А был ли тут UX: исследуем сайты банков и пытаемся оформить ипотеку
Всем привет! На связи команда aim digital. Мы занимаемся разработкой и развитием цифровых продуктов и сервисов, интеграциями и автоматизацией бизнес-процессов. Одно из ключевых направлений работы — финтех и банковские продукты.
Продуманный UX важен даже для, казалось бы, простой задачи — заказа еды. Это мы выяснили в прошлой статье. Когда речь заходит о мире финансов, вопрос о важности понятных и простых дизайна и текстов отпадает сам собой. Многие люди далеки от финтех-терминологии вроде овердрафта, пролонгации или аккредитива. Чтобы пользователи сайта стали клиентами банка, текст внутри продукта должен быть четким, простым и понятным каждому. И, конечно, никакой текст не поможет, если в продукте не продуман UX-дизайн и не учтены потребности пользователей.
Мы проанализировали страницы сайтов ипотечных продуктов 17 банков и прошли путь от поиска предложения до заявки. В список вошли системно значимые кредитные организации по данным Банка России:
-
АО «Юникредит банк»
-
Банк ГПБ (АО)
-
ПАО «Совкомбанк»
-
Банк ВТБ (ПАО)
-
АО «Альфа-банк»
-
ПАО «Сбербанк»
-
ПАО «Московский кредитный банк»
-
ПАО «Банк “ФК Открытие”»
-
ПАО” Росбанк»
-
АО «Тинькофф банк»
-
ПАО «Промсвязьбанк»
-
АО «Райффайзенбанк»
-
АО «Россельхозбанк
Также мы добавили в список Банк ДОМ.РФ, Русский Стандарт, СДМ-банк и Всероссийский банк развития регионов (ВБРР).
На что обращали внимание
Удобство поиска
Легко ли найти нужный раздел на сайте и подходящую программу среди других предложений.
Простота и понятность интерфейса
Легко ли воспринимается текст и дизайн. Есть ли сложные формулировки и терминология, элементы с двойным смыслом — всё, что повышает когнитивную нагрузку и вызывает желание бежать прочь.
Решение задачи
Задача в данном случае — оформить заявку. Здесь смотрели, нужно ли заполнять много непонятных форм, или на оформление уйдет пара кликов.
В итоге собрали хорошие решения, которые:
-
улучшают коммуникацию с пользователями;
-
упрощают путь к заявке;
-
объясняют сложные термины простым языком;
-
снижают нагрузку со службы поддержки клиентов.
Примеры, как делать не надо, тоже прилагаются.
Просто найти ипотечную программу
На сайтах всех банков не составляет труда найти раздел с ипотеками. Как правило ссылка на раздел всегда есть где-то на главной, там, где пользователь ожидает ее найти. И называется тоже чаще всего ожидаемо — «Ипотека».
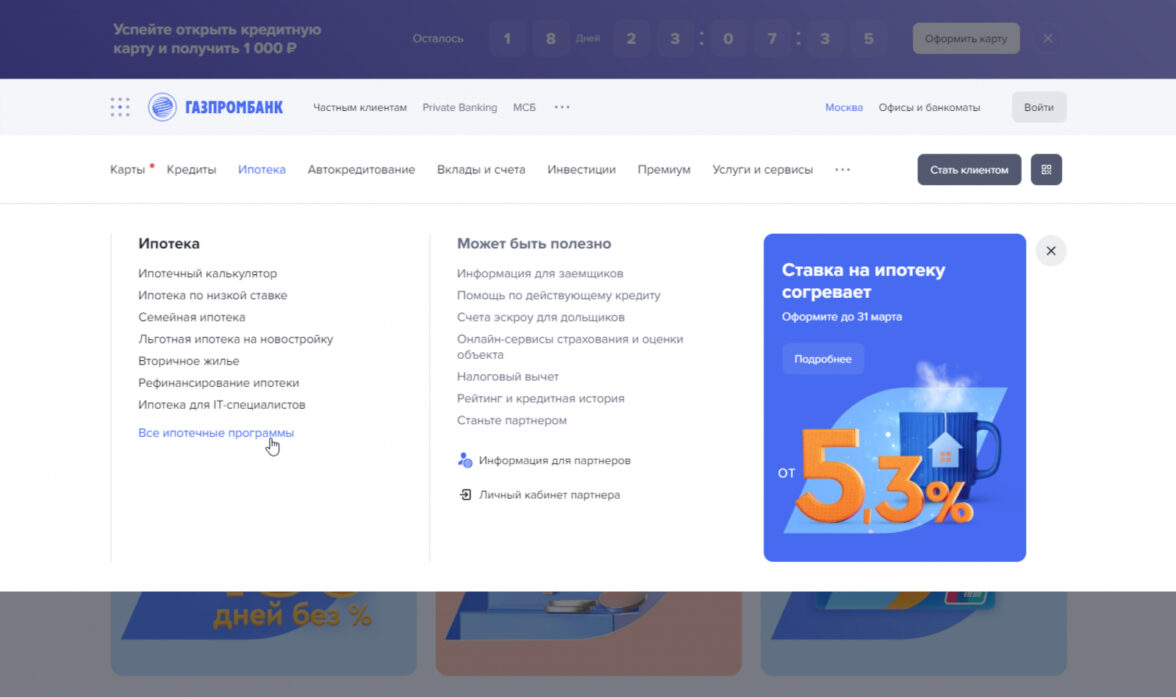
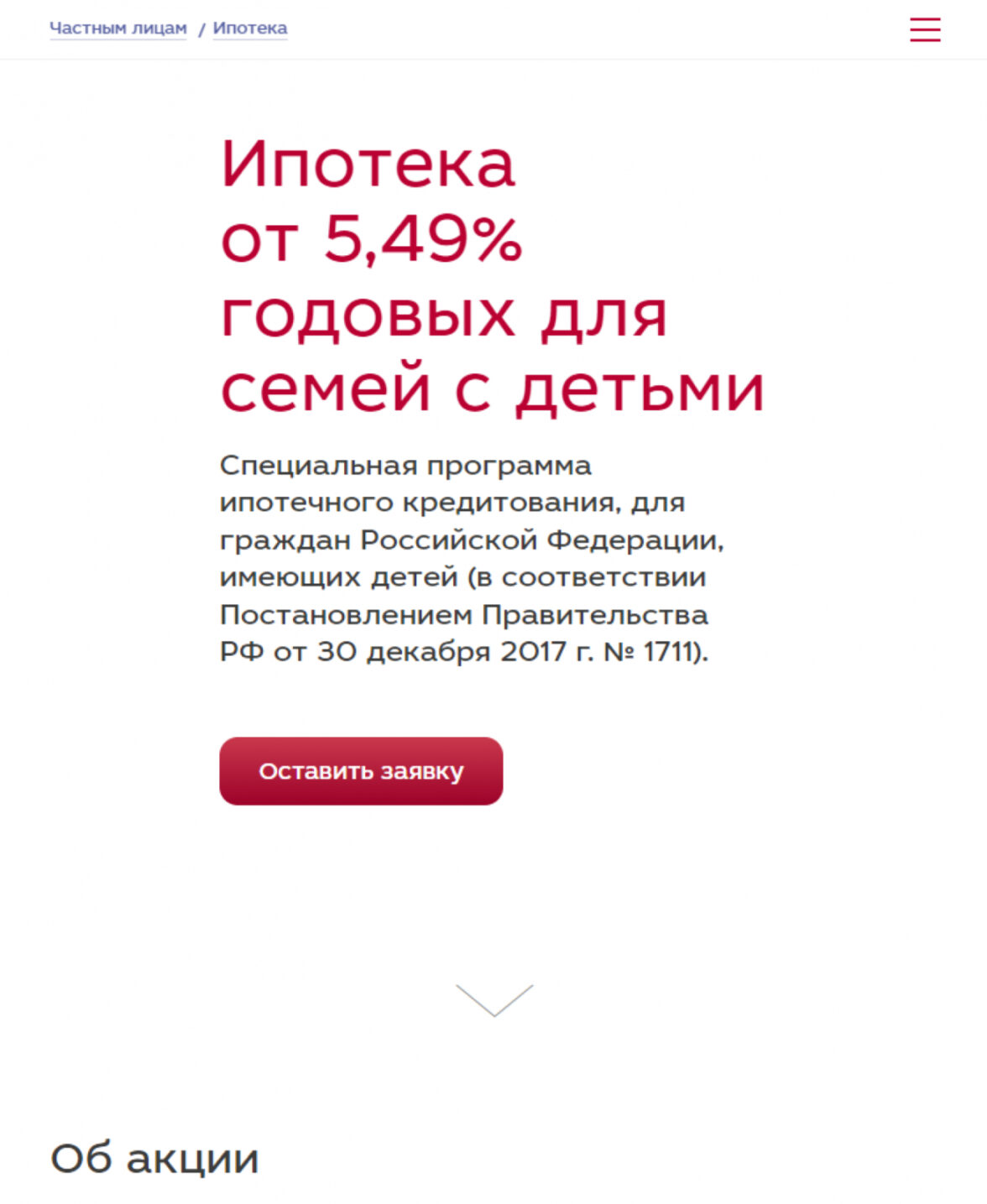
На сайте Газпромбанка после клика на раздел «Ипотека» появляется выпадающий список с программами.

Кликаем в меню на «Ипотеку».

Дальше начинается интересное: выбор нужной ипотечной программы.
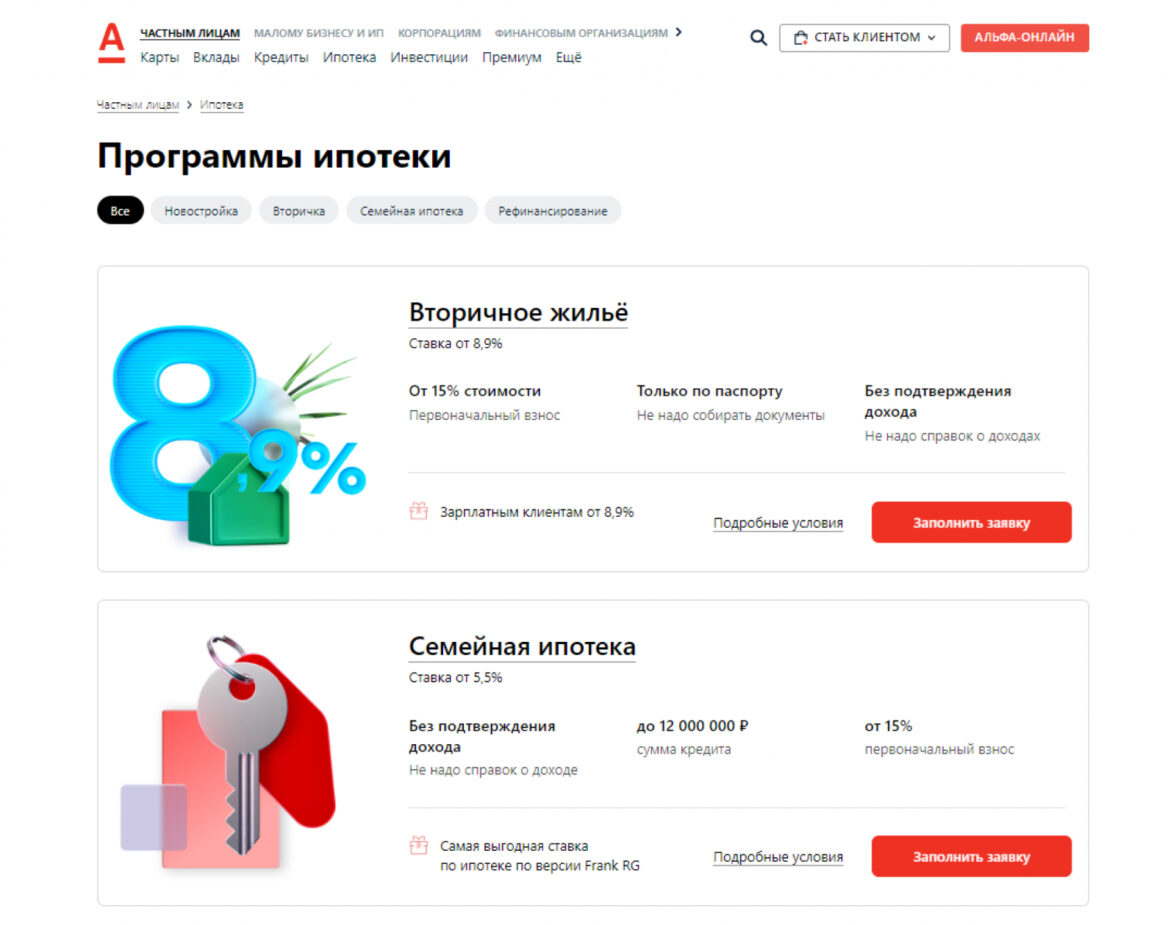
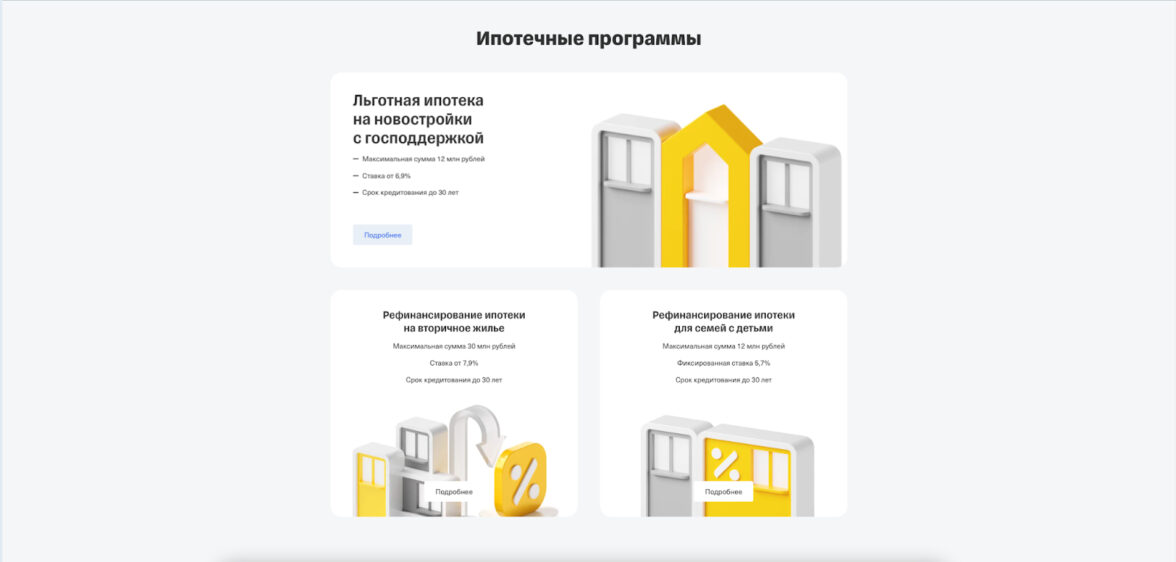
Хорошее решение — сделать разводящую страницу с карточками программ. Обычно на такой странице собирают главные преимущества, на которых нужно сделать акцент: ставку, первый взнос, сумму кредита и количество документов, которое потребуется от клиента. Еще на такой странице можно сделать удобный фильтр, чтобы найти ипотеку по определенным критериям было просто.
Например, на сайте Альфа-банка программы можно найти по удобным фильтрам с названиями «Новостройка», «Вторичка», «Семейная ипотека».

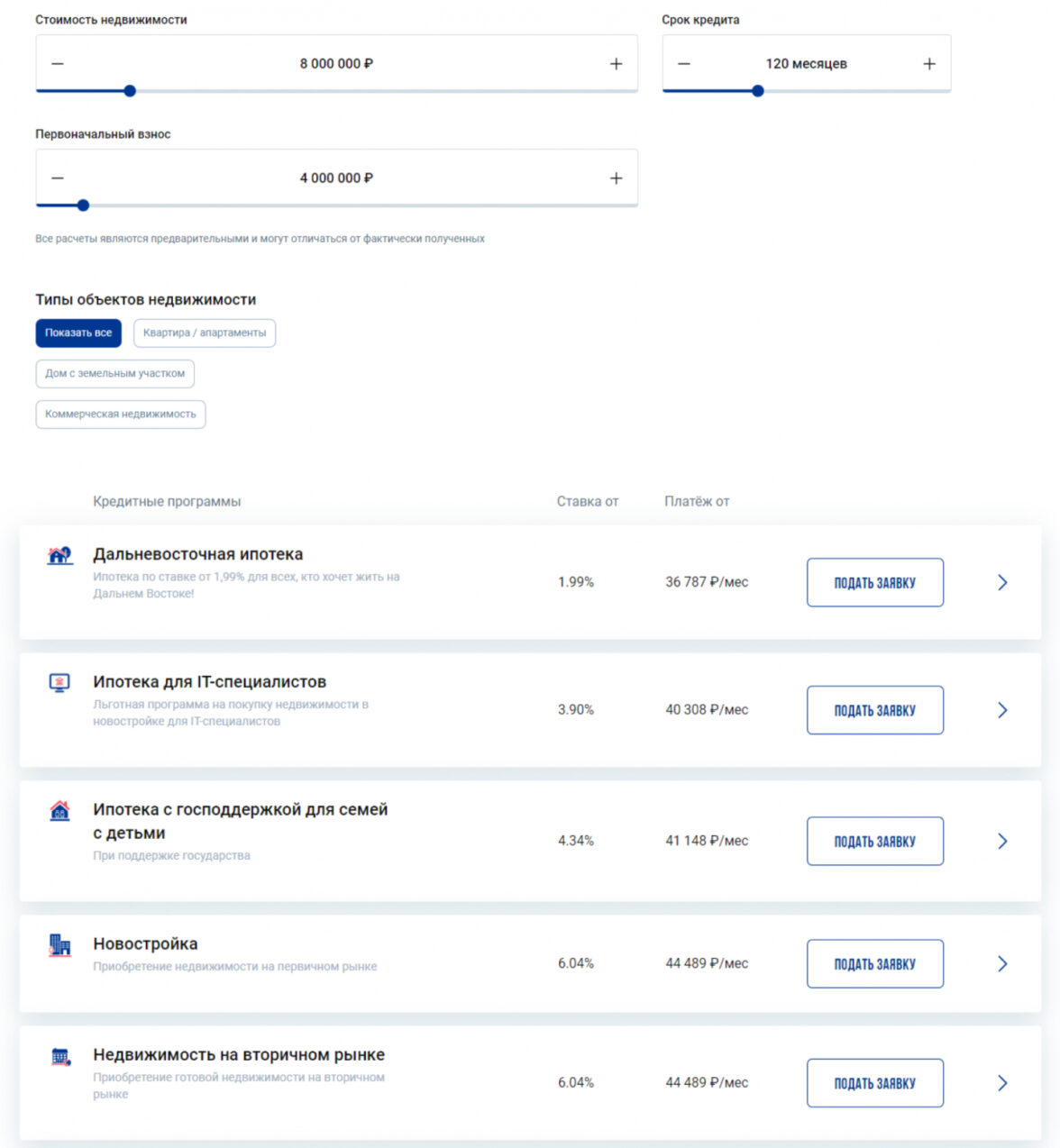
В Совкомбанке можно найти программу по стоимости жилья, сроку кредита и первоначальному взносу.

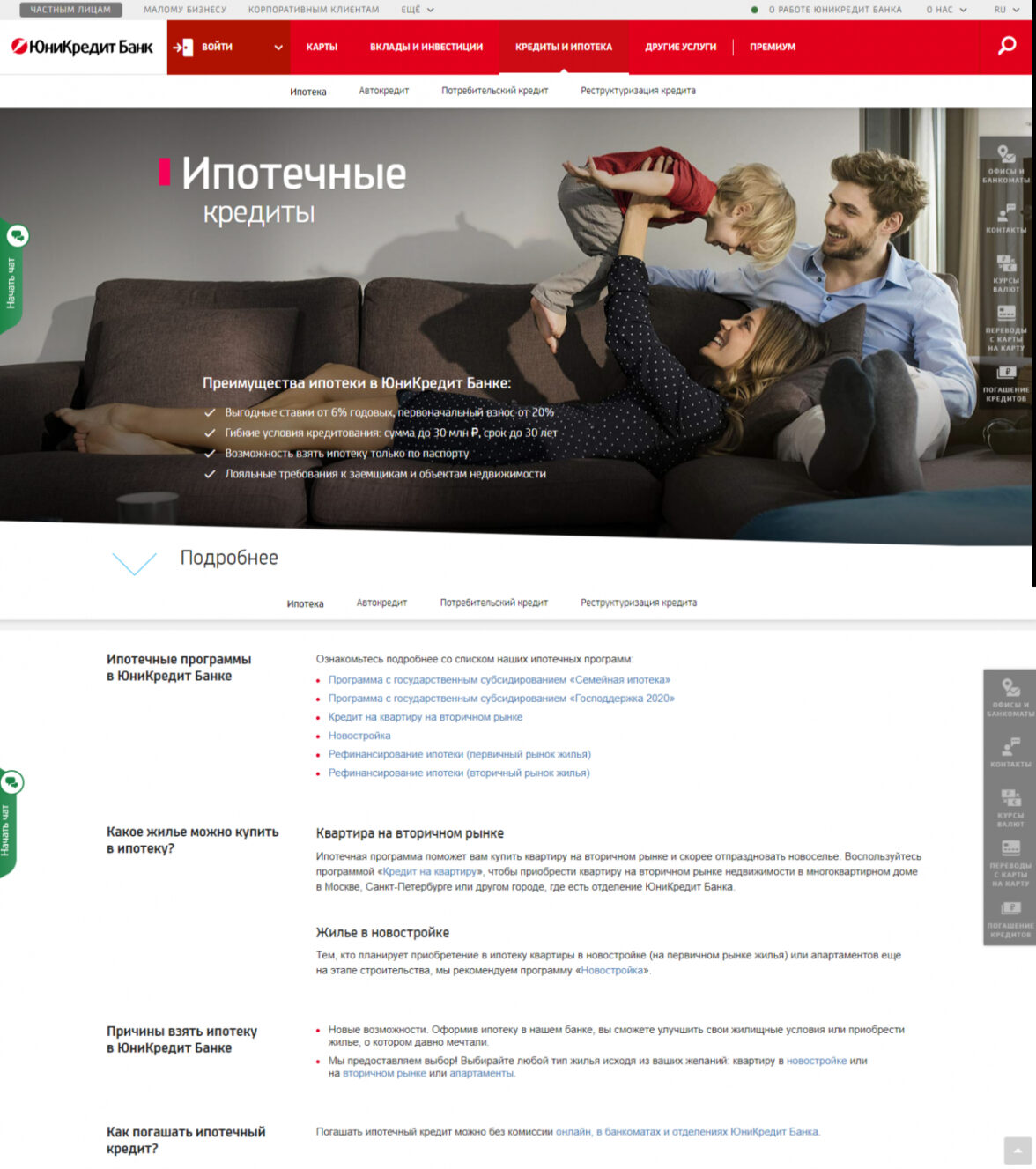
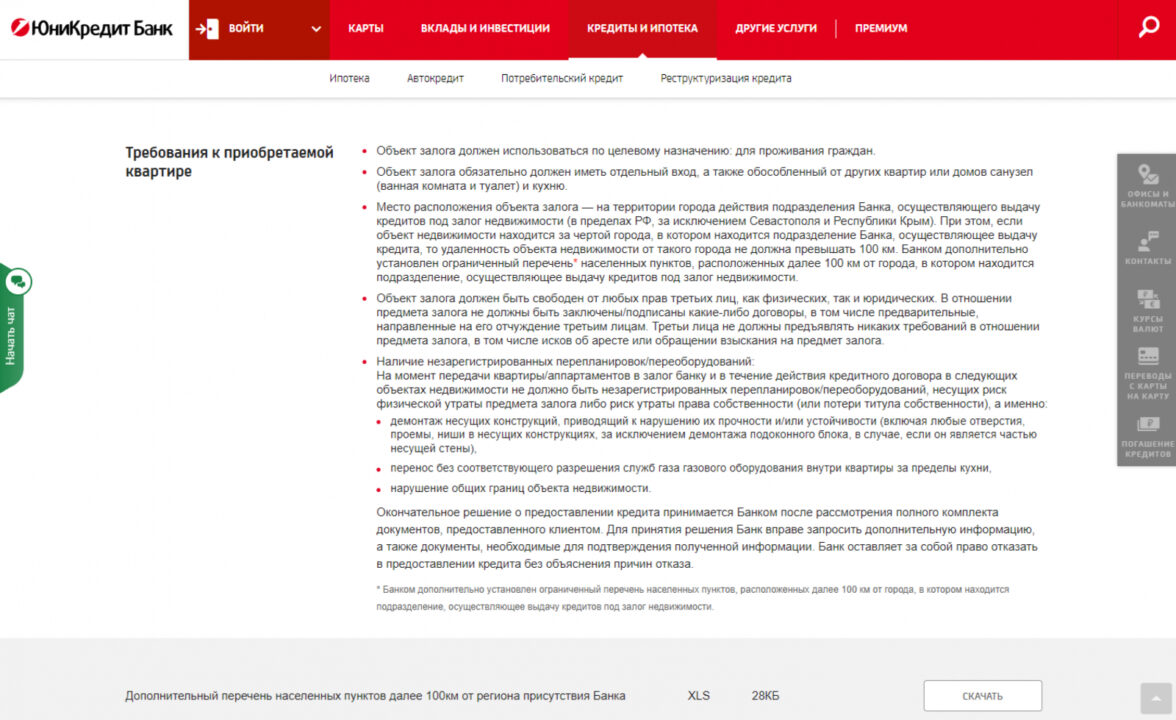
Не самый лучший пример нашелся у ЮниКредит банка.
После нажатия на раздел «Ипотека» требуется еще два клика, чтобы выбрать нужную программу: первый — на странную кнопку «Подробнее», которая просто листает на один экран вниз. Второй — выбрать программу. Программы собраны в список, их нельзя сравнить по ключевым преимуществам. Поэтому нужно переходить на страницу каждой из программ. Это долго и не очень удобно.

Легко разобраться в интерфейсе
Пользователям должны быть понятны условия и требования по ипотеке. Например, в ПСБ условия оформлены таблицей — это визуально упрощает чтение, а лаконичный текст помогает быстро в них разобраться.

Простые и понятные тексты и говорящие заголовки есть у Тинькофф.

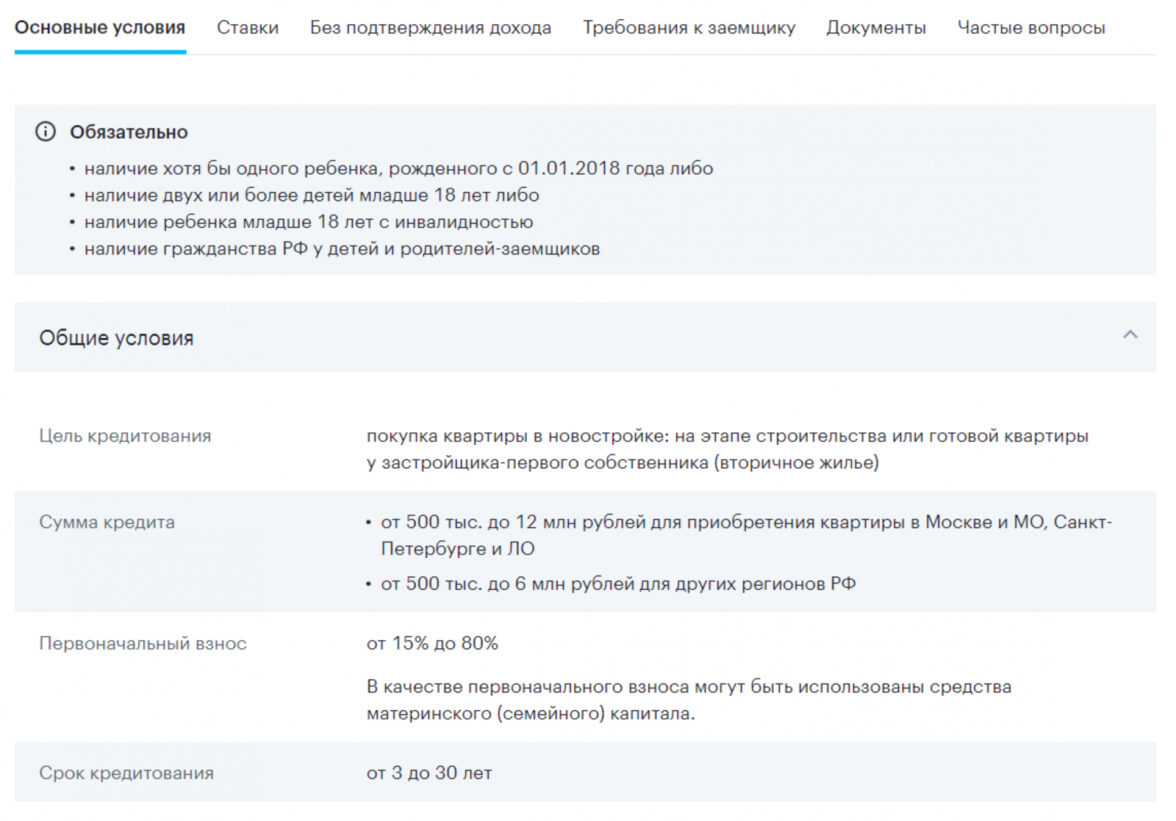
На сайте ВТБ условия тоже читаются легко, но можно упростить текст. Например, в блоке «Обязательно»: убрать или вынести в заголовок повторяющееся слово «наличие» и удалить «либо». Отредактировать условия, избавиться от скобок и отглагольных.

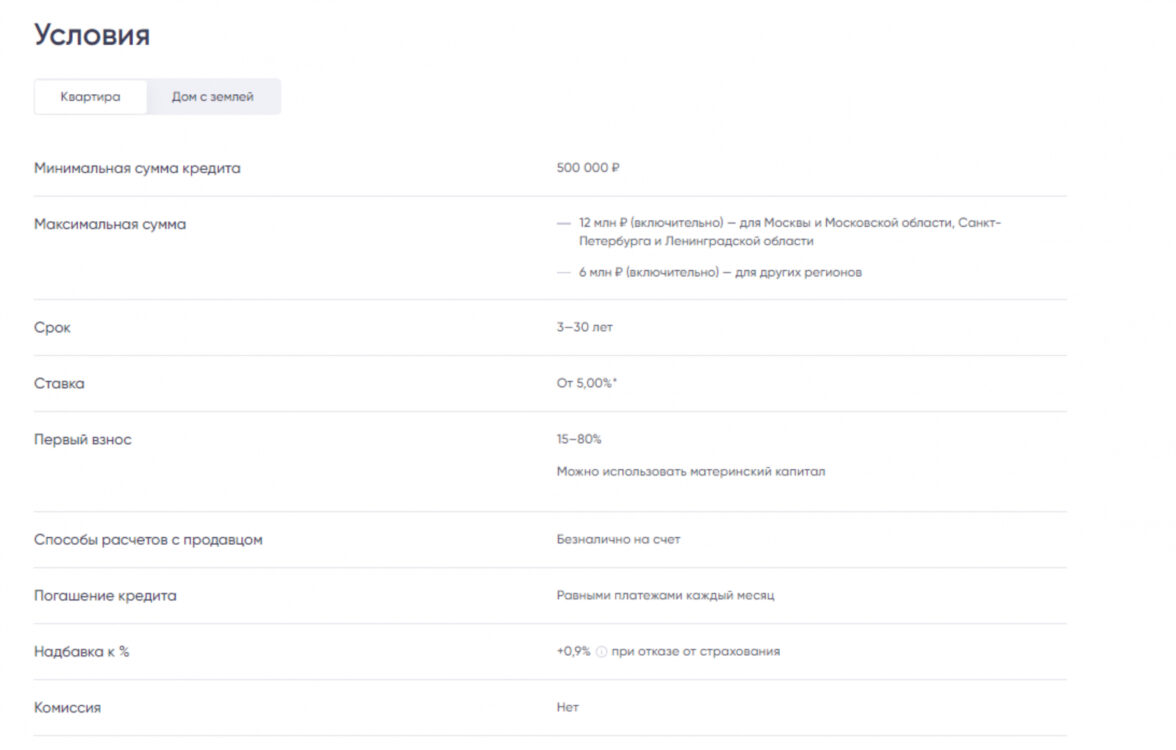
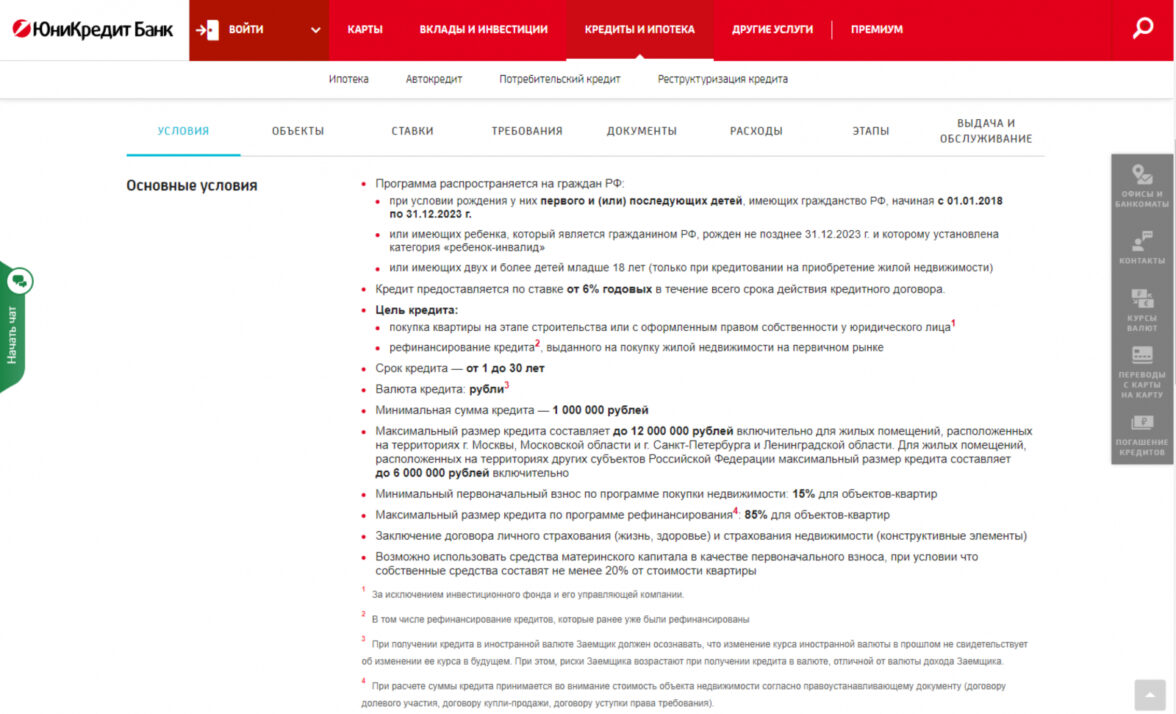
Пример похуже. В описаниях программ ЮниКредит банка нет акцентов на ключевые преимущества — все они просто выделены жирным шрифтом в сплошном тексте.

В некоторых преимуществах нет конкретики. Например, пункт «Лояльные требования к заемщикам и объектам недвижимости» не раскрывает, что это за требования.
Сноски-примечания в конце основного текста повышают когнитивную нагрузку, хороший план делать их в подсказках рядом с текстом.
Специфика банков иногда не позволяет удалить текст или изменить формулировки — юристы не дают этого делать. В таких случаях здорово хотя бы отредактировать текст так, чтобы его было проще читать. В примере ниже с требованиями к квартире придется поразбираться.

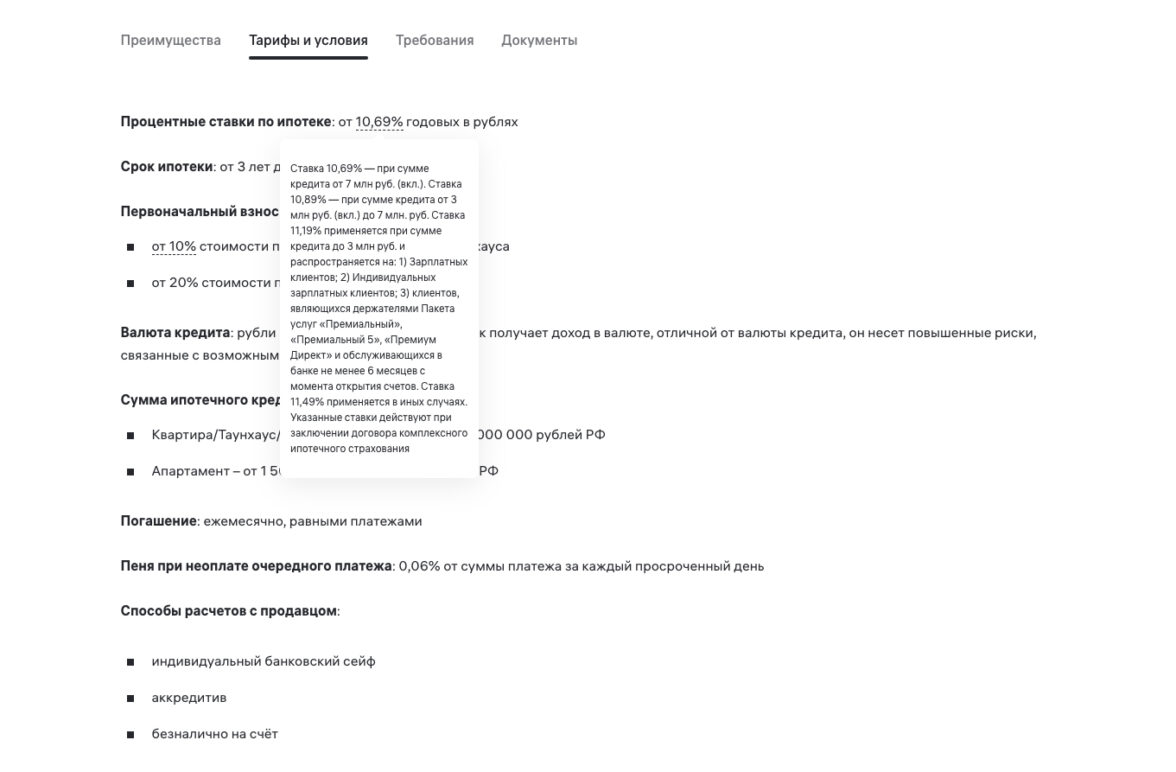
Сокращенный текст — тоже не всегда то, чем кажется. У Райффайзенбанка лаконичные условия, а в подсказках иногда прячется пугающее количество информации. Если она важна, то возможно есть смысл вынести ее в основной текст, а если не важна — удалить совсем.

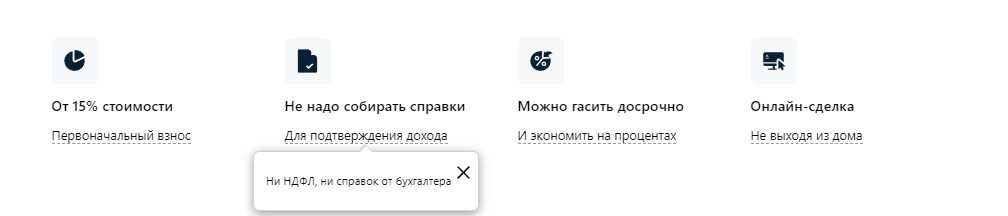
Еще один пример лишнего скрытия текста — преимущества ипотеки в Альфа-банке. В этом случае проще переписать преимущества и избавиться от подсказок.

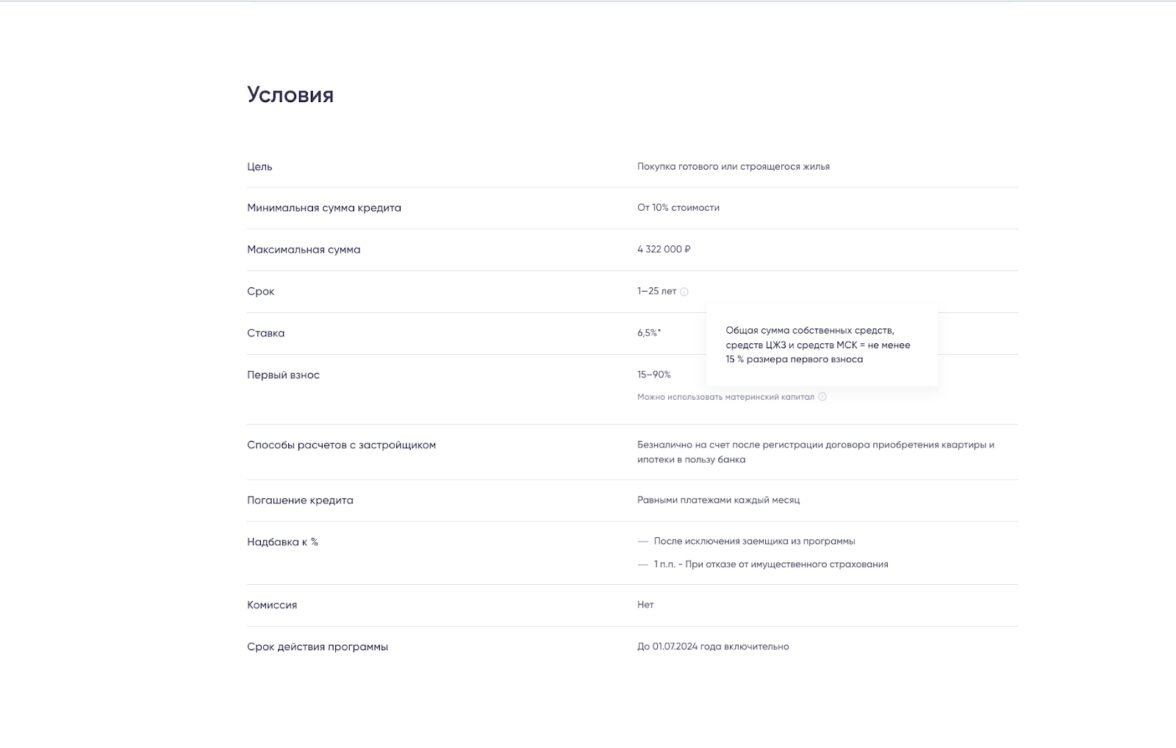
Хороший пример — новый сайт ПСБ. В условиях скрытого текста меньше, а сам текст простой и понятный.

Важно использовать единую терминологию в текстах. Это помогает пользователям не путаться в понятиях. В МКБ ипотечная программа в одном блоке странице называется и ипотекой, и программой. А еще не разъяснено понятие акции, из-за этого может сложиться впечатление, что ипотеку назвали еще и так. Не до конца понятно о чем речь, почему ипотека — это акция.

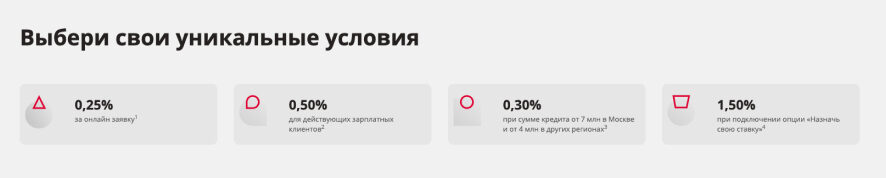
UX-текст не может быть оторван от дизайна. Иначе пользователи будут разгадывать ребусы вместо быстрого просмотра условий. Например, в Росбанке пользователи могут снизить ставку, если выполнят определенные условия. Но иконка рядом с пунктом будто показывает рост ставки, а никаких уточнений нет. В итоге, без контекста непонятно, увеличится ставка на 0,25% или снизится.

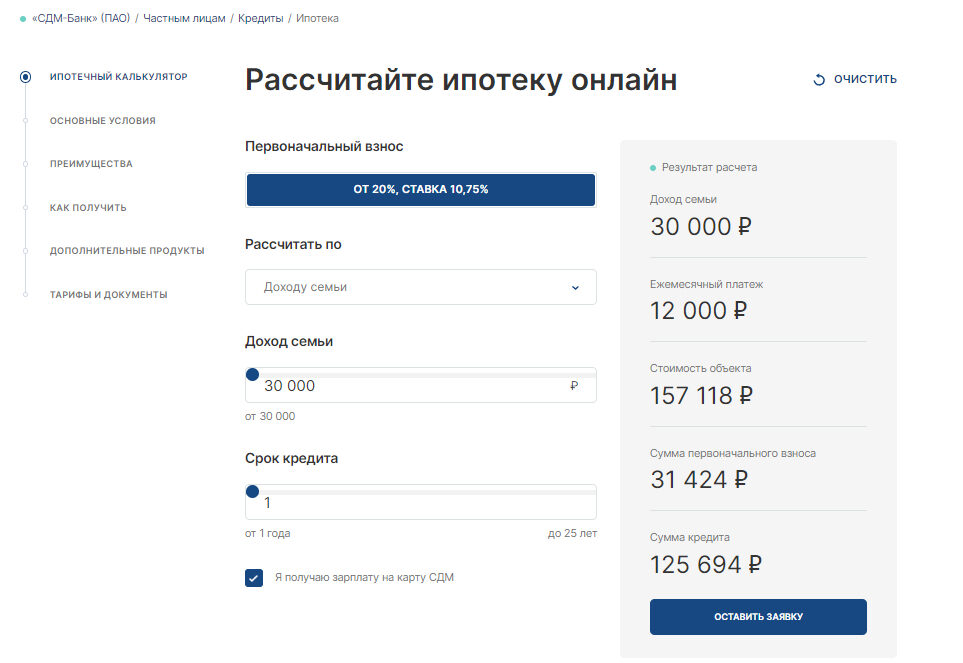
Путать пользователей могут не только длинные тексты. Короткий формат тоже может ввести в ступор. Например, как на странице СДМ-банка.

Кнопка под заголовком «Первоначальный взнос» предлагает что-то непонятное, а когда на нее нажимаешь, то оказывается вообще не кнопкой, а ошибкой уставшего разработчика. Очень хотим в это верить.
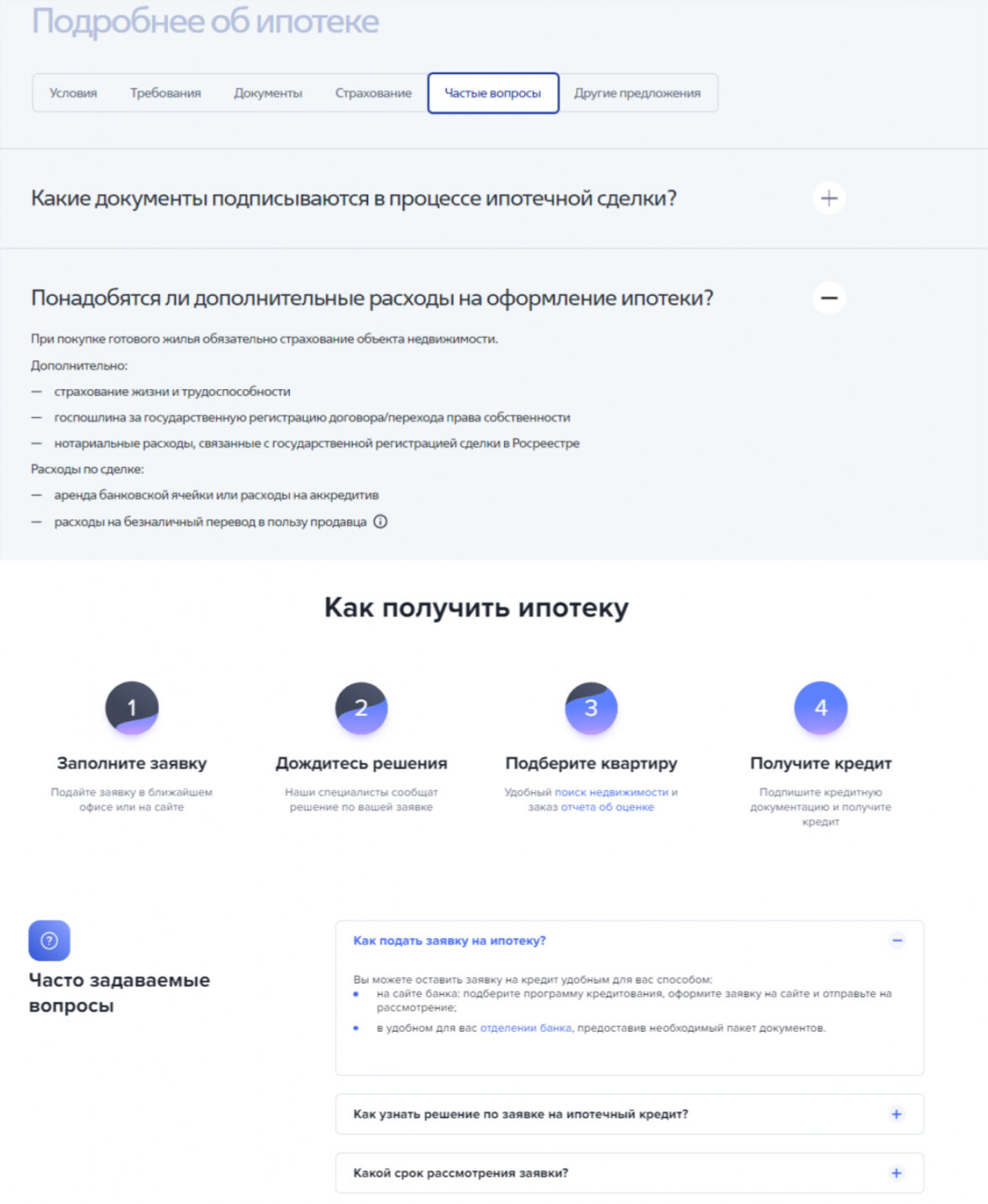
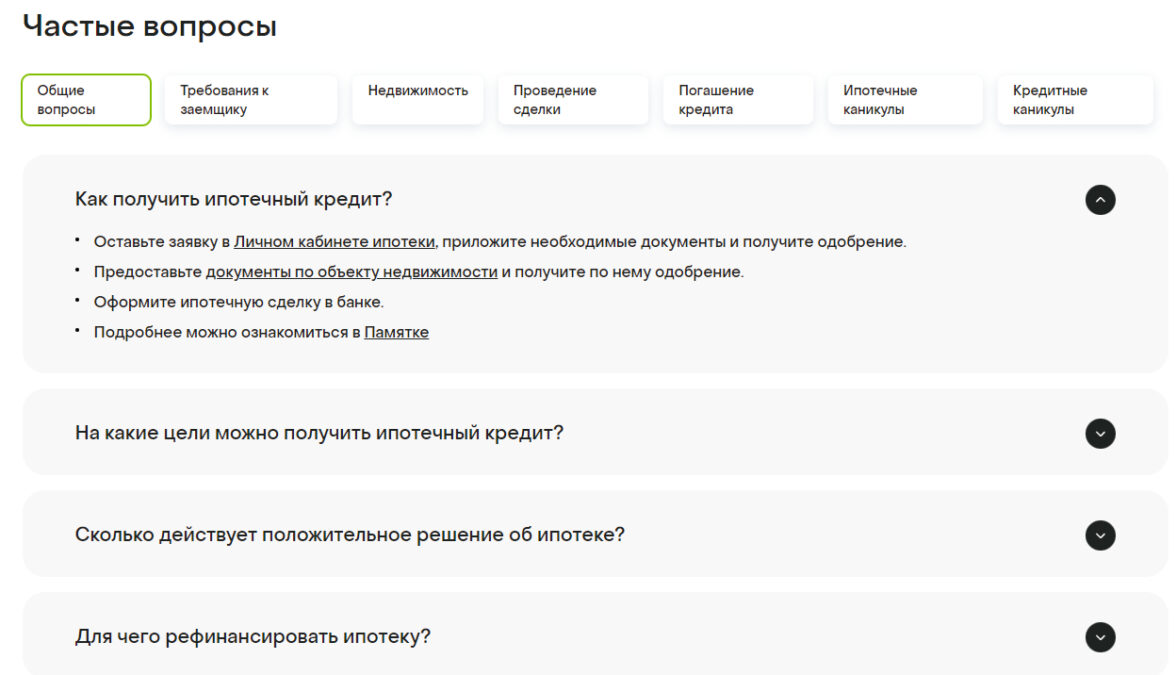
Чтобы помочь пользователям разобраться с условиями можно сделать блок с часто задаваемыми вопросами. Это удобно, если у пользователей возникают однотипные вопросы, нужно снизить нагрузку со службы поддержки или подсветить важную информацию. Например, так делают ВТБ и Газпромбанк. Ответы на вопросы четкие, с полезными ссылками и объяснением непонятного.

Дом.РФ разделил ответы по категориям. В некоторых из них можно упростить текст и исправить табуляцию. Например, на скрине ниже последний пункт скорее дополнение, которое можно вынести из списка.

Правильное расположение элементов — шанс управлять вниманием пользователей.
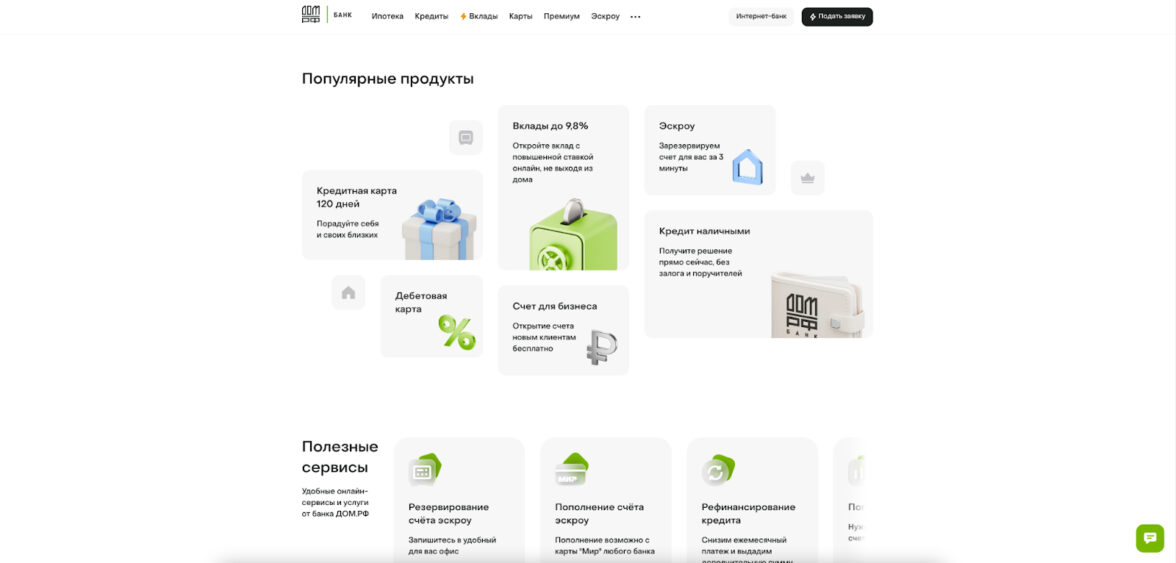
На сайте Банк ДОМ.РФ есть красивый блок популярных продуктов. Но сетку можно было бы упростить и сделать более предсказуемой.

А у Тинькофф дизайнеры прекрасно управляют вниманием пользователя с помощью простой сетки и четкой композиции.

Быстро оформить заявку
Когда пользователи выбрали подходящую программу, остается рассчитать ежемесячный платеж и оформить заявку.
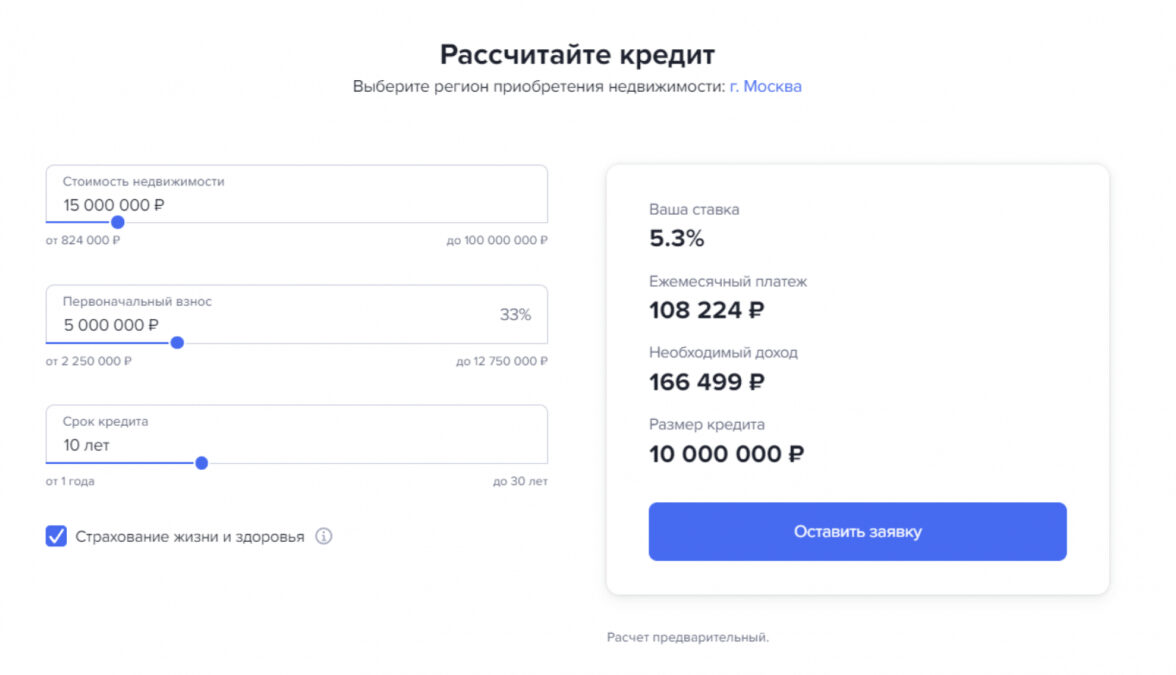
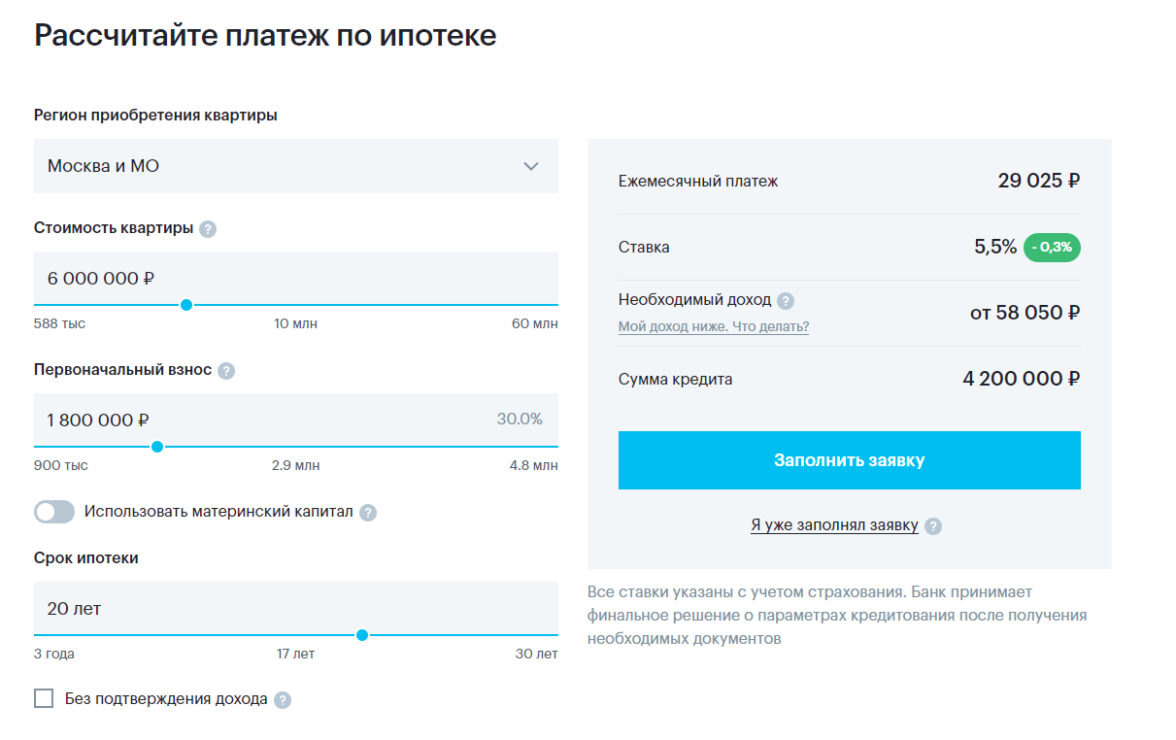
Ежемесячный платеж практически все банки предлагают рассчитать в ипотечном калькуляторе. Пользователи могут передвигать ползунок и выбирать срок кредита, первоначальный взнос, регион, где они планируют купить жилье и на основании чего рассчитывать кредит — стоимости жилья или дохода.
Какие-то калькуляторы выглядят просто и содержат немного условий.

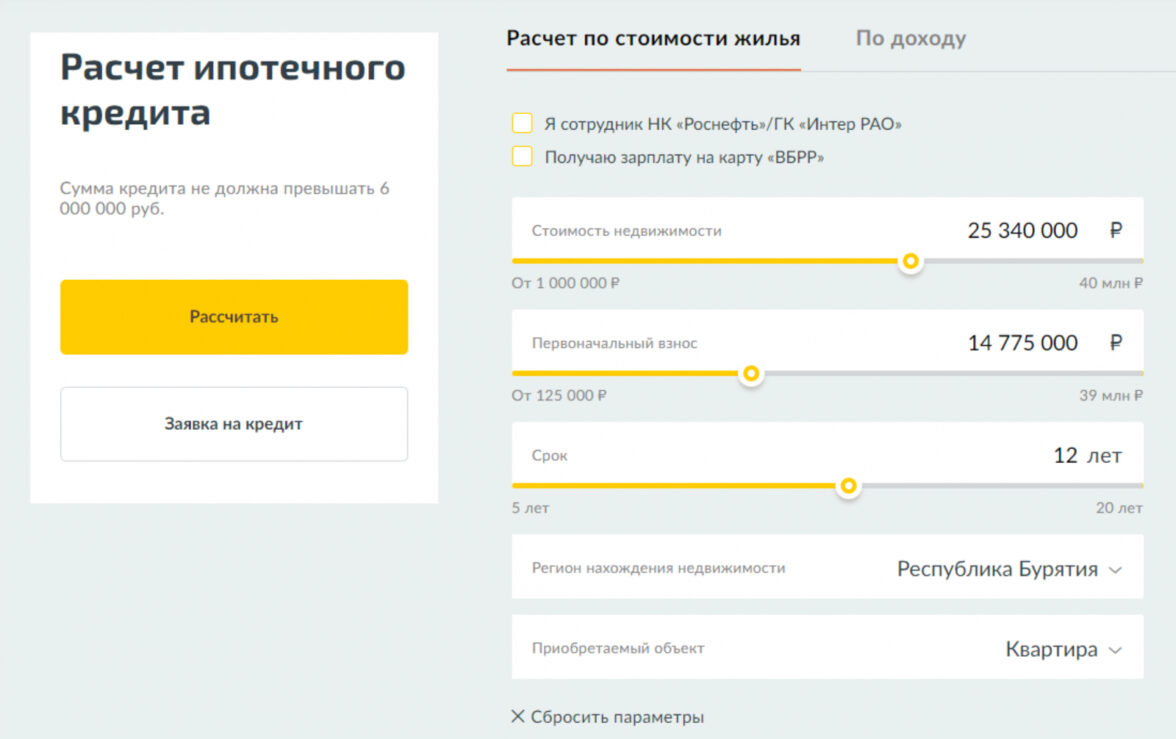
А в каких-то немного разбегаются глаза от обилия элементов и подписей.

В некоторых калькуляторах есть проблемы с логикой. Например, в калькуляторе ВБРР кнопка «Рассчитать» живет отдельно от ползунков с настройками. Привычнее, когда она находится внизу. А еще калькулятор позволяет выбрать сумму кредита до 40 млн рублей, но по факту она не может быть больше 6 млн. Никаких подсказок нет. Такие нестыковки могут испортить впечатление от взаимодействия с интерфейсом.

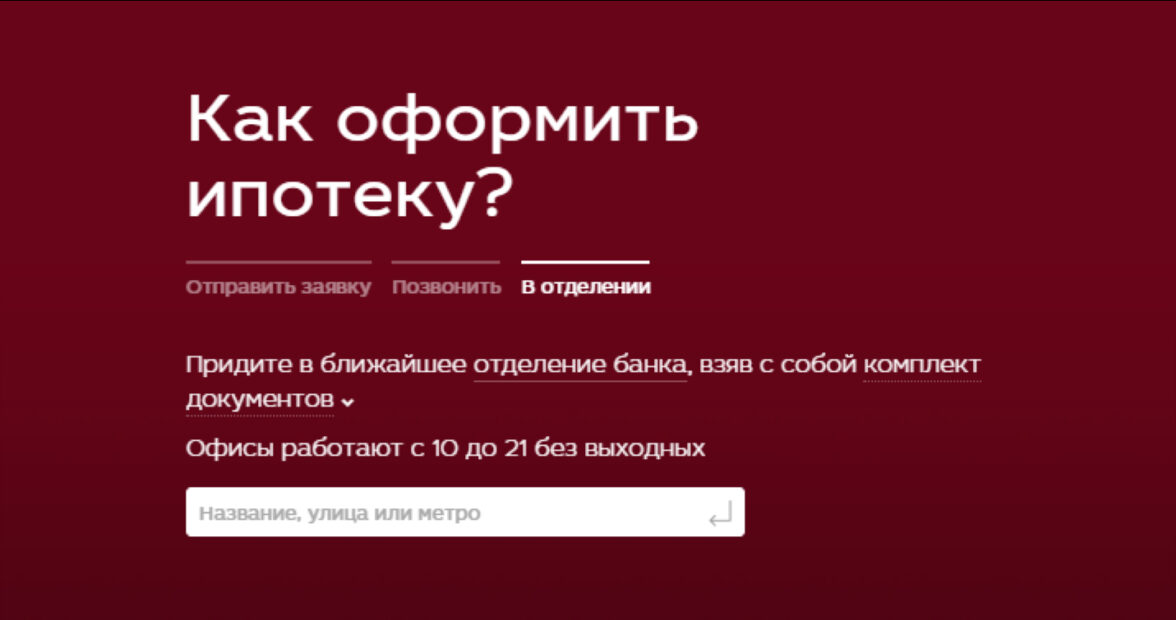
МКБ предлагает на выбор, как пользователям будет удобно оформлять ипотеку: отправить заявку, позвонить или обратиться в отделение.

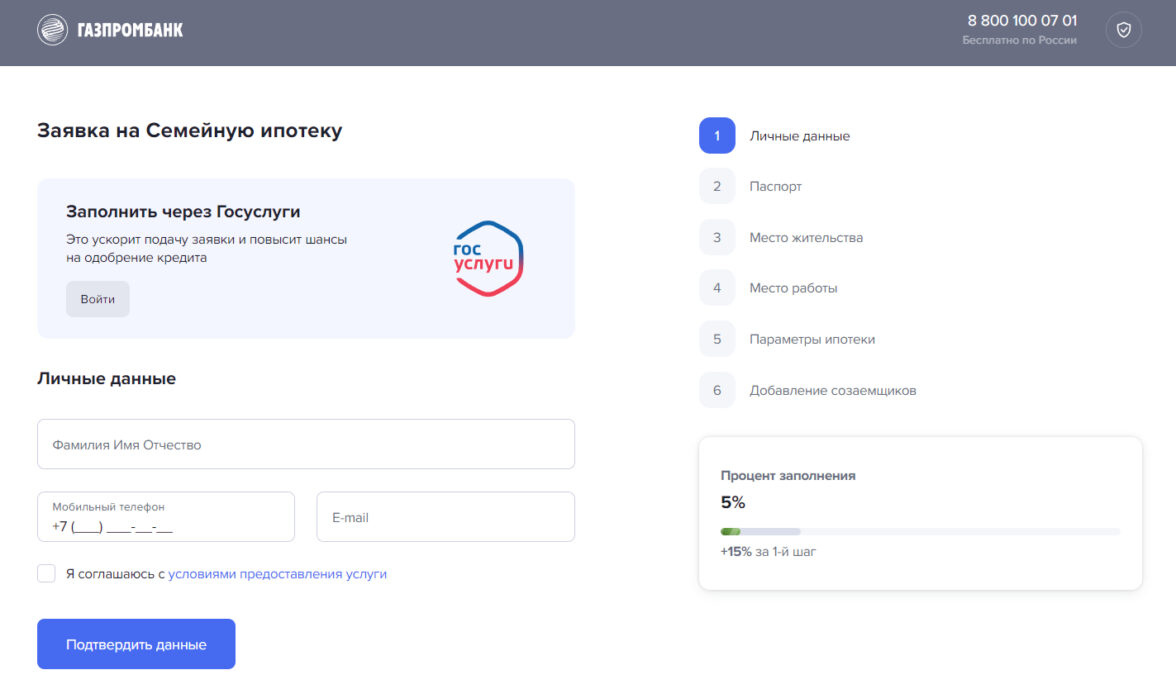
В Газпромбанке можно оставить заявку на сайте или перейти на Госуслуги. Пользователям объясняют, почему там будет удобнее.
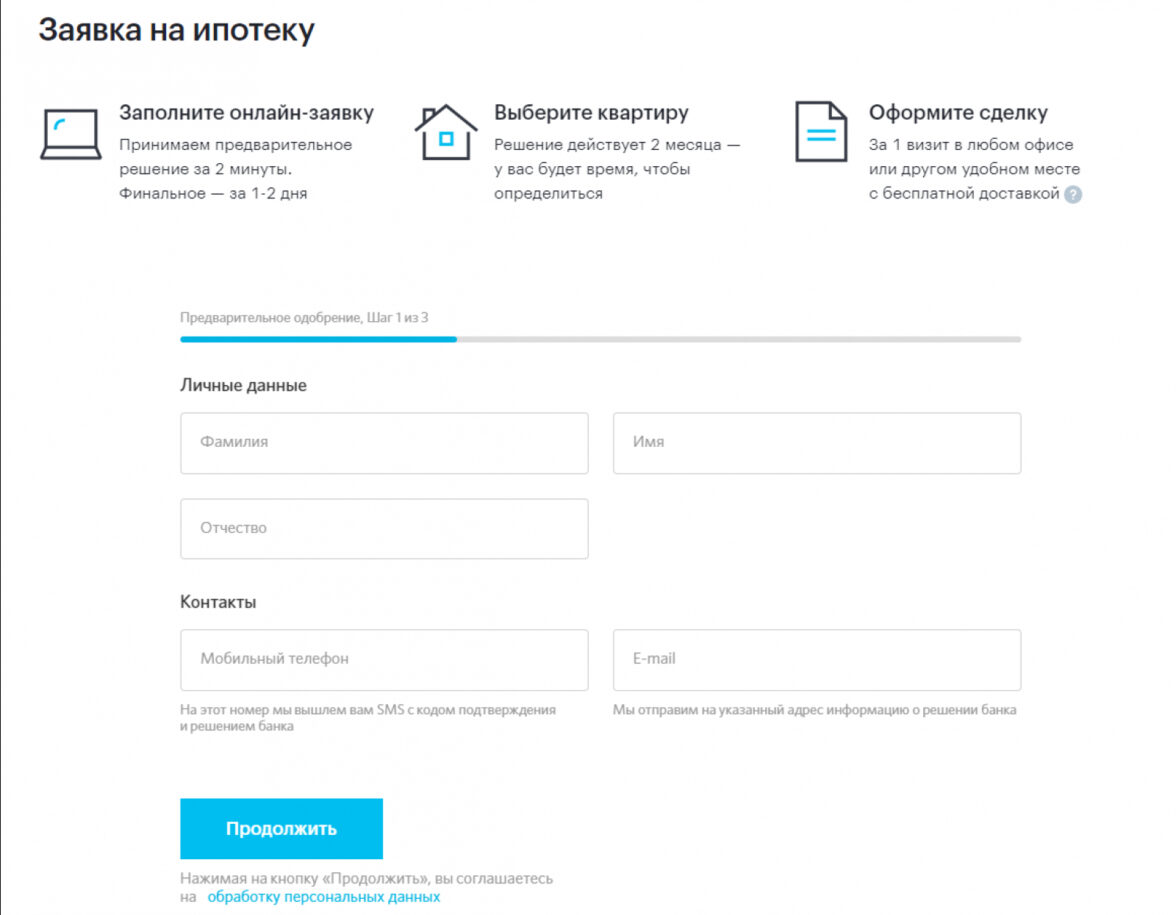
А прогресс-бар подсказывает, сколько шагов потребуется для заполнения заявки.

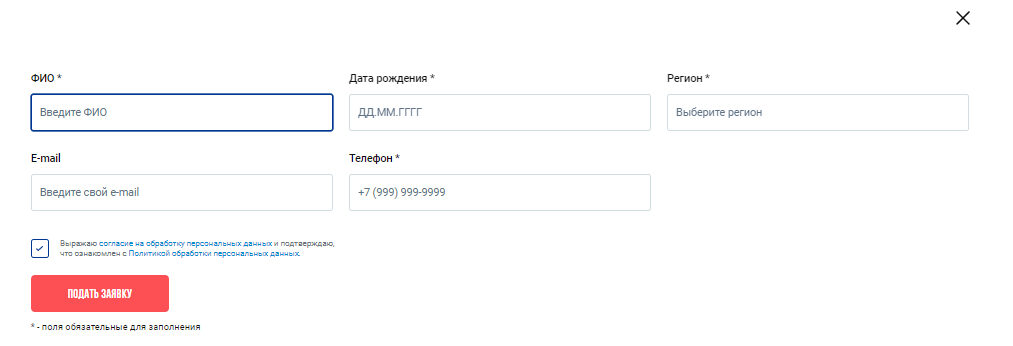
В ВТБ можно оставить заявку, чтобы перезвонил сотрудник банка. Непонятно, зачем указывать дату рождения — хорошо было бы объяснить такие моменты пользователям.

На сайте Открытия как раз объясняют, зачем оставлять емейл и номер телефона.

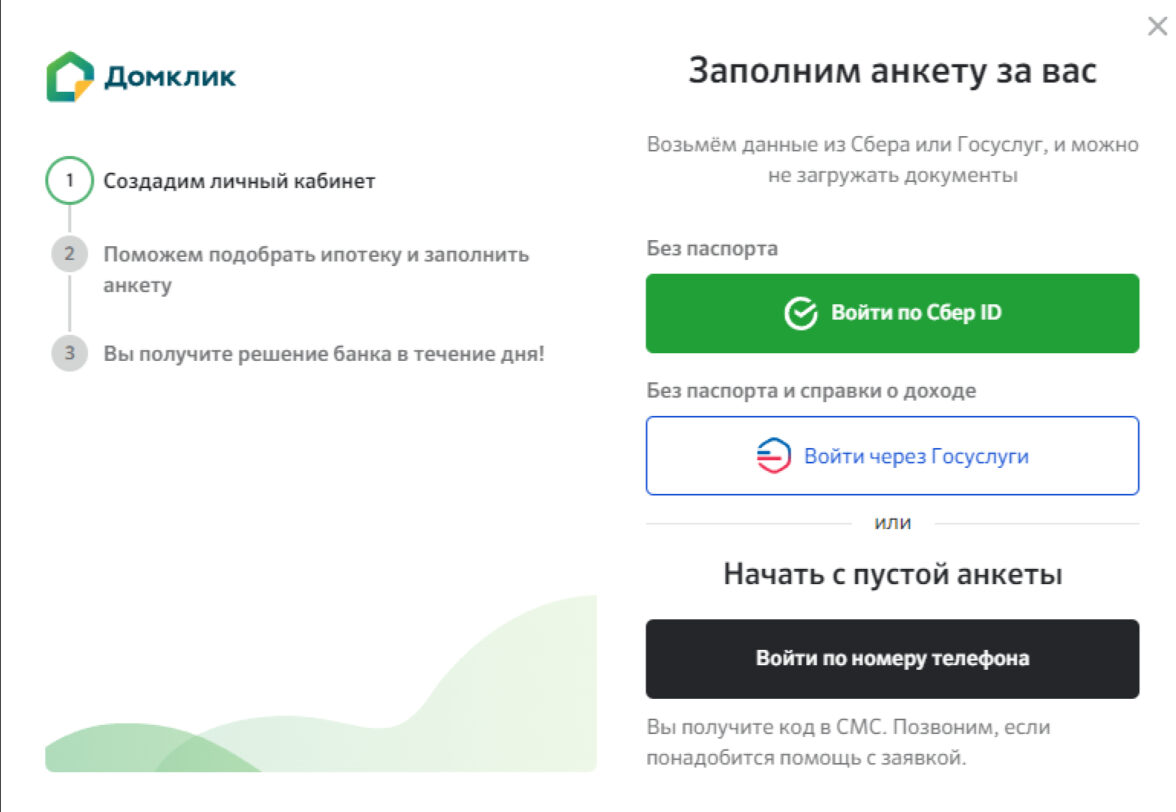
Домлик от Сбера объясняет, зачем пользователям заходить через Сбер ID или Госуслуги — потому что данные подтянутся автоматически и их не придется заполнять вручную.

Лучшее, что может сделать банк на этом этапе — не мешать:
-
не добавлять много полей и объяснять, зачем заполнять обязательные;
-
автоматически подтягивать данные о пользователе, если это возможно;
-
в принципе дать возможность оставить заявку.
Нам встретился только один банк, который не оставил формы заявки вообще. Зато там точно не заморачивались с UX-текстами 🙂
Частые ошибки в интерфейсах ипотечных страниц
-
Проблемы с доступностью контента. Контент и его доступность на первом месте. Стоит тестировать все ссылки, формы, кнопки, элементы управления и прочее. Каждый нерабочий элемент — отрицательный рост конверсии 😉
-
Сложные и запутанные формулировки. Рекомендуем упрощать сложное. Контент должен быть максимально лаконичным, простым и информативным, таким, чтобы ваша бабушка смогла разобраться в интерфейсе продукта. Стоит убрать всю «воду», заменить по возможности юридические термины простыми словами.
-
Типографика. Нарушение базовых правил типографики — «грех», текст становится сложно читать. Частые ошибки: старые шрифты, ассорти из размеров и начертаний, неприлично длинные строки, отсутствие контрастов.
-
Избыточная графика рассеивает внимание.
-
Встречают по UI. Не стоит гоняться за всеми трендами, они быстро сменяют друг друга, но если ваш продукт визуально добрался к нам на машине времени из 90-х, то скорее всего уровень сервиса в глазах клиента будет соответствующим. Частые ошибки: высокая / низкая плотность контента, иллюстрации имеют артефакты, избитые метафоры, устаревшие стили, отсутствие контрастов и визуальной иерархии.
-
Проблемы с управлением вниманием. Расставьте приоритеты и грамотно управляйте вниманием пользователя. Сетка слишком простая — скучно, непредсказуемая — сложно. При этом для банковского продукта лучше первый вариант, чем второй.
-
Анимации. Анимации — мощный инструмент, они создают впечатления, позволяют акцентировать пользователя на нужных вещах, а микроанимации подсказывают, что элемент интерактивный. Частые ошибки: анимации тормозят, анимации длятся слишком долго, избыток анимаций на экране.
-
Запутанная навигация не дает пользователю дойти до заявки.
-
Непредсказуемое поведение элементов. На странице один элемент кликабелен, но рядом такой же — нет. На одной странице элемент — якорная ссылка, а на другой — обычная.
-
Нельзя оставить обратную связь. Простой фидбек полезности страницы — уже не фича, а необходимость. Чем больше обратной связи, тем больше возможностей сделать жизнь ваших клиентов лучше.
-
Нужно больше честности и прозрачности. Никаких скрытых условий, дополнительных платежей, сносок и мелкого текста, скрывающего подводные камни.
-
Призывы к действию, которые не решает задачу. Станьте еще удобнее для ваших клиентов и будьте рядом с ними: кто-то любит мессенджеры, другие остаются в соцсетях, третьим удобно использовать приложение. Частая ошибка — призыв на что-то подписаться, вступить или скачать. «Мы в Телеграм!» — очень рады за вас, но что делать с этой информацией. Лучше показывать преимущества: «Получить ответы на все вопросы по услугам банка можно в Telegram-боте» или «Полезные советы по выбору недвижимости в сообществе Вконтакте».
Что в итоге
У банков, в которых быстрее всего получилось разобраться в условиях и дойти до формы с заявкой, похожи подходы к UX-дизайну и текстам:
-
Следят за тем, чтобы элементы вели себя предсказуемо, а взаимодействие с продуктом было не сюрпризом. Прорабатывают пользовательские пути.
-
Уделяют время типографике и дизайн-элементам и форматируют текст так, чтобы его было удобно читать.
-
Реализуют простой поиск и фильтрацию по программам.
-
Стремятся донести информацию просто и не прячут важные нюансы.
-
Подсвечивают преимущества, которые полезны пользователям.
-
Упрощают описание условий и расшифровывают непонятные термины в нужных местах вроде страницы с часто задаваемыми вопросами или в подсказках.
-
Объясняют, зачем просят оставить персональные данные.
Если вы хотите сделать UX-аудит сайта, улучшить тексты и дизайн интерфейсов, проанализировать и упростить пути пользователей или создать понятный гайд для сотрудников, то мы готовы вам помочь.
Связаться можно по почте hello@in-aim.ru или в телеграм.
Лучшее в блогах
Вам понравится

Постоянная турбулентность на рынке труда — это новая норма. Сейчас, в условиях дефицита талантов, «тихих увольнений» и завышенных ожиданий соискателей, кажется, что все инструменты исчерпаны. Но опору можно найти в проверенных методах, если использовать их системно. Мы подружили два таких инструмента — карту пути сотрудника (Employee Journey Map — EJM) и корпоративный мерч — и создали готовый медиаплан мерч-касаний для каждого этапа. В статье разберем, как с его помощью повысить лояльность на онбординге, укрепить культуру в будни, отметить успехи и даже грамотно попрощаться, превращая уходящих сотрудников в амбассадоров бренда. А в конце вас ждет подарок — ссылка для скачивания готового медиаплана.


Бренды давно работают с вайнерами и музыкантами, но в гейминге часто видят барьер. Хотя подписчик геймера — такой же потребитель, как и фанат музыки: у него есть дом, семья, работа и траты.
Почему же мы задаём вопросы «Зачем бизнесу геймеры?», если 60% взрослых россиян играют в игры? Гейминг — не ниша, а массовая площадка с лояльной аудиторией. Павел Жуков, креативный директор и Александр Колесников, директор по стратегии Rabbit & Carrot, разобрались, как бренды уже успешно работают на этой территории — от обучения языку в Twitch до коллабораций с Dodo Pizza.






 Неделя рекламы
Неделя рекламы  Энциклопедия обмана
Энциклопедия обмана