с пользователями и ответили на вопрос — зачем они вообще зашли на сайт. А теперь про самое важное — цели бизнеса:
-
Чтобы к нам захотели прийти — ключевой пункт. Сайт нужен для того, чтобы пользователи после просмотра страниц и поглощения инфы, захотели прийти в рестораны.
-
Чтобы нас нашли — нашли контакты и адреса на сайте.
-
Чтобы нас запомнили — история про бренд и ценности, про то, чтобы транслировать, что мы — Frank, а не «какой-то» ресторан.
-
Чтобы у нас купили.
-
Чтобы пользователь захотел есть мясо — дополнительная цель, пробудить аппетит.
Изучаем старый сайт
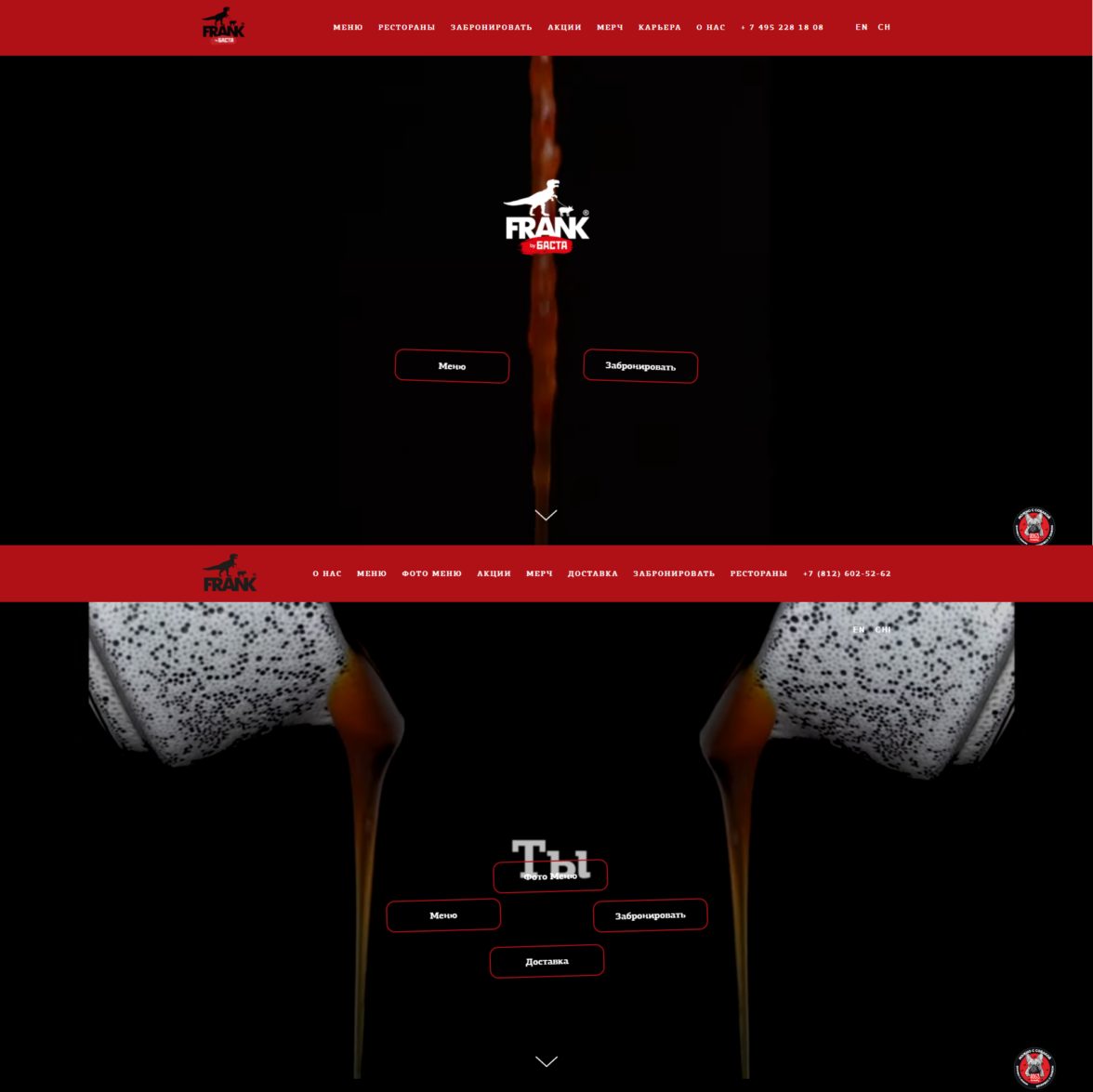
Для начала стоит полноценно изучить старый дизайн сайта. В начале мы смотрим менюшку, после чего переходим к основным блокам.
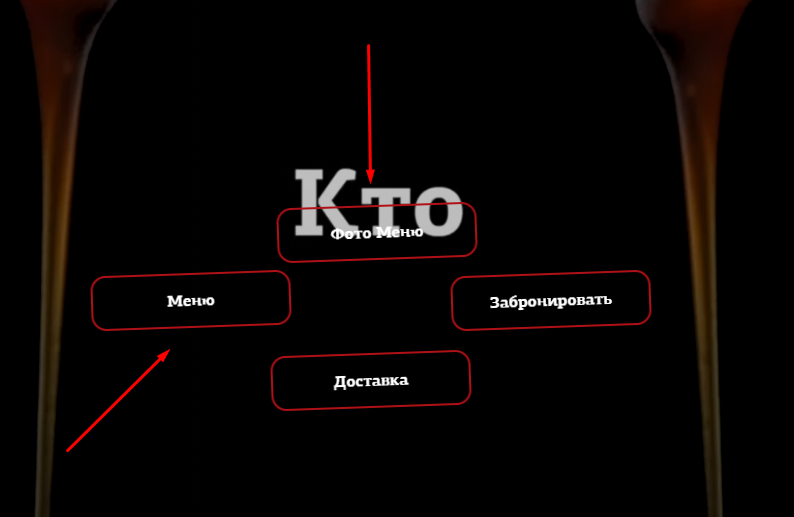
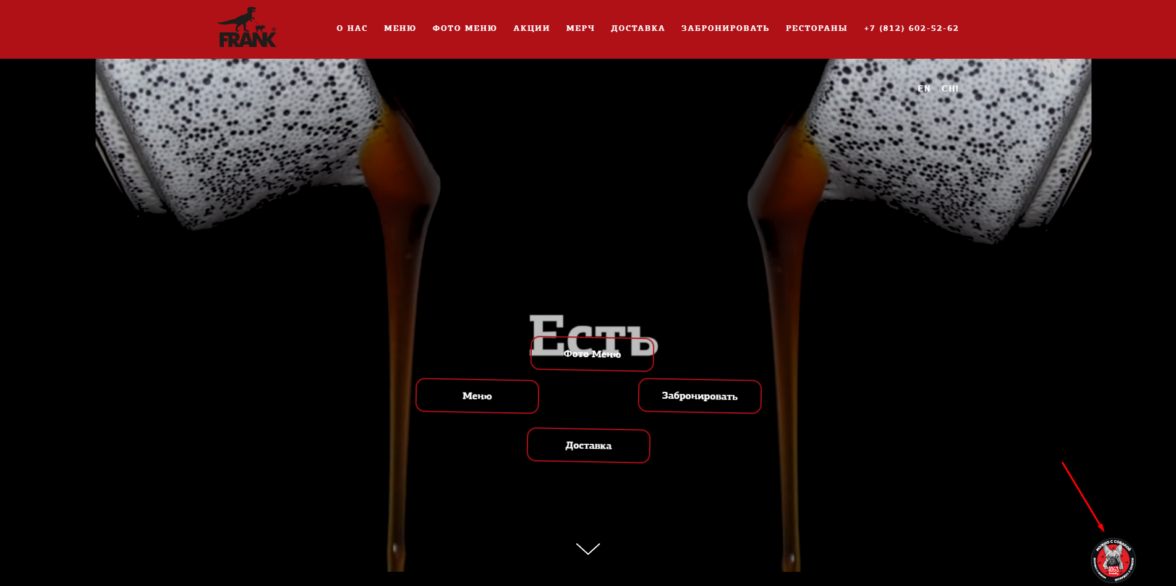
Разберем также на примере. При изучении главной страницы мы сходу видим «странность». Нам нужно понять, какой контент имеется и сразу провести небольшой аудит. Так мы выявим первые проблемы и составим вопросы, которые потом передадим заказчику.
Например, на главной мы видим блок «меню» и «фото меню» — из-за этого пользователю может быть непонятно, куда ему нажать для того, чтобы перейти в полноценное меню и ознакомиться с позициями. Почему так сделано — непонятно.

Во время изучения сайта мы сразу выносим себе список вопрос и гипотез. Лучше делать это на одной странице в Фигме, чтобы не путаться и делать это быстрее.
Составляем архитектуру сайта
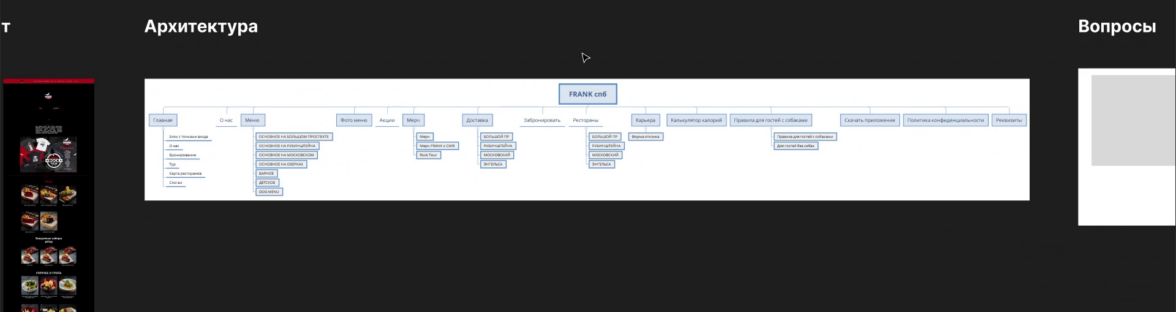
Дополнительно стоит обращать внимание, что в навигации сайта могут находиться далеко не все разделы. Для этого мы составляем архитектуру. Так мы поймем, что вообще из себя представляет сайт.
В нашем случае архитектура будет выглядеть так:

Смотрим на «спрятанные» разделы
Во время изучения сайта и составления архитектуры вы можете наткнуться на важные разделы, которые по тем или иным причинам «спрятаны» внутри сайта. Чтобы избежать таких моментов, мы детально изучаем все страницы и добавляем их в наш майнд-мап.
На примере с Frank — у них есть отдельный раздел про правила приема для гостей с собаками. Точка входа в этот раздел находится в непримечательном месте, хотя сама идея хороша и на ней можно акцентировать внимание.

В нашем случае мы выделяем вопрос — почему на этот раздел не акцентируется внимание?
Так вам нужно прокликать на каждую кнопку сайта для того, чтобы полностью просмотреть все страницы, вынести их в архитектуру и составить полноценный список вопросов для заказчика.
Ищем отличия сайтов в разных городах (опциональный шаг)
Так же на примере Frank. У них есть два сайта — московский и питерский. В нашем случае нас интересуют различия сайтов. Почему эти сайты разные, почему информация на них отличается и так далее.

(сверху московский, снизу питерский)
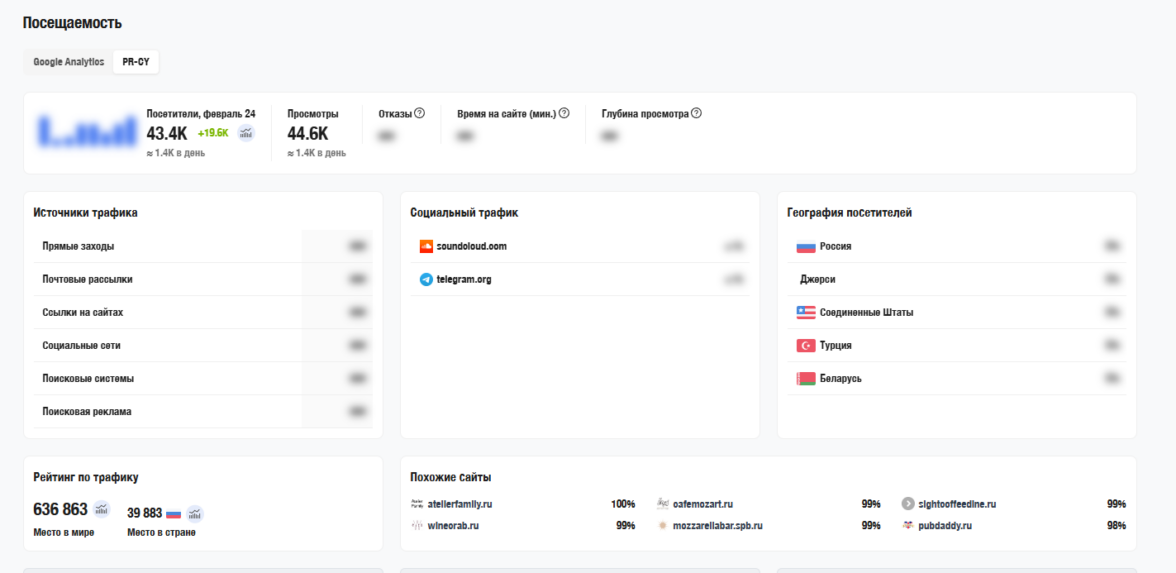
Как смотреть метрики без доступа?
На начальном этапе аналитики у вас скорее всего не будет доступа к метрикам. При этом, их тоже стоит проанализировать, чтобы видеть четкую картину сайта. Так как же их получить?
Мы можем воспользоваться сайтом и получим базовую информацию, которая есть в открытом доступе.
Тут же мы можем найти сайты, на которые заходит похожая аудитория. Эти сайты передаем заказчику и показываем ключевые отличия конкурентов, которые можно реиспользовать у нас.

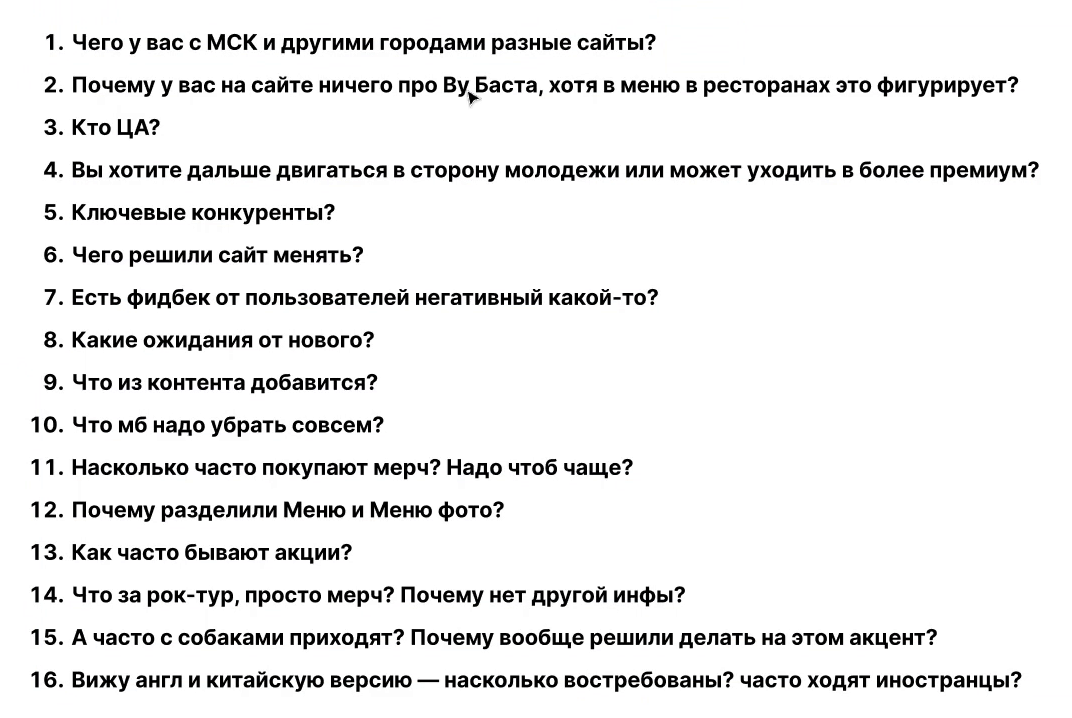
Составляем вопросы по сайту
На основе аналитике выше составляем вопросы, которые в будущем будем обсуждать с заказчиком. В идеале вам нужно не просто спросить банальное «Кто ЦА?» (хотя и это уточнение нужно), а расписать вопросы так, чтобы заказчик видел вашу вовлеченность в проект.
Например, часть из наших вопросов:

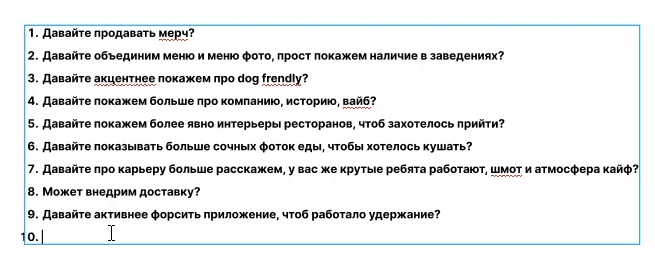
Составляем гипотезы
Во время анализа мы также выделяли гипотезы, которые также стоит расписывать. Например, часть из наших гипотез:

На этом мы закончим сегодняшний этап аналитики. Эта статья — краткая выжимка видео Артема, в котором он на протяжении 36 минут подробно рассказывал про все этапы выше.
Если вы хотите узнать больше про вопросы, гипотезы, поиск нужных страниц и так далее — предлагаем ознакомиться с видео.
Подписывайтесь на наш телеграм-канал, чтобы не потерять нас на просторах интернета.
Спасибо каждому за просмотр. С вами был редактор студии интерфейсов UXART, до скорых встреч!
Лучшее в блогах
Вам понравится